5 wichtige Webdesign-Trends für moderne Webseiten
Veröffentlicht am 08.02.2023 von DomainFactory
Die Webseite ist das Online-Aushängeschild – ganz gleich, ob ein Unternehmen seinen Onlineshop beziehungsweise stationären Handel präsentiert oder eine Privatperson einen Blog mit den Lieblings-Kochrezepten. Ein professionelles Design am Puls der Zeit bestimmt die Außenwirkung maßgeblich. Für moderne Homepages bedarf es dabei noch nicht einmal eines hohen Budgets.
Wer vielversprechende Webdesign-Trends einsetzt, kann mit wenig Aufwand für einen echten Wow-Faktor sorgen. Wir stellen Ihnen inspirierende Webdesigns als Quelle neuer Ideen für Ihren Webauftritt vor!
5 Webdesign-Trends für moderne Webseiten
Die Richtlinien und Standards beim Webseiten-Design wandeln sich rasant. Punkte wie Responsive Design, die vor einigen Jahren noch als innovativ galten, sind heute längst eine Selbstverständlichkeit. Gut möglich, dass die Entwicklung bei einigen der folgenden fünf Webdesign-Trends ähnlich verläuft.
1. Dark Mode
Immer häufiger stößt man beim Surfen auf Webseiten mit sogenanntem „Dark Mode“. Via Klick wird es dem Nutzer dabei ermöglicht, von einem hellen in einen dunklen Anzeigemodus zu springen. Statt viele weiße und helle Flächen mit dunkler Schrift, dominieren dann dunkle – in der Regel grau-schwarze – Hintergründe und helle Schriftfarben. Der Wechsel zum Dark Mode hat für Nutzer dabei gleich mehrere Vorteile:
- Der Stromverbrauch sinkt, da der Bildschirm weniger helle Pixel darstellen muss. Insbesondere bei Smartphones schlägt sich dieser geringere Stromverbrauch positiv auf die Akkuleistung nieder.
- Die Belastung für die Augen fällt im Dark Mode geringer aus.
- In einer schwach beleuchteten Umgebung sind Websites im Dark Mode angenehmer zu lesen.
2. Infinite Scrolling
Das Scrolling – etwa im Blogbereich – ist bei vielen Webseiten begrenzt. Irgendwann muss meist geklickt werden, damit eine neue Seitenvorschau geladen wird. Besucher, die auf einer Website einfach nur stöbern möchten, nehmen dies schnell als störend wahr oder übersehen die Navigation gar. Der Webdesign-Trend zum Infinite Scrolling macht Schluss mit unnötigen Klicks. Durch simples Scrollen nach laden sich automatisch neue Inhalte. Aber auch nur so viele, dass die Internetseite nicht überladen wird und damit langsamer agiert. Gerade bei Webprojekten mit vielen Inhalten, verbessert Infinite Scrolling die User Experience (UX = Nutzererfahrung).
3. Parallax Scrolling
Neben Infinite Scrolling gehört auch Parallax zu den Scrolling-Trends, die Webdesigner auf dem Plan haben sollten. Das Besondere: Während Sie scrollen, bewegen sich die Elemente unterschiedlich zueinander und erzeugen einen visuellen Wow-Effekt. So bleibt beispielsweise der Hintergrund in gleicher Position, während beim Scrollen Überschriften langsam in den Vordergrund rücken oder von der Seite verschwinden. Sehen Sie eine Demonstration zu Parallax Scrolling.
4. Dreidimensionale Elemente
3D-Figuren, die durch Klicks oder Fingerberührungen gedreht und aus unterschiedlichen Perspektiven betrachtet werden können, sind stark im Kommen. Aus gutem Grund. Gerade Online-Shops profitieren davon, wenn Kunden ihre Produkte vor dem Kauf genauer in Augenschein nehmen möchten. Auf diese Weise werden Artikel ähnlich wie im Ladengeschäft emotional erlebbarer, was sich positiv auf die Umsatzzahlen auswirken kann.
5. Negativraum
Viele Webdesigns profitieren von der Devise: Weniger ist mehr! Hier geht es darum, die Internetseite nicht mit Content zu überladen. Dafür sollen nutzerorientierte Informationen in leicht verständlichen Häppchen (Content Snacks) zur richtigen Zeit am richtigen Ort kommuniziert werden. Weiß- oder Negativraum – also Raum auf Ihrer Webseite, auf dem sich keine Inhalte befinden – ist wesentlicher Bestandteil einer modernen Webseite zu diesem Zweck. Denn durch freie Flächen können Sie die Aufmerksamkeit Ihrer Besucher auf die wichtigen Elemente lenken. Der aktuelle Trend zu minimalistisch gestalteten Websites kommt daher nicht von ungefähr. Durch clever genutzten Negativraum werden Ihre Besucher sehr viel wahrscheinlicher die gewünschten Aktionen durchführen – sei es der Abschluss eines Kaufs, das Ausfüllen eines Formulars oder die Nutzung des Kontaktformulars. Möchten Sie moderne Webseiten erstellen, sollten Sie Negativräume daher unbedingt berücksichtigen.
Das gewisse Etwas: Webdesign-Inspirationen im Überblick
Was die Schreibblockade für Autoren ist, ist die Kreativblockade für Webdesigner. Für einen anspruchsvollen Kunden muss eine neue Webseite konzipiert werden – und es will Ihnen absolut kein origineller Stil, kein innovatives (Homepage-)Webdesign einfallen. „Wow! ist das Ziel“, gab einst der berühmte New Yorker Graphikdesigner Milton Glaser als Devise vor. Doch, wenn sich einfach keine brauchbare Idee mit Wow-Faktor einstellen will, ist Inspiration gefragt. Letztere finden Sie, na klar, im Webdesign-Portfolio anderer Designer. Wir stellen Ihnen fünf Webdesign-Beispiele vor, die moderne Design-Trends aufgreifen – und die Webdesign-Ideen sprudeln lassen.
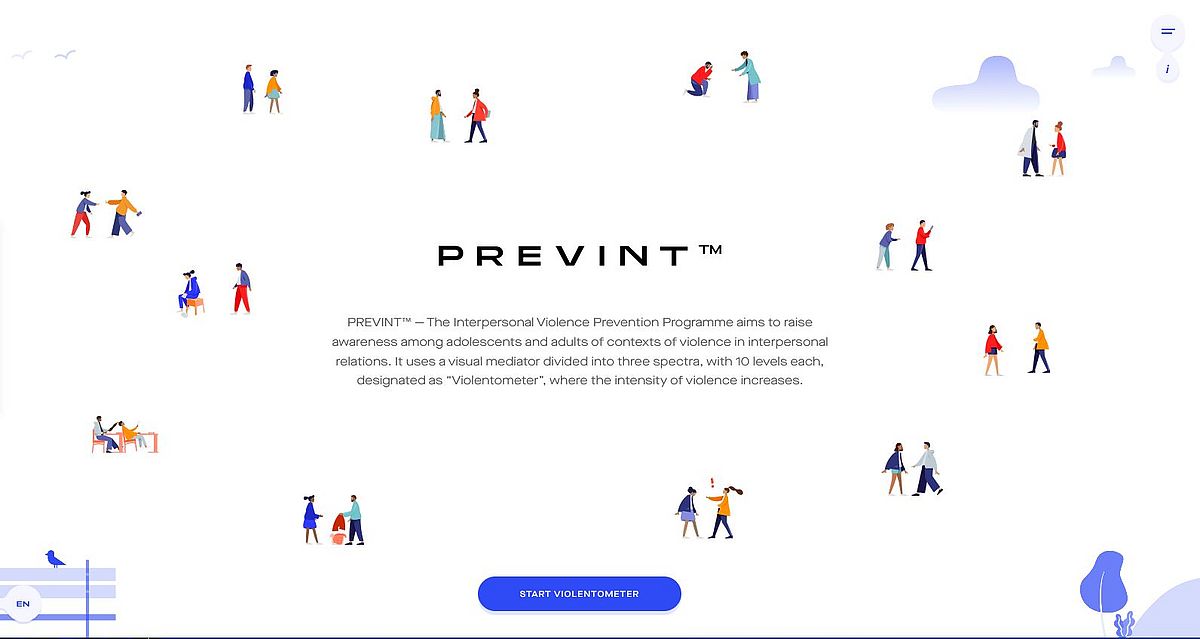
1. Lebenshilfe gegen Gewalt: PREVINTTM

Unser erstes Beispiel für modernes Website-Design ist eine Webseite, die das portugiesische Gewaltinterventionsprogramm PREVINTTM vorstellt. Sie setzt das zentrale Element dieses Programms in Szene, einen „Violentometer“, einen Gradmesser für gewalttätiges Verhalten. Zwischenmenschliche Aggression ist in drei verschiedene Level unterteilt, die unterschiedliches Einschreiten erfordern und durch die sich ein Seitenbesucher horizontal navigieren kann. Öffnet man ein Level, dann ändert sich die Navigation in ein vertikales Storytelling. Aber nicht nur die Navigation ist in dieser Webseite perfekt gelöst. Auch die kleinen Animationen, deren Charaktere aus einem Open-Source-Illustrations-Projekt stammen, der Einsatz von Farben, Formen, grafischen Elementen und Ton sind sehr beeindruckend. Völlig zu Recht ist diese Webseite bei CSS Design Awards, Awwwards und FWA zur Webseite des Tages erkoren worden.
2. Virale Hommage an Dada: Dada-Data
Unsere zweite Lieblingsseite ist schon ein bisschen älter, aber immer noch ein tolles Beispiel für asymmetrisches Design. Es ist ein künstlerisches Webprojekt anlässlich des hundertsten Geburtstags der Dada-Bewegung. Meistens folgt die Gestaltung einer Webseite einem Gitter-Layout, das auf der Seite für Ordnung sorgt. Durchbricht man das Gitter absichtlich und sorgt scheinbar für chaotische Unordnung, dann wirkt das kreativ und spielerisch. Wo, wenn nicht bei einer Huldigung der Dada-Bewegung, wäre das angemessener gewesen?
3. Laute Buchstaben: Carnival with Spotify
Diese Spotify-Webseite ermöglicht ein virtuelles Erlebnis des Notting Hill Carnivals, der im Pandemie-Jahr 2020 wie so viele Großevents ausfallen musste und nur digital im Stream stattfand. Sie ist ein gutes Beispiel dafür, wie man mit lauten Schriften, kreativer Typographie und knalligen Farben eine herausragende Webseite gestalten kann. Eine markante typografische Gestaltung von Webseiten ist besonders im Musikbusiness zu beobachten, kann aber auch in anderen Branchen manchmal eine Lösung sein, wenn das Layout wieder mehr in Richtung Printoptik gehen soll.
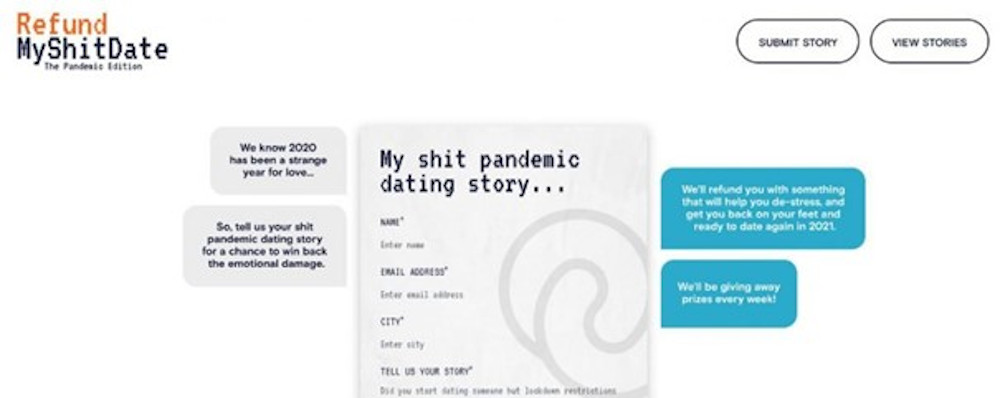
4. Originell und interaktiv: Refund My Shit Date

Wer eine wirklich originelle Idee hat, kann die Gestaltung zurückschrauben, muss es sogar, damit die Idee im Vordergrund steht. Diese minimalistische Webseite ist ein gutes Beispiel dafür. Sie dient als PR-Gag für einen neuen Song der britischen Popsängerin Alexina. Besucher werden aufgefordert, auf einer Art Kassenzettel ein schlechtes Dating-Erlebnis mitsamt der dafür angefallenen Kosten zu schildern. Als Anreiz dient der Hinweis, eine Entschädigung für die miese Verabredung gewinnen zu können. Die übermittelten Zettel sind anonymisiert in einer Galerie abrufbar. Über zwei Millionen Dollar unnützer Dating-Ausgaben sind mit dieser interaktiven Aktion schon belegt – und vielleicht ebenso viele Spotify-Aufrufe des Songs getätigt.
5. Bestes Webdesign als Kartenspiel: The Cool Club X FWA
Unser letzter Tipp ist im Grunde genommen auch eine Sammlung für digitales Design. The Cool Club entwickelte in Zusammenarbeit mit FWA ein limitiertes Kartenspiel mit 54 der coolsten Websites der Geschichte. Die Auswahl folgt dem Buch „Web Design, The Evolution of the Digital World 1990-today“. Die Webseite zu diesem Kartenspiel präsentiert Videos dieser Meilensteine des digitalen Designs und ist ein Streifzug durch die Geschichte, der zeigt, wie technische Möglichkeiten und Gestaltung Hand in Hand gingen. Gleichzeitig ist diese Webseite ein Masterpiece eines aktuellen Webdesign-Trends, des Card-Designs, mit dem sich inhaltliche Blöcke sauber voneinander getrennt darstellen lassen.
Entscheiden Sie sich für einen Homepage-Baukasten, stehen Ihnen verschiedene Webdesigns als Vorlagen zur Verfügung. Klicken Sie einfach durch die Auswahl von Themen wie Produkten, Hochzeit und Beratung – und lassen Sie sich inspirieren!
Titelmotiv: Photo by 愚木混株 cdd20 on Unsplash