Call-to-Action gestalten: 5 Tipps für die perfekte CTA
Veröffentlicht am 26.06.2019 von DomainFactory
Inhalt, Farbe und Kontrast sowie Form und Positionierung der Handlungsaufforderung, also der Call-to-Action, entscheiden über die Höhe der Conversion Rate. Mit den folgenden Tipps optimieren Sie die Call-to-Action!1.
Call-to-Action als Button darstellen
Eine
Call-to-Action ist eine direkte Handlungsaufforderung. Im E-Commerce geht es
darum, potenzielle Kunden zur Aktion zu motivieren. Beispiel sind: „Jetzt
registrieren & Rabatt sichern“, „Jetzt bestellen & Versandkosten
sparen“ oder „Jetzt weiterlesen & mehr erfahren“.
Bei der Anzeige gilt die Grundregel: Eine Call-to-Action wird als Button dargestellt,
der deutlich als anklickbares Element erkennbar ist. Buttons versteht jeder
Nutzer. Deswegen funktionieren sie grundsätzlich besser als Textlinks oder
Bilder.
2. Der Text: Auf
den Inhalt kommt es an
Niemand
möchte bevormundet werden. Der Text der Call-to-Action lädt zur Handlung ein
und befiehlt keine Aktion. Zugleich soll der Text erklären, was nach dem Klick
passiert. Eine effektive CTA ist kurz und knackig. Dabei gilt es, den Kontext
zu berücksichtigen. Für wirkungsvolle Handlungsaufforderungen ist Kreativität
gefragt. Schließlich fragt sich der User dabei: Was habe ich davon, wenn ich
auf diesen Button klicke?
Gut
funktionieren Aufforderungen, die Dringlichkeit
oder Warenknappheit vermitteln. Eine Formulierung wie „Nur noch 3 Artikel
verfügbar – jetzt bestellen“ ist den meisten Amazonkunden bereits begegnet. Ein
weiteres Beispiel sind Rabattaktionen, die nur heute gelten.
Ein
weiterer Tipp zum Inhalt: Nutzen Sie aktive Verben. Gute Beispiele sind unter
anderem:
- Jetzt bestellen und Rabatt sichern!
- Jetzt E-Book kostenlos herunterladen!
- Jetzt Tisch reservieren!
- Anrufen und Essen nach Hause bestellen!
3.
Positionierung: in der Navigation und auffällig
In
der Regel ist eine Call-to-Action bereits in der Navigation richtig platziert,
zum Beispiel zur direkten Kontaktaufnahme per Telefon. Auf diese Weise
benötigen mobile Nutzer nur einen oder zwei Klicks zur gewünschten Aktion und
müssen nicht nach Telefonnummer, E-Mail-Adresse oder Kontaktformular suchen.
Sie bieten Ihren Kunden damit eine Abkürzung zum direkten Kundensupport an.
Restaurantbetreiber können hier eine Call-to-Action integrieren wie „Jetzt
Essen bestellen“ oder „Jetzt Tisch reservieren“.

Der
CTA-Button gehört ans Ende der Seite, wenn es um den Kauf eines Produkts oder
einer Leistung geht. In diesem Fall sollten Sie den Leser erst über das Produkt
oder die Dienstleistung informieren – und ihm im Anschluss der Beschreibung und
mit etwas Abstand die Call-to-Action zeigen. Denn jetzt wieder nach oben
scrollen zu müssen, wäre für den Besucher mühselig.
4. Die
Aufmerksamkeit der Besucher lenken
Bilder
eignen sich als effektives Mittel, um die Aufmerksamkeit der Besucher zur
Call-to-Action zu lenken. Besonders Fotos mit einem Gesicht funktionieren sehr
gut, bei denen der Blick auf die Call-to-Action gerichtet ist. Denn von Natur
aus folgen wir der Blickrichtung – und so springt uns die Handlungsaufforderung
automatisch ins Auge. Auch mit Pfeilen lässt sich die Aufmerksamkeit der
Besucher gut lenken.

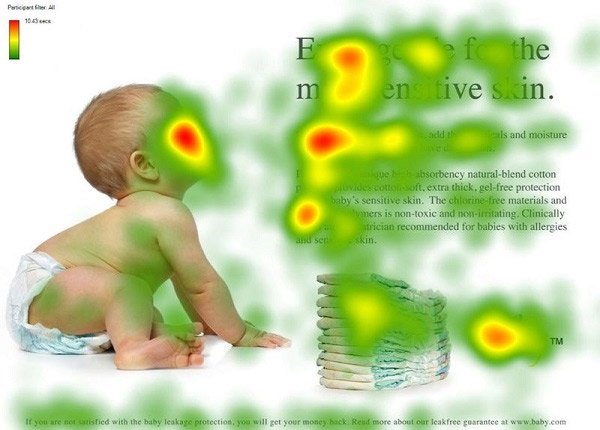
Quelle:https://neilpatel.com/blog/eye-tracking-studies/
In
dieser Abbildung ist die Call-to-Action auf der rechten Seite unter der
Überschrift ideal platziert. Denn wir schauen automatisch erst ins Gesicht des
Babys und folgen dann der Blickrichtung nach rechts.
Beim
C2A-Button kommt es auch auf die Größe an. Der Button sollte so groß sein, dass
mobile Nutzer diesen mit dem Daumen anklicken können. Das heißt auch, dass sich
in der Nähe keine weiteren anklickbaren Elemente befinden dürfen, die ablenken.
Verwenden Sie daher eine große und fett formatierte Schrift, damit die
Call-to-Action auffällt.
5. Kontrast der
Call-to-Action ist wichtiger als die Farbe
Grüne
Buttons funktionieren besser als rote, wie Studien in der Vergangenheit
herausgefunden haben. Heute wissen wir: Es kommt weniger auf die Farbe und mehr
auf den Kontrast an. Der Call-to-Action-Button muss harmonisch zum
Website-Design passen und sich zugleich deutlich abheben. Werden Farben auf der
Website oder im Newsletter nur sparsam eingesetzt, kann der CTA-Button
dieselben Töne haben. Andernfalls verwenden Sie die Komplementärfarbe und
steigern so die Auffälligkeit.
Zusammenfassung:
Verschiedene C2As ausprobieren und den Erfolg mit A/B-Tests messen
Eine
Call-to-Action, die auf der einen Seite gut funktioniert, kann auf einer
anderen Seite ihre Wirkung verfehlen. Nutzen Sie die Tipps, erstellen Sie
Varianten der CTAs und probieren Sie diese auf der Website und in Newslettern
an unterschiedlichen Positionen aus. Zur Messung der Effektivität eignen sich
A/B-Tests hervorragend, die einen direkten Vergleich von zwei Varianten
bezüglich der Click-Trough-Rate ermöglichen.

