Usability-Tipps für eine nutzerfreundliche Webseite
Veröffentlicht am 27.12.2018 von Anna Philipp
Sollen Ihre Website-Besucher Informationen über Ihr Unternehmen erhalten, sich mit Ihren Produkten befassen und online einkaufen? Oder Ihren Newsletter abonnieren? Vielleicht möchten Sie auch nur eine einfache Kontaktmöglichkeit für Kunden und Interessenten bieten? All das wären Ziele, die Ihre Webseite möglicherweise hat. Damit das gelingt, müssen sich Ihre Besucher auf Ihrer Seite wohlfühlen; und sie müssen schnell und einfach finden, was sie suchen. Denn die meisten haben weder Lust, Zeit noch die Geduld, sich lange mit dem Aufbau Ihrer Webseite zu beschäftigen oder sich durch lange Texte zu lesen. Kurz: Finden Ihre Besucher sich nicht zurecht, sind sie schnell wieder weg. Wir haben in diesem Beitrag einige grundlegende Tipps zusammengestellt, wie Sie Ihre Webseite übersichtlich gestalten, damit Ihre Besucher ans Ziel gelangen.Titel der Seite
Versetzen Sie sich in die Lage Ihres Besuchers: Rufen Sie Ihre Webseite auf und stellen Sie sich vor, Sie sind zum ersten Mal hier.
Verstehen Sie sofort, worum es auf der Seite geht? Fragen Sie sich selbst: „Was macht dieses Unternehmen eigentlich?“, „Was bringt es mir, hier zu sein?“
Ist diese Antwort nicht direkt zu finden, hat man als Webseitenbetreiber eigentlich schon verloren: Kaum ein Besucher nimmt sich die Zeit, den Grund zum Bleiben selbst herauszufinden.
Ein kurzer Satz genügt (und ist viel besser als ein langer Satz) um zu erklären, was Sie anbieten und um das Interesse zu wecken, sich weiter umzusehen.
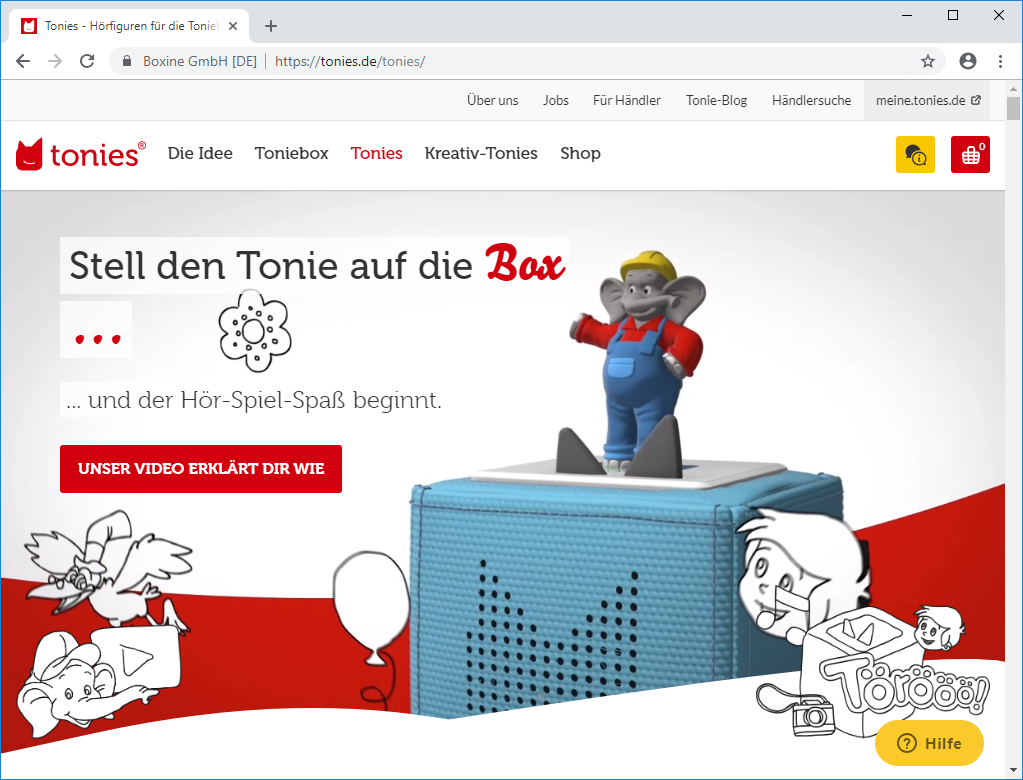
Das gilt nicht nur für die Startseite: Viele Besucher kommen über Suchmaschinen oder Links auf bestimmte Unterseiten Ihrer Webseite (Landingpages) und sollten sich dort direkt zurechtfinden. Prüfen Sie also für alle Ihre Landingpages, ob der Titel auf den Punkt bringt, worum es auf der Seite geht.
Auf der Unterseite "Tonies" von tonies.de wird zum Beispiel direkt erklärt, was es mit Tonies auf sich hat:
Call to Action – Buttons eindeutig beschriften
Ein Call-to-Action ist ein möglichst auffällig hervorgehobener Button, der den Besuchern einer Seite zeigt, was sie als Nächstes machen sollen: zum Beispiel den Newsletter abonnieren, eine Testinstallation herunterladen, ein Produkt bestellen oder mehr Informationen zu einem bestimmten Thema anfordern.
Machen Sie es Ihren Besuchern so einfach wie möglich, ans Ziel zu gelangen und beachten Sie dafür bei der Gestaltung Ihrer Call-to-Action folgendes:
Aussehen
Heben Sie Ihren Call-to-Action farblich hervor. Wählen Sie dafür am besten eine Kontrastfarbe, die auf Ihrer Webseite sofort heraussticht. Zum Beispiel über www.paletton.com können Sie einfach die passende Kontrastfarbe finden.
[actioncard] 💡 Tipp:
Testen Sie, ob Ihr Call-to-Action gut erkennbar ist: Erstellen Sie einen Screenshot Ihrer Seite, öffnen diesen in einem Grafikprogramm und stellen das Bild auf unscharf. Sticht der Call-to-Action dennoch sofort hervor?[/actioncard]
Beschriftung
Im Idealfall weckt die Beschriftung des Call-to-Action den Wunsch, darauf zu klicken. Überlegen Sie also gut, mit welchen Worten Sie Ihren Besucher mitreißen können. Und kündigen Sie gleichzeitig an, was ihn erwartet, wenn er den Button klickt.
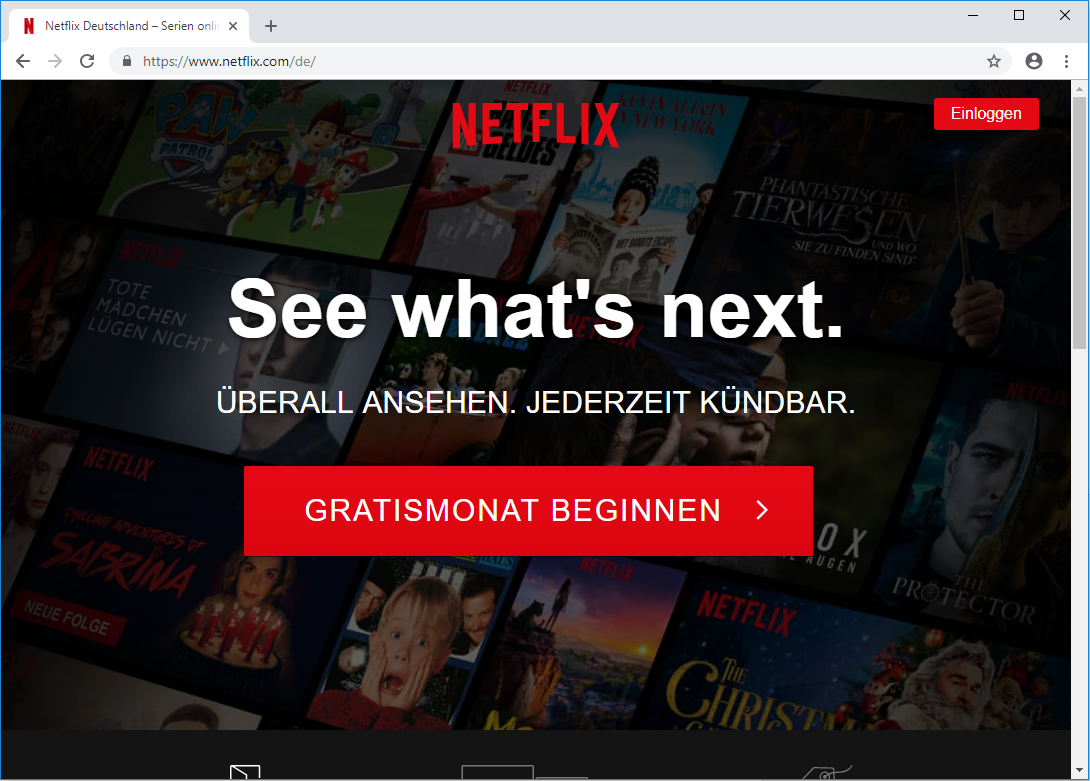
Haben Sie bereits einige spannende Infos vorweggeschickt? Dann wäre „Mehr erfahren“ eine gute Alternative zu einem bloßen „weiter“. Sollen sich Ihre Nutzer zur Teilnahme registrieren? „Registrieren“ oder „Anmelden“ ist dann zwar eine schlüssige Beschriftung, „Jetzt meinen Platz sichern!“ ist jedoch einladender und persönlicher und reizt noch mehr, auf den Knopf zu drücken.
Sehen Sie sich dazu zum Beispiel einmal die Seite von netflix.com an:
Content: Weniger ist mehr
„Ich schreibe dir einen langen Brief, weil ich für einen kurzen keine Zeit habe.“
In die moderne Zeit könnte man dieses Zitat (vermutlich von Goethe) möglicherweise wie folgt übersetzen: „Ich habe viel unnötigen Content auf meiner Webseite, weil ich für die User Experience keine Zeit habe.“
Es ist nicht einfach, einen Text für den Leser komfortabel zu gestalten. Zumal die meisten User eine Webseite nicht unbedingt besuchen, um wirklich zu lesen, sondern um möglichst schnell Informationen zu erhalten, zu bestellen oder um den Webseiten-Betreiber zu kontaktieren. Ausgenommen davon sind natürlich Webseiten, die von Inhalt leben, wie zum Beispiel Blogs, Online-Zeitungen und Magazine.
Überlegen Sie also: Welche Informationen und Möglichkeiten suchen Ihre Besucher (und nebenbei bemerkt: auch die Suchmaschinen) auf Ihren Seiten und bieten Sie diese ohne Umwege an.
Was Content betrifft, ist weniger oft mehr.
[actioncard]💡 Tipp:
Heben Sie das Wesentliche hervor und bauen Sie eine Option zum „weiterlesen“ oder „mehr erfahren“ ein. Das wahrt die Übersichtlichkeit Ihrer Webseite, bietet aber gleichzeitig die Möglichkeit, sich tiefer einzulesen. Auch für die Suchmaschine.[/actioncard]
Texte formatieren
Ein Text kann noch so gut formuliert sein. Wenn er nicht ansprechend formatiert ist, werden die Wenigsten überhaupt beginnen, ihn zu lesen.
Das fängt schon bei der Schrift an sich an: Wählen Sie eine gut lesbare Schrift, eine angenehme Schriftgröße und -farbe und achten Sie darauf, dass der Text sich gut vom Hintergrund abhebt.
Außerdem schafft eine sinnvolle Gliederung mit Über- und Unterüberschriften ein besseres Gesamtbild. Dabei sollten sich die Überschriften (h1, h2, h3…) gut voneinander in der Größe unterscheiden und ausreichend Abstand zum Absatz haben.
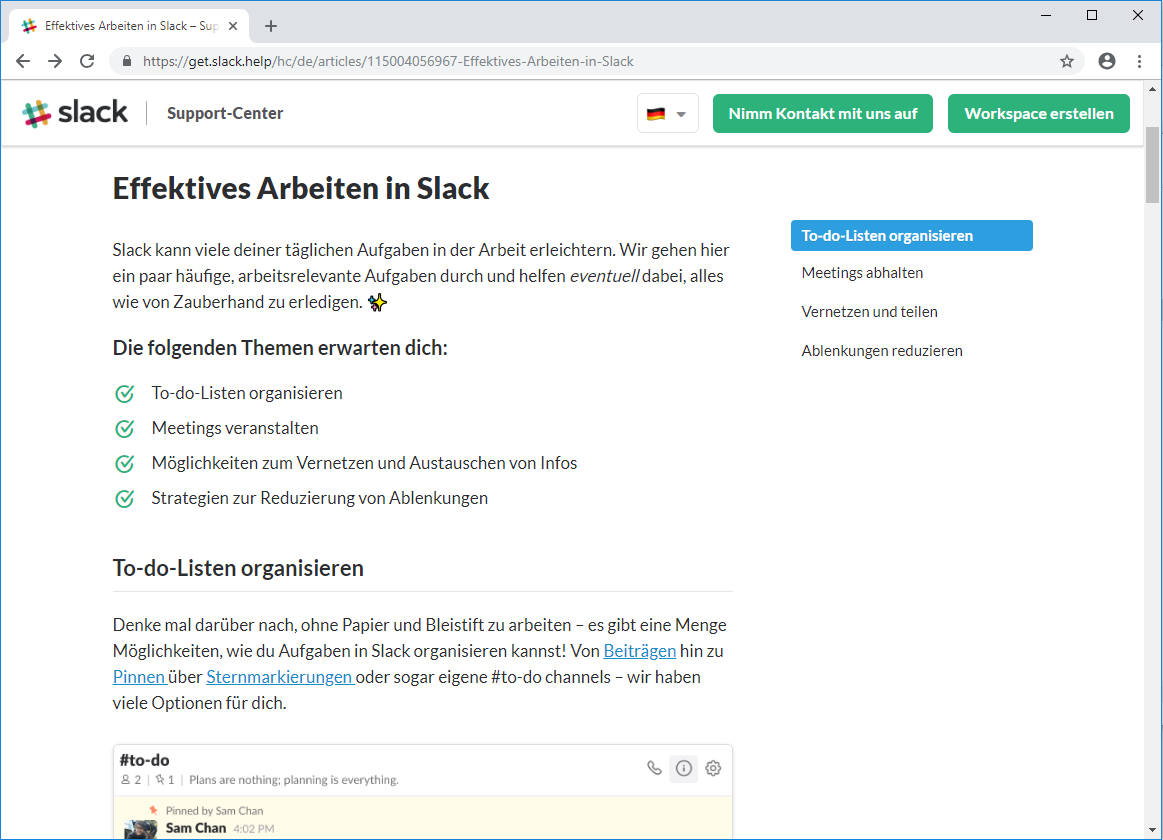
Fassen Sie wichtige Punkte in Aufzählungen zusammen, dadurch werden sie übersichtlich vom restlichen Text abgehoben und gehen nicht unter.
slack.com stellt z.B. umfangreiche Anleitungen übersichtlich formatiert und strukturiert bereit:
Und vieles mehr...
Es gibt viele Möglichkeiten, eine Webseite für die Besucher intuitiv und einladend zu gestalten. Denken Sie einfach immer daran, dass Ihre Besucher nicht so viel über Ihre Webseite und Ihr Unternehmen wissen wie Sie. Was für Sie selbsterklärend sein mag, ist für einen neuen Besucher vielleicht noch unbekannt. Betrachten Sie Ihre Präsenz also immer aus der Sicht Ihres Besuchers. Und holen Sie Feedback ein, um zu erfahren, ob und wo Sie bei der Nutzerfreundlichkeit Ihrer Webseite noch nachbessern können.
Haben Sie noch weitere Grundlagen-Tipps für die Gestaltung einer benutzerfreundlichen Webseite? Wir freuen uns auf Ihren Kommentar!