Attraktive Schriftarten für Ihre Webseite verwenden und Abmahnungen vermeiden
Veröffentlicht am 04.04.2023 von Bernd Schmitt
In diesem Artikel möchte ich zwei Konzepte vorstellen, über die Sie mit dem Gutenberg-Editor schöne, anspruchsvolle Designs umsetzen können. Über Block-Styles können Sie einem Gutenberg-Block ein individuelles Design mitgeben. Mit Block-Patterns stellen Sie in Ihrem Projekt wiederverwendbare Layoutvorlagen zur Verfügung. Wenn Sie gute Grundkenntnisse in CSS und HTML haben, können Sie Block-Styles und Block-Patterns selbst in Ihr Theme einbauen. Alternativ können Sie sich ein Theme suchen, in das die Autor*innen Block-Styles und Block-Patterns bereits integriert haben.
Massenweise erhalten die Betreiberinnen und Betreiber von Websites unangenehme Briefe. Die Absender fordern Geld, weil bestimmte Schriftarten eingesetzt wurden. Was es mit den Google Fonts auf sich hat und wie Sie den Angreifern Paroli bieten, erfahren Sie in diesem Artikel.
Was sind Fonts?
Fonts sind nichts anderes als Schriftarten, also zum Beispiel die allseits bekannten Standardschriften Arial und Times New Roman, aber auch etwas markantere Arten wie Caveat oder Merriweather. Eine Vielfalt an Fonts findet sich in allen Programmen für Textverarbeitung und Grafik – und natürlich auch im Internet.
Für die Schriftauswahl in einem Programm wie Word (Textverarbeitung) oder Photoshop (Grafik) gibt es technisch und rechtlich nicht viel zu beachten. Alle Schriften, die in einem solchen Programm enthalten sind, dürfen von ihren Benutzern auch verwendet werden. Weitere Fonts können ergänzt, lizenziert und dann ebenfalls für die Erstellung von Texten und Grafiken eingesetzt werden.
Komplizierter ist die Auswahl der richtigen Schriftart allerdings für die Betreiber von Websites.
Technische Aspekte bei der Auswahl von Fonts
Die Vielfalt der unterschiedlichen Gerätetypen, mit denen eine Website aufgerufen wird, ist nahezu unendlich. Es surfen: Die Büroangestellte mit dem Windows-7-Rechner, der Applejünger mit dem neuesten iPhone und der Linux-Geek mit seinem selbst kompilierten System. Sie alle verwenden unterschiedliche Browser, und nicht jeder Browser hat jede Schriftart an Bord.
Bis etwa 2010 war die korrekte Darstellung in allen Browsern (und Browserversionen) ein großes Problem für die Betreiber von Websites. Wollten sie sicherstellen, dass ihre Texte bei allen Usern korrekt angezeigt wurden, war die Auswahl der Fonts sehr beschränkt.
Schriften in Grafiken einbetten?
Webdesigner, die ihre Lieblingsschriften um jeden Preis verwenden wollten, griffen zu folgendem Trick: Sie legten den Text mit Hilfe eines Grafikprogramm als Bild an. Technisch ist das auch heute noch möglich, es sprechen aber gravierende Gründe dagegen:
- Erhöhter Aufwand für die Erstellung von Texten.
- Erhöhter Aufwand bei der Änderung von Texten.
- Suchmaschinen können Texte auf Bildern (noch) nicht auslesen.
- Suchmaschinen können Texte auf Bildern nicht als Überschriften, Zwischenüberschriften oder Fließtext zuordnen.
- Google Translate kann Texte auf Bildern (noch) nicht übersetzen.
- Screenreader für Blinde und sehbehinderte User können den Text nur dann auslesen, wenn sie als sogenannter ALT-Text zu einem Bild hinzugefügt ist.
- Die Ladezeit einer Website vergrößert sich mit einer Bild-Datei wesentlich mehr als mit Texten.
- Grafiken passen sich nicht so gut an unterschiedliche Bildschirmgrößen an.
Das Fazit ist eindeutig: Texte im Internet müssen maschinenlesbar und leicht anzupassen sein. Texte gehören nicht auf Bilder.
Google Fonts
Seit 2010 existiert eine Lösung des Darstellungs-Problems: Die Google Fonts. Diese Schriften werden von Google zur Verfügung gestellt und können kostenlos von jedem verwendet werden, auch für kommerzielle Projekte wie Websites und Webshops. Das Prinzip:
- Auf der Website ist ein Code zu den Google-Servern hinterlegt, um die Fonts einzubinden. Im CMS (Content-Management-System) WordPress befindet sich dieser Code im jeweiligen Theme. Den Theme-Herstellern kommt Google mit einer Auswahlmöglichkeit von mittlerweile über 1400 Fonts sehr entgegen.
- Beim Aufruf einer Website werden die Google Fonts von den Google-Servern geladen und dynamisch in jedem Browser erzeugt.
- Die Google-Server sind sehr schnell, die Ladezeiten kurz. Für die gewöhnlichen User ist es nicht zu erkennen, woher die Schriftarten stammen.
- Die Verwendung der Google Fonts ist kostenlos, aber nicht umsonst. Als Gegenleistung fischt Google diverse Informationen über die Besucherinnen und Besucher der Website ab und verarbeitet diese auf Servern in den USA.
Google Fonts und die Datenschutzerklärung
Wenn Sie Google Fonts auf Ihrer Website von Google direkt einbinden, laden Sie sich zwei Pflichten auf:
- Sie müssen in der Datenschutzerklärung Ihrer Website auf die Weitergabe der Userdaten an Google hinweisen.
- Sie müssen die Zustimmung der Besucherinnen und Besuchern für diese Weitergabe einholen, in der Regel wird dazu ein Consent-Banner (Zustimmungsbanner) geschaltet.
Ihnen ist das zu lästig? Kein Problem, in den nächsten Abschnitten erfahren Sie, wie Sie das Problem umgehen.
Font-Lösungen für WordPress

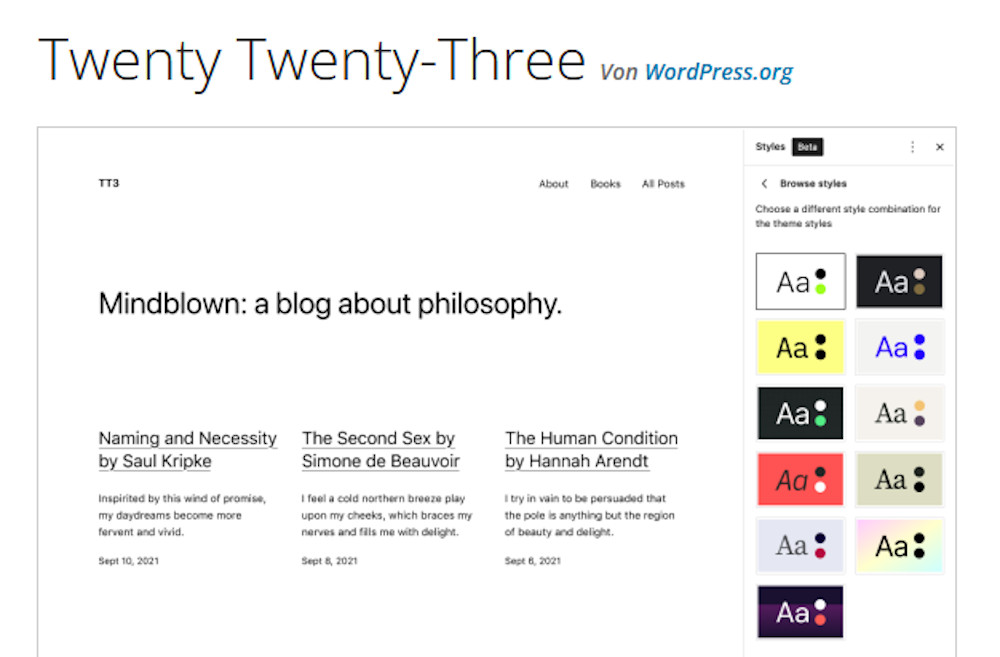
Falls Sie Ihre Website auf der Basis von WordPress oder Ihren Shop mit der Kombination von WordPress plus WooCommerce betreiben, sollten Sie einen Blick auf das neue Standardtheme Twenty Twenty-Three werfen. Es enthält nämlich eine Auswahl der folgenden fünf rechtssicher integrierten Schriften:
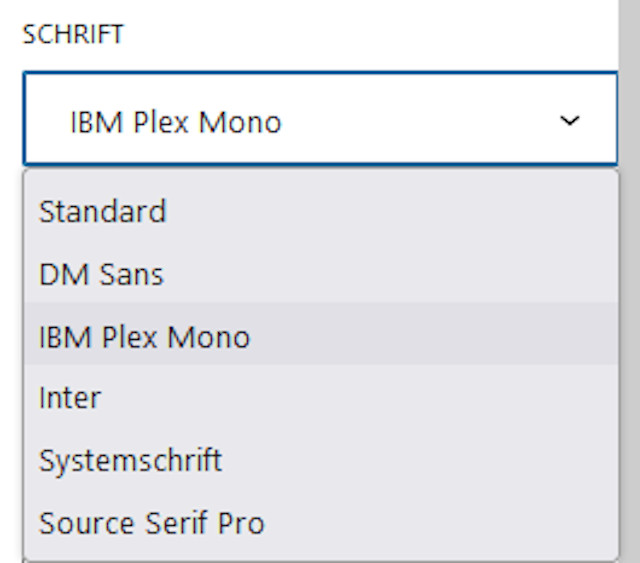
- IBM Plex Mono
- DM Sans
- Inter
- Systemschrift
- Source Serif Pro
Warnhinweis: Falls Sie einen Pagebuilder oder ein Pagebuilder-Theme im Einsatz haben, sollten Sie keinen Themewechsel durchführen, Sie könnten dabei unliebsame Überraschungen erleben. Relativ unproblematisch ist dagegen der Wechsel von einem anderen WordPress-Standardtheme auf Twenty Twenty-Three. Ideal ist der Beginn eines neuen Projekts mit Twenty Twenty-Three.
Schriftauswahl in Twenty Twenty-Three
Sie haben Twenty Twenty-Three installiert? So gelangen Sie zum Dropdown-Feld für die Schriftauswahl:
- Überprüfen Sie, ob Twenty Twenty-Three aktiv ist (den Warnhinweis im letzten Abschnitt dieses Beitrags haben Sie gelesen).
- Klicken Sie im Backend auf Design/Themes.
- Klicken Sie bei Twenty Twenty-Three auf den blauen Button Customizer.
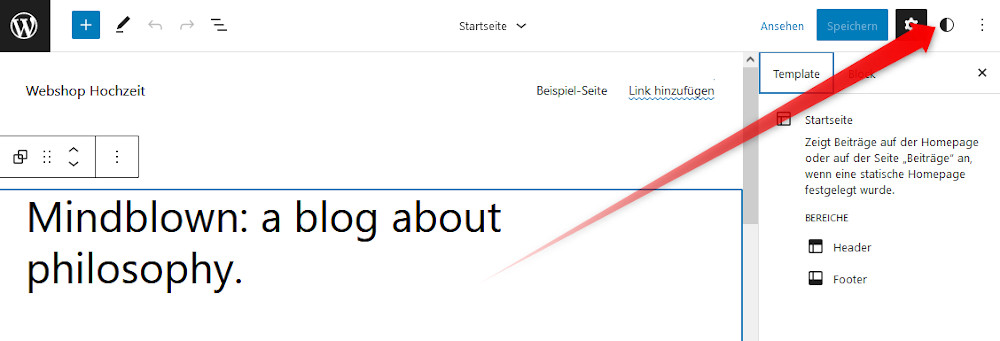
- Klicken Sie, wie im folgenden Screenshot zu sehen ist, rechts oben auf das Icon mit dem geteilten Kreis.

Anschließend klicken Sie auf Typographie, um Ihren Texten, Links, Überschriften und Buttons eine Schriftart zuzuweisen.

Experimentieren Sie ein bisschen mit den Zuweisungen der Schriftarten. Hierzu einige Tipps:
- Verwenden Sie insgesamt nicht mehr als zwei unterschiedliche Schriftarten.
- Unterschiedliche Schriftarten von Texten und Links innerhalb dieser Texte wirken unseriös.
- Probieren Sie unterschiedliche Schriftarten von Überschrift und Text aus.
- Buttons wirken mit einer besonderen Schriftart noch etwas auffälliger.
Lesbarkeit von Schriftarten
Achten Sie bei der Auswahl von Fonts auch auf die Lesbarkeit.
- Stark verschnörkelte Schriften können Menschen mit Einschränkungen der Sehstärke schwer erkennen.
- Je komplexer die Schriftart, desto problematischer ist die Darstellung auf kleinen Displays. Überprüfen Sie, wie Ihre favorisierte Schrift auf einem Handy dargestellt wird.
Lösungen für andere WordPress-Themes
Sie möchten Ihrem WordPress-Theme treu bleiben? Dann sollten Sie zunächst prüfen, ob Ihre Website aktuell Google Fonts lädt. Google-Fonts-Scanner finden Sie beispielsweise hier:
Wenn alles gut läuft, erhalten Sie die Meldung „Keine nachladenden Schriften gefunden.“ Es kann aber auch sein, dass die Prüfung Ihrer Website folgendes Ergebnis ausspuckt:

„Nachladende Schriftarten gefunden! Leider haben wir auf deiner Website Schriftarten gefunden, die von Google nachgeladen werden. Wir empfehlen die Schriftarten so einzubinden, dass sie direkt von deiner Webseite ausgeliefert werden (lokale Speicherung).“
In diesem Fall ist es am besten, den oder die identifizierten Google Fonts lokal zu speichern.
Google Fonts lokal speichern
 In WordPress funktioniert die lokale Speicherung am einfachsten mit einem Plugin wie OMGF oder Local Google Fonts. Beide sind kostenlos und können über das Plugin-Verzeichnis von WordPress installiert werden. Local Google Fonts ist nicht schwer zu bedienen. Die Vorgehensweise:
In WordPress funktioniert die lokale Speicherung am einfachsten mit einem Plugin wie OMGF oder Local Google Fonts. Beide sind kostenlos und können über das Plugin-Verzeichnis von WordPress installiert werden. Local Google Fonts ist nicht schwer zu bedienen. Die Vorgehensweise:
- Installieren und aktivieren Sie das Plugin über Ihr WordPress-Backend.
- Klicken Sie auf Einstellungen/Google Fonts. Das Plugin beginnt nun mit der Suche.
- Warten Sie etwas und klicken Sie dann auf den Button Homepage manuell überprüfen, um einen weiteren Suchlauf zu starten.

Ein kleiner Hinweis, falls Sie das Divi-Theme im Einsatz haben und Local Google Fonts nutzen möchten: Deaktivieren Sie zuvor Improve Google Fonts Loading in den Einstellungen von Divi (bei Performance Settings).
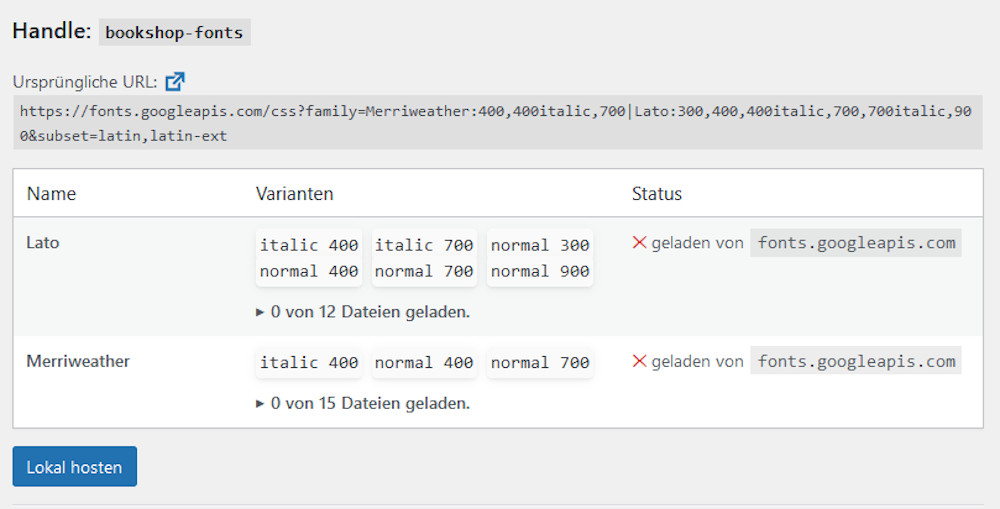
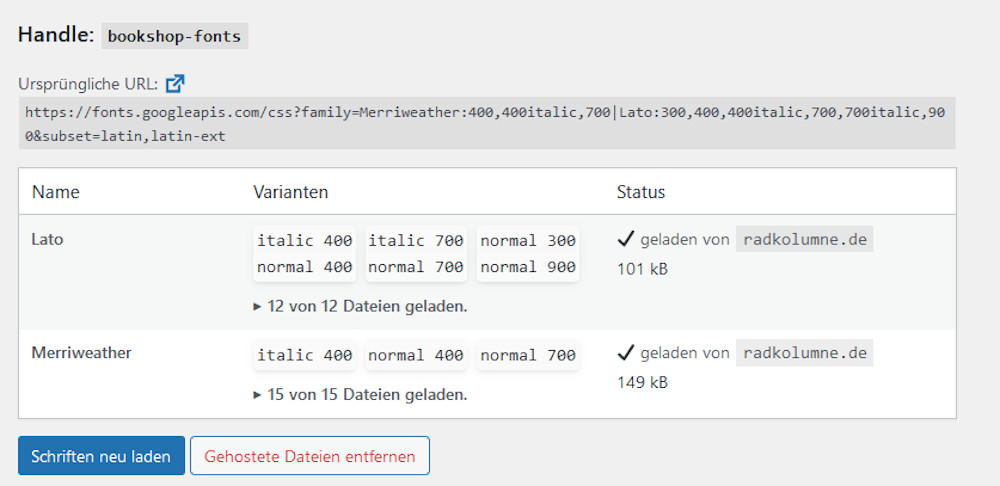
 Im obigen Beispiel ist das Theme Bookshop installiert, ein kostenpflichtiges Theme aus dem WooCommerce-Store. Das Plugin Local Google Fonts hat die Schriftart Merriweather identifiziert, die über einen Google-Servern geladen wird.
Im obigen Beispiel ist das Theme Bookshop installiert, ein kostenpflichtiges Theme aus dem WooCommerce-Store. Das Plugin Local Google Fonts hat die Schriftart Merriweather identifiziert, die über einen Google-Servern geladen wird.
Mit einem Klick auf den blauen Button Lokal hosten wird der Font nun auf die lokale WordPress-Installation übertragen.
 Falls Sie die Schriftart wieder von Ihrer WordPress-Installation entfernen möchten, klicken Sie auf den Button Gehostete Dateien entfernen.
Falls Sie die Schriftart wieder von Ihrer WordPress-Installation entfernen möchten, klicken Sie auf den Button Gehostete Dateien entfernen.
Überprüfung der lokalen Speicherung
Zur Kontrolle klicken Sie anschließend noch einmal auf den Google-Fonts-Checker:.

Wenn Sie folgende Meldung erhalten, haben Sie alles richtig gemacht:
„Keine nachladenden Schriftarten gefunden! Yeah, wir konnten keine Schriftarten finden, die von Google nachgeladen werden. Es besteht kein Handlungsbedarf.“
Keine Panik bei dubiosen Abmahnbriefen
Falls Sie einen Google-Fonts-Abmahnbrief erhalten haben:
Bewahren Sie die Ruhe. Prüfen Sie, ob es sich um eine Massenabmahnung von Kanzleien handelt, die Ansprüche im Auftrag umstrittener Vereinigungen stellen, wie beispielsweise einer "Interessengemeinschaft Datenschutz" bzw. "IG Datenschutz". Meist handelt es sich hierbei um relativ niedrige Forderungen. In einer ersten Abmahnwelle wurde ein Betrag von 170 Euro gefordert, eine zweite Welle setzte bei 293,60 Euro an.
Die Kanzleien vertrauen darauf, dass eine große Masse von Website-Betreibern ohne weitere Prüfung bezahlt.
Zur Vorgeschichte der Abmahnwellen: Das Landgericht München I hat am 20.1.2022 dem Betreiber einer Website eine Zahlung von Schadensersatz aufgebrummt, weil beim Aufruf seiner Webseite eine Verbindung mit Google-Servern aufgebaut wurde und die IP-Adresse des Besuchers ohne dessen Zustimmung weitergeleitet wurde. Damit, so das Gericht, wurden Persönlichkeitsrechte verletzt.
Gültigkeit der Abmahnungen
Die Forderungsschreiben werden von den Absendern zwar formal als Abmahnung bezeichnet, deren Gültigkeit ist aber aus mehreren Gründen fragwürdig. Zunächst ist die Identität der Mandantschaft, also der Auftraggeber der Anwälte, nicht in allen Fällen klar. Anwälte benötigen aber einen Auftraggeber, um tätig zu werden. Zudem werden, wie sonst bei Abmahnungen üblich, keine strafbewehrten Unterlassungserklärungen gefordert. Mit anderen Worten: Die Absender der Briefe trauen sich selbst nicht über den Weg. Es ist also davon auszugehen, dass der überwiegende Teil der Abmahnungen einer gerichtlichen Auseinandersetzung nicht standhält.
Sie haben unerwünschte Post erhalten? Dann gehen Sie so vor:
- Bieten Sie keine weitere Angriffsfläche. Verzichten Sie auf die externe, dynamische Einbindung von Google Fonts. Speichern Sie Google Fonts lokal.
- Bezahlen Sie nicht voreilig.
- Heben Sie die Abmahnschreiben auf, um im Streitfall die mögliche Unzulässigkeit der Forderungen zu dokumentieren.
- Lassen Sie sich im Zweifelsfall anwaltlich vertreten.
Attraktive Schriftarten für Ihre Webseite verwenden – Zusammenfassung
Wo Google Fonts dynamisch geladen werden, gelangen die Daten auch zur Auswertung an Google. Betreiber von Websites, die dynamische Google Fonts einsetzen, stehen deshalb rechtlich in der Pflicht: Sie müssen in Ihrer Datenschutzerklärung auf die Weitergabe der Daten hinweisen und die Zustimmung der Besucherinnen und Besuchern einholen.
Eine einfache Möglichkeit zur Umgehung des Problems ist die lokale Speicherung von Google Fonts. In WordPress stehen dafür verschiedene kostenlose Plugins zur Verfügung.
Wer ein neues WordPress-Projekt beginnt, sollte die Verwendung des Standard-Themes Twenty Twenty-Three in Erwägung ziehen. Dieses Theme bietet eine Auswahl von fünf lokal gehosteten Fonts – und Abmahnern keinerlei Angriffsfläche.
Titelmotiv: Photo by Alexander Andrews on Unsplash