Website-Performance optimieren (Teil 1): Vorgehen mit Struktur
Veröffentlicht am 02.09.2020 von DomainFactory
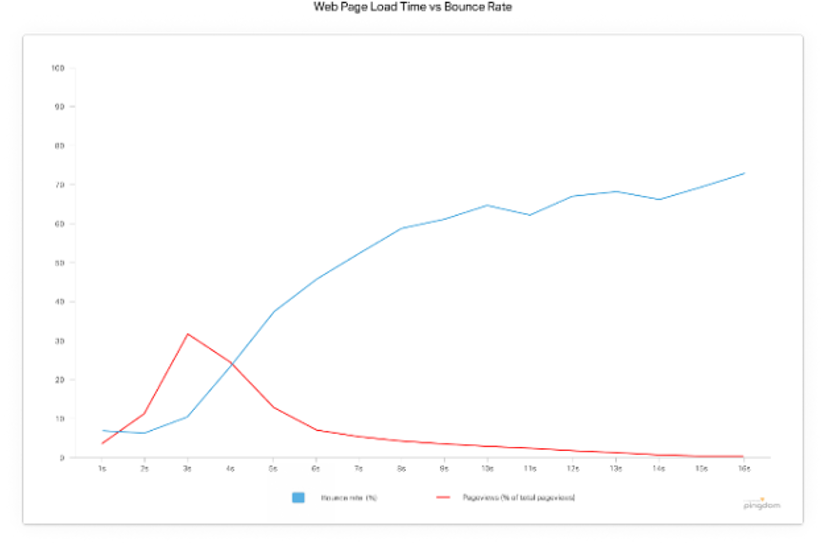
Ladezeiten beeinflussen die User Experience von Webseiten und sind deshalb ein Ranking-Faktor für Suchmaschinen. Auch die Konversionsraten in Marketing und E-Commerce sind Studien zufolge von den Ladezeiten abhängig. Jeder Websitebetreiber sollte daher seine Website-Performance optimieren.Profis wissen wie wichtig die Website-Performance ist, denn Webnutzer sind ungeduldig. Eine Ladezeit von gerade einmal zwei bis drei Sekunden gilt als noch akzeptable Zielmarke. Danach steigt die Absprungrate „sprunghaft“ an: von 6 bis 11 Prozent bei 2 bis 3 Sekunden auf 24 Prozent bei 4 Sekunden und 38 Prozent bei 5 Sekunden.

Weil Ladezeiten die User Experience von Webseiten beeinflussen, sind sie ein Ranking-Faktor für Suchmaschinen, und auch die Konversionsraten in Marketing und E-Commerce sind Studien zufolge von den Ladezeiten abhängig. Jeder Websitebetreiber sollte daher die Performance seiner Seiten optimieren.
Website-Performance ist von vielen Faktoren abhängig
Drei Sekunden Ladezeit sind allerdings nicht ganz einfach zu erreichen – der Durchschnitt aller Ladezeiten, die das populäre Speedtest-Tool Pingdom bisher gemessen hat, beträgt 3,21 Sekunden. Das liegt nur zum Teil daran, dass Webseiten immer größer und komplexer werden und mehr größere Dateien (insbesondere Bild, Audio- und Video-Dateien) ausliefern müssen. Viele verschiedene Aspekte haben Einfluss auf die Performance einer Seite, von der Internetanbindung des Benutzers und seiner Entfernung zum ausliefernden Server über die Serverleistung und -konfiguration bis hin zu Inhalten und Seitenprogrammierung.
Wir werden uns deshalb in einer Reihe von Blogartikeln diesen verschiedenen Aspekten der Performance-Optimierung von Webseiten widmen. In diesem Beitrag beginnen wir mit einem allgemeinen Überblick zur Vorgehensweise. Weitere Beiträge werden sich detailliert mit Fragen der Website-, Server- und Netzwerk-Optimierung beschäftigen.
Pagespeed messen und analysieren
Zunächst sollten Sie sich einen Überblick über die aktuelle Performance wichtiger Seiten Ihrer Website verschaffen und mögliche Engpässe identifizieren. Wir empfehlen, den kompletten Ladevorgang der Seite zu analysieren und nach Optimierungspotenzialen mit einem günstigen Verhältnis von Aufwand und Ertrag zu suchen. Oder, wie Googles Webmaster Trends Analyst John Mueller twitterte: „I'd look at the page as a whole (until ready to interact), and look for low-hanging fruit there.“
Im Internet finden sich dafür viele hilfreiche Tools. Sie alle haben gemeinsam, dass sie Seitenaufrufe detailliert auswerten und oft auch gleich konkrete Verbesserungsvorschläge ableiten. Ein sehr populäres Optimierungswerkzeug ist das bereits erwähnte Pingdom. Es eignet sich gut, um das grundsätzliche Vorgehen bei der Analyse beschreiben.
Aber Achtung: Auch wenn die diversen Tools ähnlich arbeiten, liefern sie zum Teil sehr unterschiedliche Ergebnisse. Es kann sich daher lohnen, mehrere Werkzeuge parallel zu konsultieren. Wir empfehlen neben Pingdom auch Googles PageSpeed Insights sowie WebPageTest, das deutlich mehr Optionen, Test-Standorte und Details bietet als Pingdom.
Ladezeiten durchleuchtet
Um die Website-Performance Ihre Seiten zu testen, geben Sie auf https://tools.pingdom.com die URL Ihrer Domain oder einer Unterseite ein, wählen einen Test-Standort aus und klicken „Start Test“. Nach einigen Sekunden erhalten Sie eine Übersicht mit Angaben zu Performancebewertung, Seitengröße, Ladezeit und Zahl der Anfragen. Gleich darunter finden Sie konkrete Vorschläge, wie Sie die Performance verbessern können. Sie ergeben sich aus der Analyse aller HTTP-Requests, die beim Aufbau (Rendern) der Seite erfolgen, um die benötigten Elemente der Seite, zum Beispiel Code-Dateien (HTML, JavaScript, CSS), Bilder, Videos oder Fonts, zu laden.
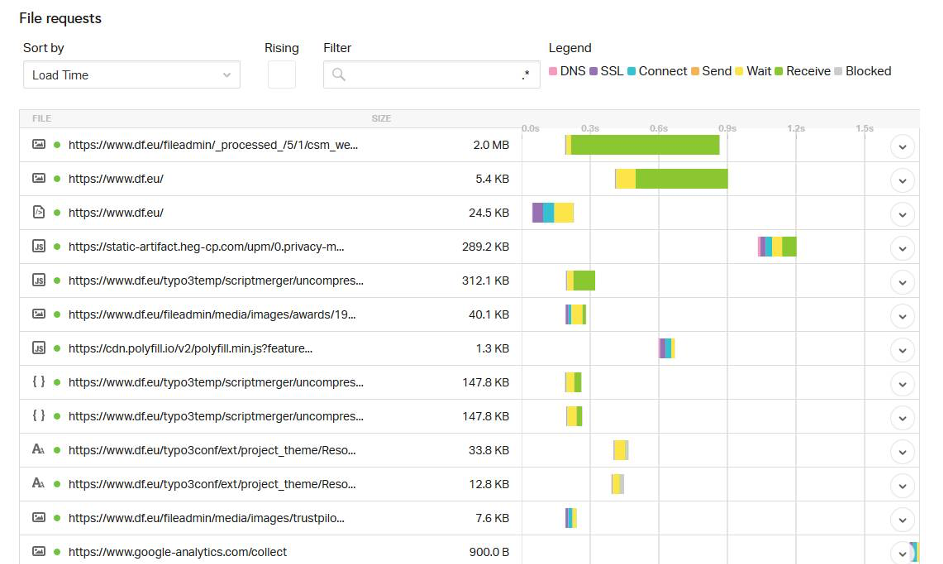
Die Ergebnisse dieser Analyse finden sich unterhalb der Vorschläge. Ein Wasserfalldiagramm zeigt für jeden Request mit Farbbalken den Anteil jedes Einzelschritts an der Gesamtladezeit eines Elements an: DNS-Abfrage, SSL-Handshake, Verbindungsaufnahme, Senden, Warten, Empfang von Daten sowie Blockaden (siehe Abbildung)

Sortier- und Filteroptionen helfen bei der Analyse – Sie können zum Beispiel nach Ladezeit sortieren und so Elemente mit großem Optimierungspotenzial finden. Connect- und Send-Zeiten sind serverseitig allerdings kaum beeinflussbar, und SSL sollte auf jeden Fall aktiviert bleiben.
Anfragen und Seitengröße reduzieren
Aus diesen Informationen ergeben sich individuell für jede Seite sinnvolle Optimierungsmaßnahmen. Ganz oben steht häufig die Aufforderung, die Zahl der Anfragen und die Dateigrößen zu reduzieren.
Deshalb sollten Sie unnötige Aufrufe von Javascript- und CSS-Dateien, Sharebuttons, Tracking-Code oder iFrames, unnötige CMS-Plugins und auch 301-Redirects vermeiden. Skripte, Bilder, Schriften etc., die zwar nötig sind, aber nicht sofort (für den „First Paint“ Ihrer Seite) gebraucht werden, können Sie später laden lassen.
Bilder sollten möglichst als weboptimierte JPEG-Dateien (Fotos, hohe Qualität) oder PNG-Dateien (kleinere Grafiken, wenige Farben) vorliegen. Bei geringer Komplexität (z. B. Logos) sind SVG-Vektorgrafiken besonders platzsparend und zudem verlustfrei skalierbar. Sie werden von allen verbreiteten Browsern unterstützt, aber noch nicht von vielen Bildbearbeitungsprogrammen – und auch nicht vom WordPress-Core, weil das XML-basierte Format prinzipbedingt Sicherheitsrisiken aufweist.Die Zusammenfassung und Bereinigung des HTML-, Javascript- und CSS-Quellcodes von überflüssigen Tags, Kommentaren, Leerzeichen, Umbrüche etc. („Minifizierung“) kann ebenfalls Fortschritte bringen, v. a. wenn Texte nicht im HTML-/CMS-Editor geschrieben, sondern inklusive Formatierungen aus dem Office-Programm hineinkopiert wurden. Lesen Sie dazu auch unseren Beitrag: Wie Sie die Ladezeit Ihrer Webseiten verbessern
Server, Netzwerk, Browser
Möglicherweise weist die Analyse noch auf andere Schwachstellen hin – zum Beispiel längeres Warten bei DNS- oder Fileserver-Anfragen. Die reale Ladezeit einer Seite beim Nutzer ist zudem auch von der Übertragung über das Netzwerk und dem Rendering im Browser abhängig. Abhilfe schaffen hier serverseitige Anpassungen und/oder auch die Nutzung eines CDNs (Content Delivery Networks). Bei vielen CMS helfen Erweiterungen oder Plugins bei der Optimierung. Wir werden dieses wichtige, aber komplexe Thema der Website-Performance in weiteren Beiträgen beleuchten.
Seite zu langsam? Wir erklären Ihnen, was Sie tun können: Telefon: 089-998 288 031
Bildnachweis: Titelbild von 200 Degrees auf Pixabay

