Web Fonts und Schriftarten erkennen: Die besten Typo-Analyse-Tools
Veröffentlicht am 07.07.2023 von DomainFactory
Webdesign ist eine wichtige Grundlage für jede Webpräsenz. Bekanntlich erfassen Besucher eine Webseite beim Erstaufruf binnen weniger Sekunden. Ob der Besuch auf der Präsenz fortgesetzt wird oder ein Absprung droht, hängt von den spontan erfassten Inhalten und dem Gesamteindruck ab. Wir zeigen, wie man ansprechende Schriftarten ausfindig machen und nutzen kann.
Beim Design einer Webseite ist die Typografie (auch: Schriftart, Font oder Typo) ein ganz entscheidender Faktor. Denn vor allem anspruchsvolle und umfangreichere (Text-)Inhalte lassen sich in der Regel nur dann effektiv transportieren, wenn der Besucher motiviert ist, den entsprechenden Text auch wirklich zu lesen. Neben einer aufgelockerten Gliederung in viele Absätze, Listen und aussagestarke Überschriften ist deshalb auch das Schriftbild - also das Aussehen und die Anordnung der Buchstaben - entscheidend. So lassen beispielsweise größere Zeilenabstände die einzelnen Absätze luftiger wirken und eine ansprechende Schriftart lädt zum Weiterlesen ein.
Herausfinden der Schriftart leicht gemacht: Tools, um (Web-)Fonts zu erkennen
Meistens wird eine Schriftart nicht bewusst, sondern lediglich als Teil des gesamten Designs wahrgenommen. Sollte es dennoch vorkommen, dass uns eine Schrift herausragend gut gefällt, möchte man sie womöglich identifizieren. Doch wie ermittelt man überhaupt, welche kalligraphische Komposition man da vor sich hat?
Wird die Schrift als klassische Web-Font (Online-Schriftart) einer Internetseite genutzt, gibt es verschiedene Möglichkeiten. Ein vielversprechender Ansatz ist, den Text im Web-Browser zu "inspizieren". Wie das funktioniert, stellen wir in den beiden folgenden Absätzen mit den entsprechenden Erweiterungen für die Browser Google Chrome und Mozilla Firefox vor:
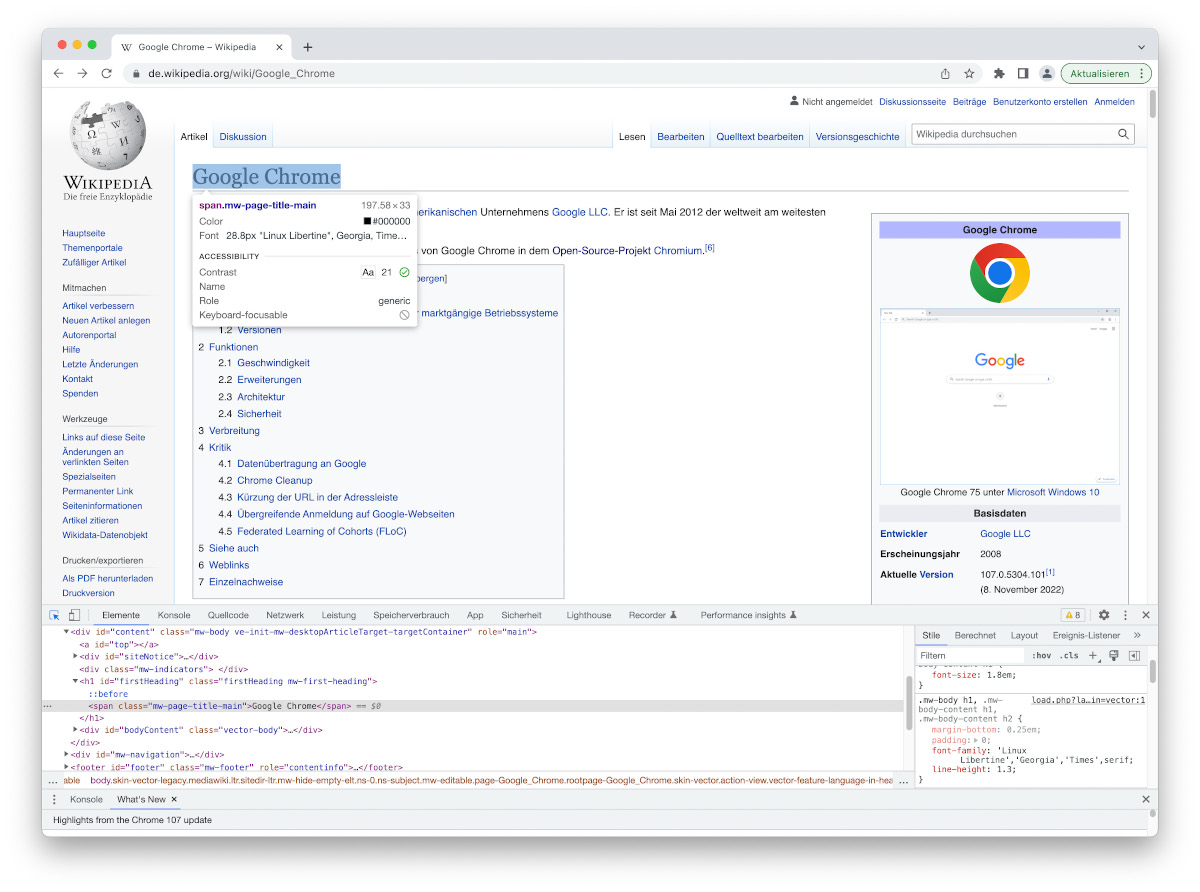
Schriftart in Google Chrome erkennen
- Schritt: In Google Chrome klicken Sie beim Betrachten der Webseite im Menü auf Anzeigen -> Entwickler -> Entwicklertools.
- Schritt: In der sich nun öffnenden neuen Sektion im unteren Browserfenster klicken Sie auf das Symbol oben links, das aussieht wie ein Kasten mit Mauszeiger.
- Schritt: Danach fahren Sie mit der Maus über einen Text, der in der verwendeten Schriftart dargestellt ist.
- Schritt: Der Browser wird Ihnen nun ein Informationsfenster anzeigen, das im Bereich „Font“ Informationen über den Namen der Schriftart und die dargestellte Größe der Zeichen in Pixeln enthält.

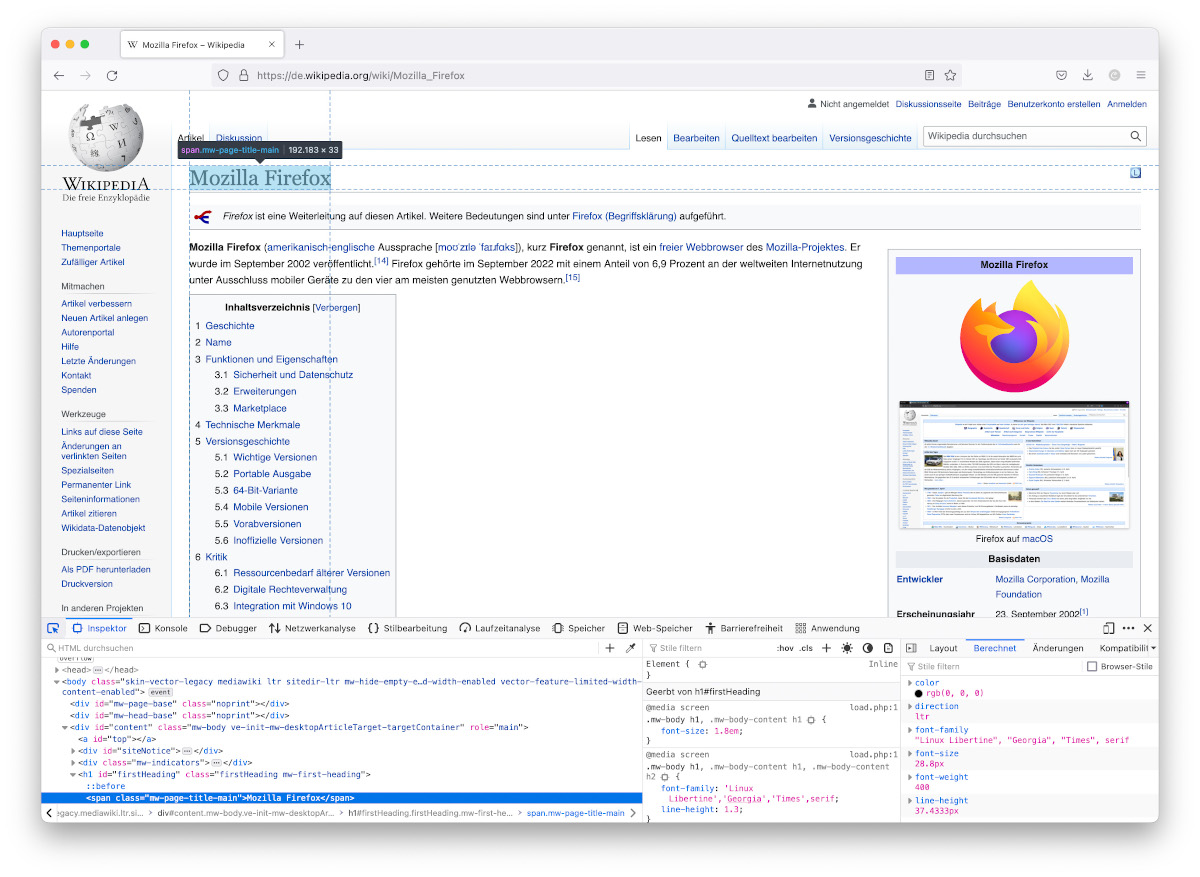
Schriftart im Mozilla Firefox herausfinden
Nutzen Sie Mozilla Firefox ist der Weg zu den gewünschten Informationen ähnlich.
- Schritt: Über den Menüpfad Extras -> Browser-Werkzeuge -> Erweiterungen für Entwickler aktivieren Sie auch hier eine Browser-Extension im unteren Bildschirmsegment.
- Schritt: Klicken Sie nun auf das Symbol in der oberen linken Ecke (Kasten mit Mauszeiger).
- Schritt: Danach klicken Sie den zu untersuchenden Text an.
- Schritt: Jetzt wählen Sie ganz rechts den angezeigten Reiter „Berechnet“ aus und scrollen nach unten bis Sie einen Eintrag zur „font-family“ finden. Dort ist der Name der analysierten Schriftart hinterlegt.


Jetzt WordPress-Jubiläumsangebote sichern!
Schriften in Bildern erkennen: Kein Problem mit der Schrifterkennung auf Whatthefont, Whatfont und Co.
Zugegeben, wenn die Schriftart Teil einer Grafik ist, wird das Erkennen des verwendeten Fonts etwas schwieriger - aber glücklicherweise nicht unmöglich. Ach ja: Dass die Schrift der Begierde von einem Grafiker oder einer Grafikerin auf einem Bild platziert (und nicht zum Beispiel mittels CSS darauf projiziert wurde), erkennt man im Web-Kontext daran, dass sich der Text nicht mit der Maus markieren lässt.
In diesem Fall ist die Information, um welche Schriftart es sich handelt, zunächst nicht zu ermitteln. Glücklicherweise gibt es aber mittlerweile Tools, die eine optische Erkennung ermöglichen. Und das sogar kostenlos. Einen solchen Dienst findet man beispielsweise unter den folgenden URLs:
Laden Sie hier einfach ein Bild hoch und markieren Sie im nächsten Schritt den Bereich, in dem eine Schriftart erkannt werden soll. Dabei ist zu beachten, dass der Algorithmus immer dann gut funktioniert, wenn das Bild möglichst "clean" ist. Bestenfalls laden Sie also ein Bild hoch, auf dem die Schrift kontrastreich auf unifarbenem Hintergrund positioniert ist. Überlagert der Text ein Hintergrundbild, sind die Konturen dagegen nur schwer zu ermitteln - und das Identifizieren der Schriften und Buchstaben fällt dem Tool deutlich schwerer.
Profi-Tipp: Nutzen Sie als Grundlage einfach einen Screenshot, den Sie mit einem dafür vorgesehenen System-Tool erstellen - und dann gegebenenfalls ein wenig aufarbeiten, beispielsweise mit Photoshop. Sprich: Versuchen Sie beispielsweise, den Kontrast zu erhöhen, um die Schrift deutlicher abzusetzen. Sollten Sie die Webseite mit ihrem Smartphone abfotografieren, achten Sie zudem unbedingt darauf, dass auf dem Foto keine Reflexionen entstehen, die das Erkennen der Schrift erschweren. Das Foto können Sie nun von Ihrem Mobilgerät auf einen der oben genannten Webdienste hochladen.
DSGVO Stolperfalle: Schriften & Fonts mit Google WebFonts finden
Der Name der Schrift ist ermittelt. Doch wie geht es weiter? Grundsätzlich gilt es nun herauszufinden, wo man diese Schriftart bekommen kann. Soll die Schrift im Rahmen einer Webpräsenz Verwendung finden, muss sie entsprechend eingebunden werden. Im praktischsten Fall handelt es sich um eine Google WebFont. Das ist deshalb so praktisch, weil die von Google bereitgestellten Schriftarten kostenlos zur Verfügung gestellt werden.
Doch Vorsicht: Eine Einbindung direkt vom Google-Server ist leider nicht DSGVO-konform!
In diesem Fall verbleibt die Schriftart nämlich auf einem amerikanischen Server. Die Ressource wird dann im Quellcode verlinkt und somit nicht vom Webserver sondern vom Browser des Clients geladen. Auf diese Weise wäre es möglich, dass der amerikanische Server den Zugriff zurückverfolgt und die IP-Adresse des Besuchers protokolliert. Das ist der Moment, in dem es zu einer Datenschutzverletzung kommt - es drohen Abmahnungen.
Die Lösung: Web-Schriften und Fonts selber hosten!
Die gute Nachricht ist, dass Google WebFonts alternativ auch heruntergeladen und lokal auf dem eigenen Webserver hinterlegt werden können. Datenschutztrechtliche Bedenken lassen sich somit ganz leicht ausräumen. Das gleiche gilt übrigens für Schriftarten, die über Adobe Fonts bereitstehen. In jedem Fall ist unbedingt darauf zu achten, dass die Schriften auf dem eigenen Webserver liegen und von dort lokal geladen werden.
Ein äußerst praktisches Tool zum Einbinden lokal gespeicherter Google WebFonts finden Sie unter der folgenden URL: https://google-webfonts-helper.herokuapp.com/fonts
Befolgen Sie dann einfach die genannten Schritte, um mit Hilfe des Webfonts Helpers Schriften lokal auf Ihrem Webspace zu hosten:
- Wählen Sie links die gewünschte Google Schriftart aus und klicken Sie sie an.
- Nun wählen Sie rechts die benötigten Schriftstile aus (Stärke, Kursiv).
- Passen Sie nun unter Punkt 3 den Pfad zum Verzeichnis an, in dem die Schriften auf Ihrem Webserver liegen werden. Wir empfehlen im Root-Verzeichnis Ihrer Webseite einen Ordner „fonts“ anzulegen und die Schriften später dort abzuspeichern. In diesem Fall würde der Pfad wie folgt lauten: „/fonts/“.
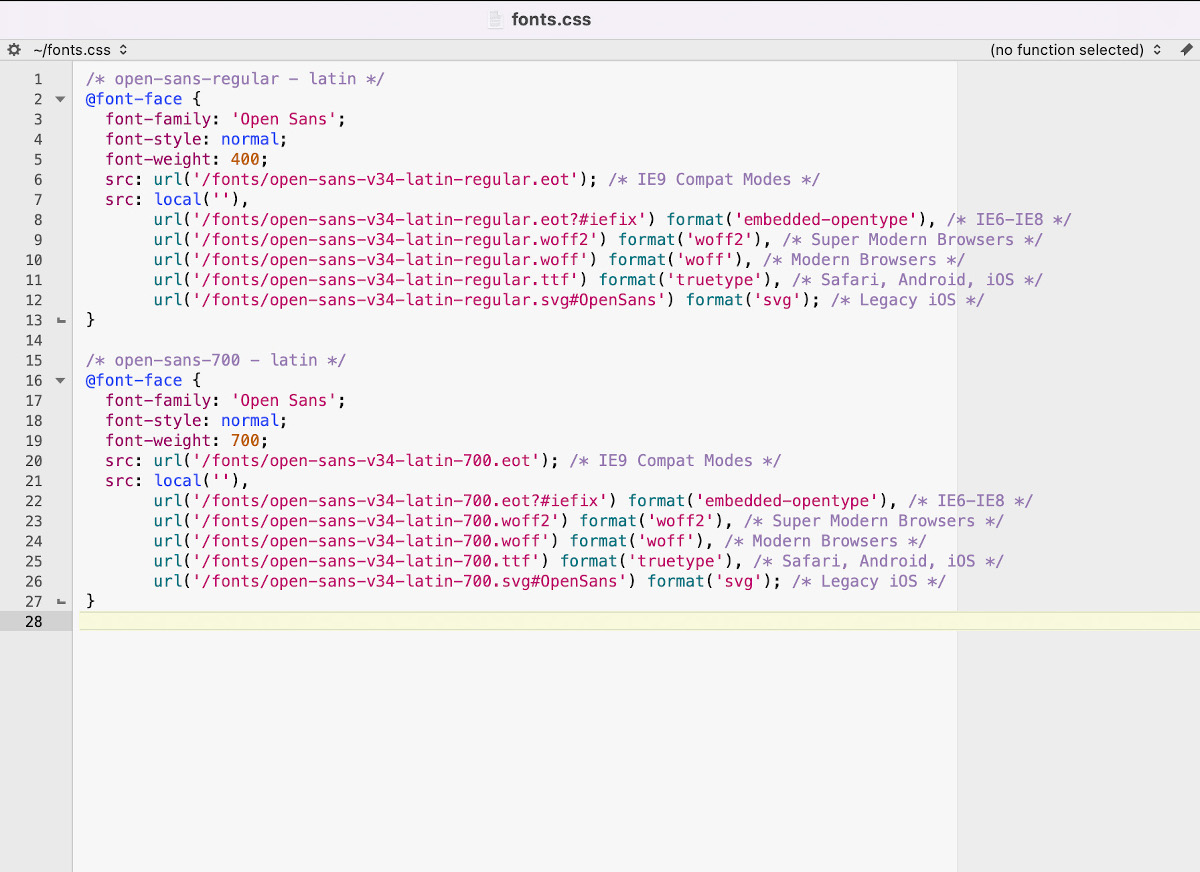
- Legen Sie auf Ihrem Webserver eine CSS-Datei für die Einbindung der Schriften an (z.B. fonts.css). Grundsätzlich wäre es auch möglich, die Einbindung in ein vorhandenes CSS-File zu integrieren. Eine eigene CSS-Datei für die Schriften ist jedoch aus Gründen der Übersicht zu empfehlen.
- Kopieren Sie den gesamten CSS-Code unter Punkt 3 in das neu angelegte CSS-File auf ihrem Webserver.
- Binden Sie nun das neue CSS-File in Ihrer Webseite ein. Grundsätzlich brauchen Sie dafür keinen neuen Ressourcen-Link im HTML Header einzutragen. Fügen Sie einfach die folgende Zeile ganz oben in das vorhandene und bereits eingebundene CSS-File ein: @import "fonts.css";

Nicht ganz ungefährlich: Download von "kostenlosen" Schriftarten
Sollte die gewünschte Schriftart keine von Google oder Adobe bereitgestellte Ressource sein, wird es etwas komplizierter. In diesem Fall müssen solche Schriftarten zunächst erworben werden. Doch selbst dann ist nicht garantiert, dass man sie in einem geeigneten Format erhält. Häufig werden Schriftarten lediglich als TrueType Font (.ttf Format) bereitgestellt. Damit lassen sie sich zwar wunderbar auf einem Computer installieren und in Text- und Bildbearbeitungsprogrammen nutzen. Für eine Online-Einbindung eignet sich das aber nur bedingt.
Zudem sollte man unbedingt darauf achten, sämtliche benötigten Schriftstile zu bekommen. Manche Schriften gibt es beispielsweise nur in einer "regular" Variante. Möchte man eine solche Schriftart auf einer Webseite verwenden, lassen sich Worte, Überschriften oder Links nicht gefettet darstellen.
Auch die Suche nach der richtigen Bezugsquelle gestaltet sich in solchen Fällen schwierig. Auf manchen Portalen werden viel zu hohe Preise verlangt, auf anderen stehen die Schriften kostenlos oder verdächtig (!) günstig zum Download bereit. Ob hier wirklich eine gültige Lizenz miterworben wird, die eine publizistische Verwendung legitimiert, ist fraglich. Und: Ob das zum Download angebotene ZIP-File wirklich nur die Schrift und darüber hinaus keine Schadsoftware enthält, ist ebenfalls ungewiss.
Ähnliche Schriftarten finden: Noch eine sichere Alternative zum Schluss!
Grundsätzlich ist es empfehlenswert, die ermittelte Schriftart als Grundlage für die Suche nach einer ähnlichen Schriftart nutzen. Ist der Name der Schriftart bestimmt, kann man über die Google Suche über Eingaben wie „[Name] similar Google WebFont“ auch ohne zusätzlichen Font-Finder ganz leicht interessante Alternativen (auch ganze Font-Familys) finden. Die lassen sich dann wie oben beschrieben einbinden und können somit risikofrei genutzt werden.
Titelmotiv: Photo by CHUTTERSNAP on Unsplash