Vue.js Tutorial: Schritt für Schritt zur eigenen App
Veröffentlicht am 17.09.2021 von DomainFactory
(Update) Vue.js ist ein kleines, aber kraftvolles Framework, das sich großer Beliebtheit erfreut.Beispiele prominenter Online-Angebote, die in der einen oder anderen Form bereits auf Vue.js gebaut haben, sind das News-Portal Buzzfeed, das Verbraucherportal Trustpilot und die japanische Spielefirma Nintendo. Und das aus gutem Grund! Was das vielseitige Framework ausmacht und wie Sie direkt loslegen können, lesen Sie hier.
Das Wichtigste zu Vue.js in Kürze:
- In der min-Variante nur 20 KB klein.
- Sehr schnell dank virtuellem DOM.
- Geringer Aufwand für große Ziele.
- Relativ wenig Overhead.
- Kombination aus HTML, CSS und JavaScript.
Was kann Vue.js?
Mit Vue.js können Sie Komponenten für Web-Apps erstellen, die leichtgewichtig und schnell sind. Hierfür ist keine neue Sprache nötig – das Programm kombiniert lediglich HTML, CSS und JavaScript. Die Komponenten, die Sie erstellen, werden jeweils in einer einzigen Datei gehalten (Single-File-Components). Um also eine Komponente aus HTML, CSS und JavaScript zu bauen, müssen Sie nicht mehrere verschiedene Dateien öffnen.
Vue.js kann auch in andere Javascript Frameworks wie das von Facebook entwickelte React integriert werden. Durch diese Flexibilität und den geringen Speicherverbrauch wird Vue.js immer beliebter und erfreut sich einer rasch wachsenden Community. Einer der Vorteile gegenüber React ist, dass die Performance nochmals gesteigert wurde.
So wird in React beispielsweise der Unterbaum einer Komponente bei jedem Statuswechsel der Komponente selbst neu gerendert. Es sei denn, Sie setzen den Status PureComponent oder setzen einen Vermerk mit shouldComponentUpdate. Dies ist allerdings nicht immer möglich, und so kommt es zu unnötigen Verzögerungen während der Laufzeit.
Vue.js erledigt dies automatisch beim Rendern – sie müssen den Status also nicht automatisch setzen, was wiederum unnötigen Code spart. Der Vue.js TypeScript Support erleichtert die Erstellung von Apps derweil noch weiter. Wenn sie bereits mit TypeScript vertraut sind, können Sie relativ einfach vollständige Codezeilen schreiben. Vue.js Typescript wird durch Vue CLI ermöglicht.
Einfacher Einstieg in Vue.js
Um Ihnen den Einstieg zu erleichtern, gibt es die Vue CLI, die Sie hier als kostenlosen Download finden. Sie können natürlich auch jeden anderen Editor verwenden. Die Kombination von HTML, CSS und JavaScript in einem Dokument ist in den gängigen Editoren bereits integriert, sodass Funktionen wie Autovervollständigung und Syntax-Highlighting auch ohne CLI möglich sind. Das erleichtert auch Javascript für Anfänger.
Doch der Reihe nach: Im ersten Schritt sollten Sie entscheiden, ob Sie sofort kleinere Projekte angehen oder erst einmal testen möchten, wie Vue.js funktioniert. Dafür finden Sie im Folgenden erste Anleitungen. Wenn Sie bereits wissen, dass Sie größere Projekte in Angriff nehmen möchten, überspringen Sie diesen Teil und gehen direkt zum nächsten Punkt „Größere Projekte vorbereiten“.
Vue.js für kleine Projekte und zum Testen
Die aktuelle Version von Vue.js können Sie sich auf der offiziellen Vue.js-Webseite herunterladen.
Dabei stehen Ihnen zwei Varianten zur Auswahl: Die ungepackte Developer Version und die gepackte Production Version. Verwenden Sie zum Testen möglichst die Developer Version, da Sie nur hier Fehlerhinweise bekommen! In der Production Version sind diese Hinweise nicht enthalten.
Nehmen Sie bestenfalls auch gleich die Vue Devtools mit. Hier sind Browser-Plugins enthalten, die Ihnen die Arbeit wesentlich erleichtern.
Im Folgenden finden Sie vue.js Beispiele, die Ihnen den Einstieg erleichtern sollen:
Hello World!
- Sie können nun mit einem Klassiker der Programmierung beginnen – Hello World! Erstellen Sie eine HTML-Datei in Ihrem Editor und fügen Sie die Datei vue.js als Script ein:
<html>
<head>
<script type = "text/javascript" src = "vue.js"></script>
</head>
<body></body>
</html>- Nun fügen Sie den Aufruf in das HTML-Konstrukt ein:
<html>
<head>
<script type = "text/javascript" src = "vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
</body>
</html>- Der JS-Code dazu sieht so aus:
new Vue({
el: '#app',
data: {
message: 'Hello World!'
}
})
Hinweis: Mit el: beziehen Sie sich auf die ID im HTML-Dokument und stellen eine zu druckende Rückgabe zur Verfügung. Diese wird dann in geschweiften Klammern vom HTML-Dokument angenommen und abgebildet.
- Durch einen kleinen Zusatz können Sie über das V-Modell auch Benutzereingaben akzeptieren und abbilden. Fügen Sie einfach <input v-model="message"> hinzu und beobachten Sie die Veränderung am Ergebnis.
<html>
<head>
<script type = "text/javascript" src = "vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
<input v-model="message">
</div>
</body>
</html>
Fertig! Das Message-Feld Hello World! hat nun diesen Text als Standardwert, kann aber mit beliebigem Text überschrieben werden.Einen Live-Test finden Sie hier.
Größere Projekte mit Vue.js vorbereiten
Wenn Sie größere Projekte erstellen möchten, sollten Sie Vue.js mit Hilfe von NPM auf Ihrem Computer installieren. Dazu gehen Sie wie folgt vor:
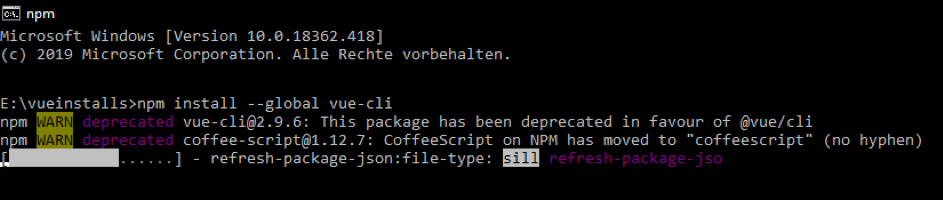
- Erstellen Sie einen neuen Ordner auf Ihrem Computer und wechseln Sie hinein. Anschließend starten Sie die Installation von Vue.js mit NPM:

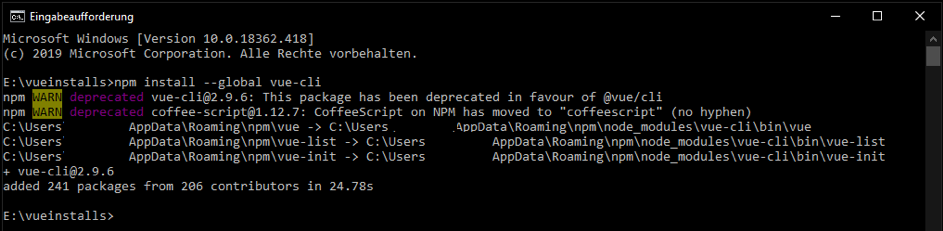
- Nach einigen Minuten sehen Sie die Erfolgsmeldung:

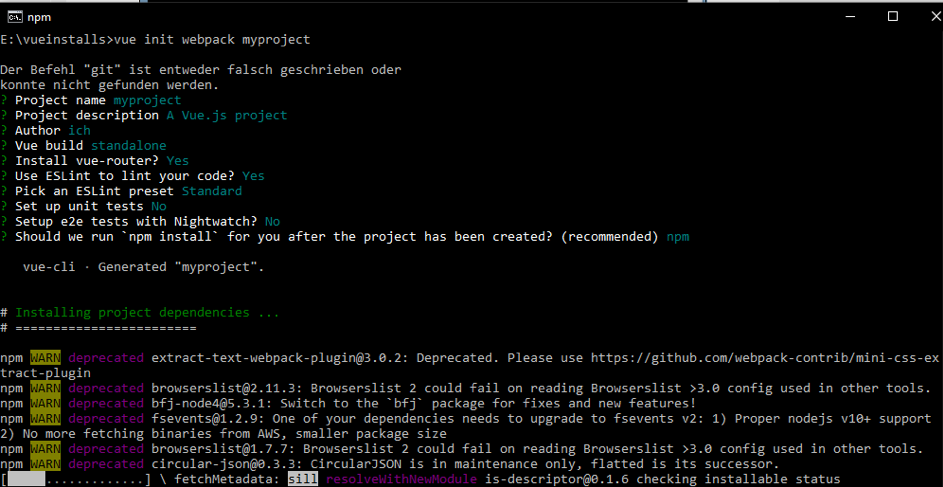
- Jetzt starten Sie die Initialisierung Ihres Web-Projekts:

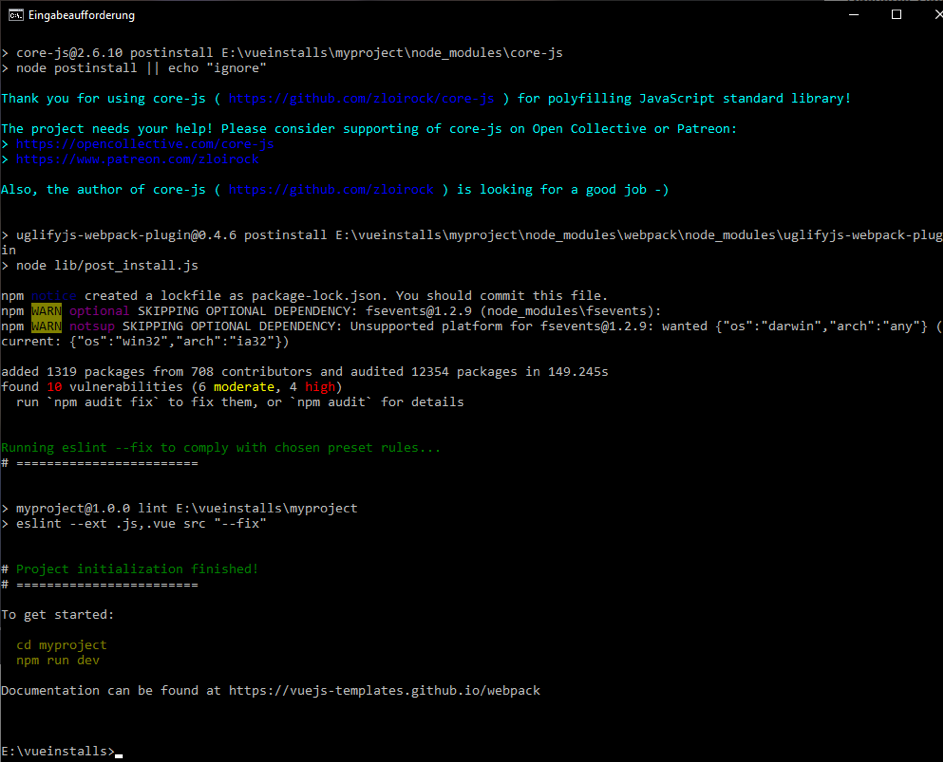
- Beantworten Sie die Fragen im oberen Bereich, wie es für Ihr Projekt zutreffend ist. In der Regel sind die Standardantworten in Ordnung. Geben Sie Ihrem Computer ein paar Minuten Zeit, bis Sie die nächste Meldung erhalten:

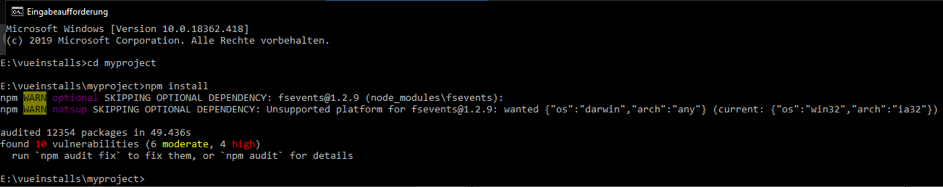
- Nun folgen Sie dem Hinweis am Ende der Erfolgsmeldung. Wechseln Sie in den Ordner myproject, beziehungsweise den Ordner, den Sie erstellen ließen. Hier schieben Sie einen kleinen Zwischenschritt ein, indem Sie zuerst den Befehl npm install aufrufen.

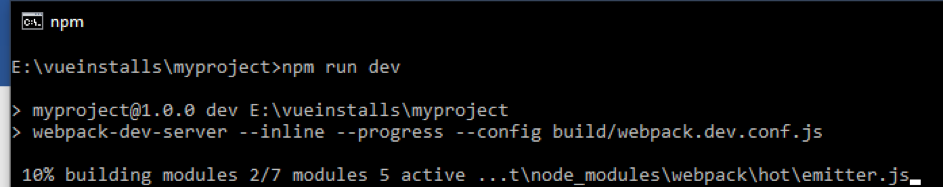
- Anschließend rufen Sie den Befehl npm run dev auf.

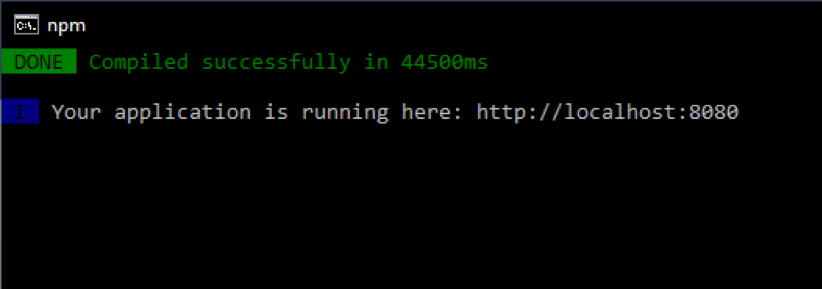
- Nach einer kurzen Rechenpause erhalten Sie anschließend die nächste Erfolgsmeldung:

- Rufen Sie nun mit Ihrem Browser die erzeugte Adresse auf, wird Ihnen das Ergebnis übermittelt:

Schon ist Ihre erste Vue.js App fertig – oder zumindest gut vorbereitet. Über die erzeugten Links holen Sie sich weitere Informationen ein.
Ordnerstruktur bei Vue.js
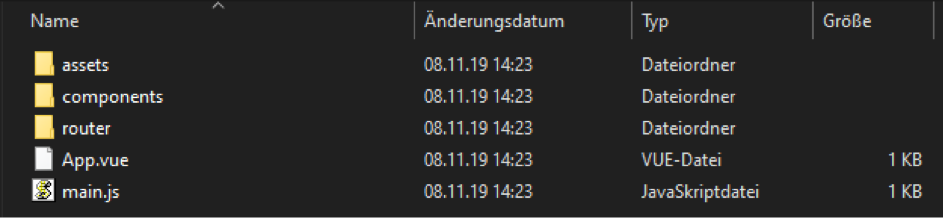
Diese Vorbereitung erstellt eine Ordnerstruktur, wie sie beispielsweise von VisualStudio bekannt ist:

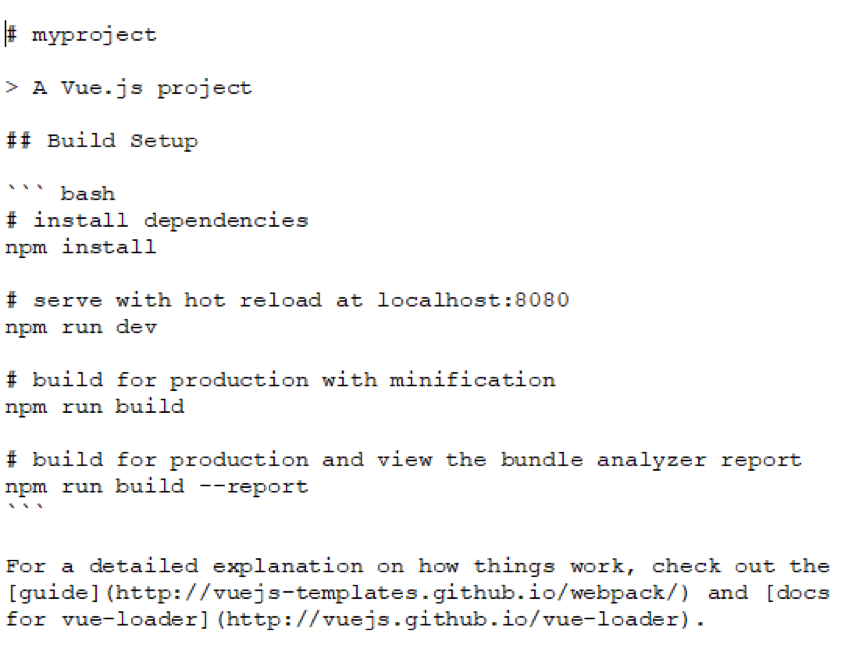
Die Readme-Datei enthält grundlegende Hinweise zum Kompilieren des Projekts:

Im Ordner src finden Sie die Dateien, die Sie bearbeiten möchten, oder fügen diese dort hinzu:

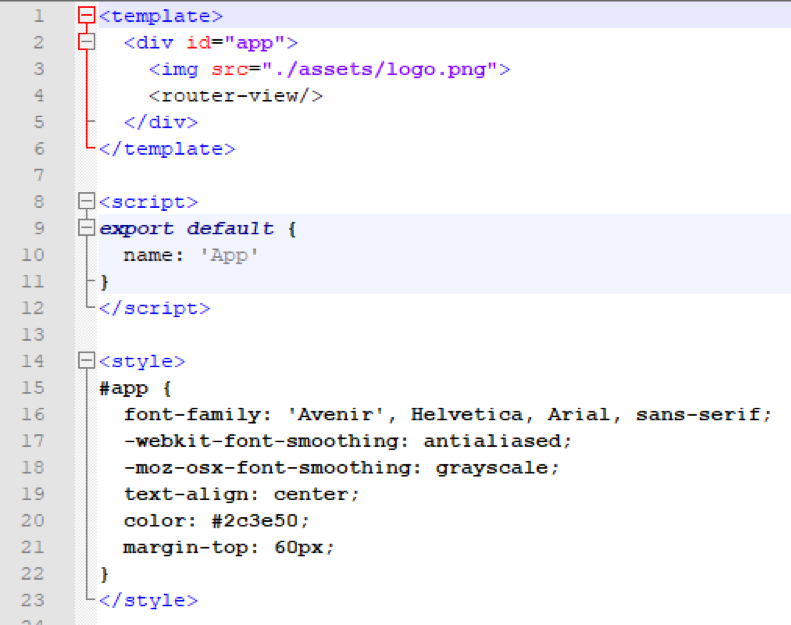
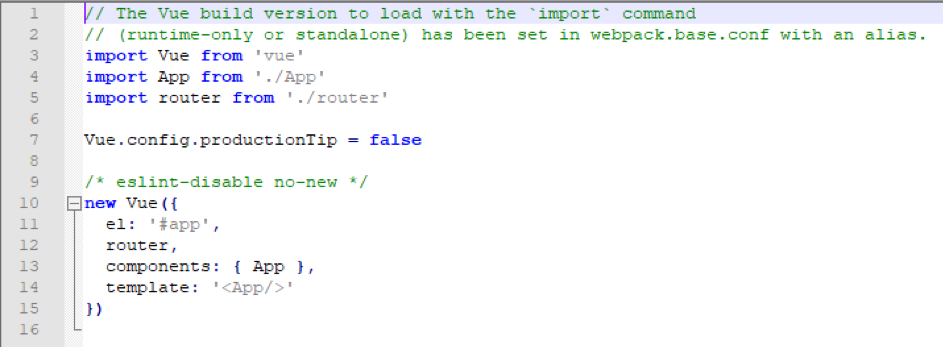
Ähnlich wie beim kleinen Hello World! Modell weiter oben, finden Sie hier die Quelldateien „App.vue“ und „main.js“ mit den jeweiligen Aufrufen:

- main.js:

Nun fügen Sie lediglich Ihre Inhalte ein oder ändern vorhandene Daten entsprechend ab, und schon können mit Ihrem Vue.js-Projekt beginnen.
Fazit:
Vue.js besticht durch seine minimale Größe und maximale Flexibilität. Unfangreichere Projekte lassen sich leicht realisieren, wenn Sie bereits Kenntnisse in der Web-Programmierung mit HTML, CSS und JavaScript haben. Durch dieses Javascript Framework ist es Ihnen mit nur wenig Lernaufwand möglich, alle drei Komponenten in einem neuen Licht zu sehen.
Weitere Ressourcen
Titelmotiv: Bild von Markus Winkler auf Pixabay
