Das richtige Theme für Ihren WooCommerce-Shop wählen
Veröffentlicht am 13.06.2023 von Bernd Schmitt
Wer einen stationären Laden eröffnen möchte, sucht sich Räumlichkeiten mit einer attraktiven Ladenfront aus, also einer schönen Fassade und einem großen Schaufenster. In der Welt von WooCommerce heißt diese Ladenfront “Theme”.
Die Auswahl ist allerdings nicht ganz einfach, und das betrifft nicht nur die Optik. Die Theme-Entwickler werfen nämlich mit allerlei Begriffen um sich, zum Beispiel Pagebuilder-Theme, Child-Theme oder Gutenberg-Theme. Was dahintersteckt und was Sie bei der Wahl eines Themes für Ihren WooCommerce-Shop beachten sollten, erfahren Sie in diesem Beitrag.
Kleine Geschichte der WordPress-Themes
WooCommerce basiert bekanntlich auf WordPress. Dabei galt in der Anfangszeit der WordPress-Welt (die Version 1.0 erschien 2004) folgende eiserne Regel:
- Plugins sind für die Funktionen von WordPress zuständig.
- Themes sind für die Optik von WordPress zuständig.
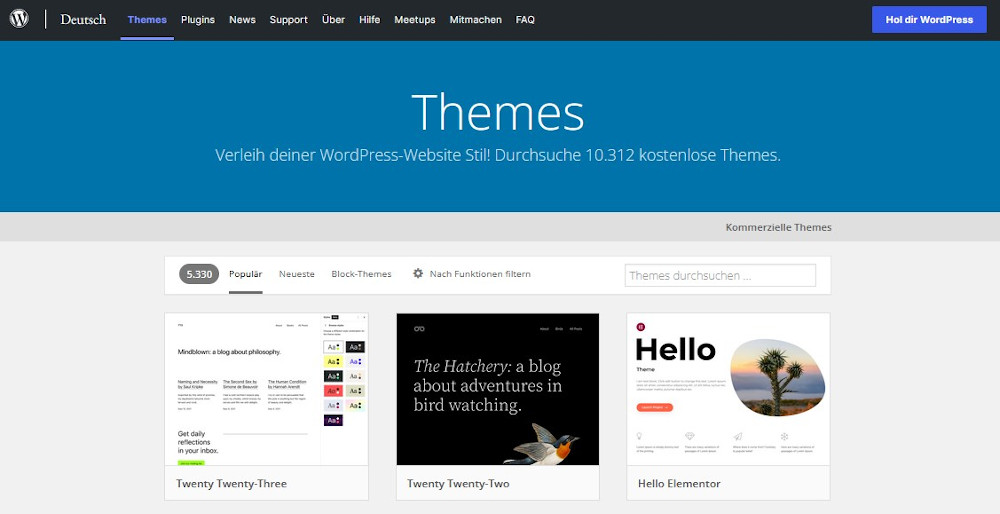
Wer mit der Optik seiner Website unzufrieden war, brauchte einfach nur das Themesverzeichnis von WordPress durchzublättern und aus einer Fülle von Vorschlägen einen neuen Look auszuwählen. Heute, im Jahr 2023, haben sich dort über 10.000 Themes angesammelt.
 Installiert wurden die Themes im WordPress-Backend über Design/Themes/Theme hinzufügen. Stress nach dem Wechsel war die absolute Ausnahme. In jedem Frühjahr ein neuer Look für die Website und den Shop? Kein Problem. Und zum Feintuning wurden per Hand noch einige Codezeilen hinzugefügt. Naja, nicht von allen Userinnen und Usern.
Installiert wurden die Themes im WordPress-Backend über Design/Themes/Theme hinzufügen. Stress nach dem Wechsel war die absolute Ausnahme. In jedem Frühjahr ein neuer Look für die Website und den Shop? Kein Problem. Und zum Feintuning wurden per Hand noch einige Codezeilen hinzugefügt. Naja, nicht von allen Userinnen und Usern.
Um das Problem auf den Punkt zu bringen: Die meisten Entwickler lieben Code, die meisten Anwender möchten nicht damit belästigt werden. Anwender möchten Websites bauen und nicht programmieren.
Und das nicht ohne Grund, denn schon mit wenigen Zeilen Code kann eine WordPress-Installation nicht nur verschönert, sondern auch zerstört werden.
Der Siegeszug der Pagebuilder
Aus diesem Grund wurden Mitte der 2010er-Jahre die ersten Pagebuilder-Plugins für WordPress entwickelt. Die Idee dahinter: Anwenderinnen und Anwender sollten per Drag-and-Drop die Elemente der Website gestalten. Intuitiv und ohne Frickeleien am Code. Pagebuilder-Plugins ermöglichen es auch technischen Laien, in kurzer Zeit eine optisch attraktive Website zu realisieren.
Die Stunde der Pagebuilder-Themes
Die Hersteller von Bezahl-Themes haben das Potenzial der Pagebuilder schnell erkannt und die Drag-and-Drop-Funktionalitäten in ihre Themes integriert. Ihr Geschäftsmodell: Alles aus einer Hand, alles in einem Theme. Themes mit bereits integriertem Pagebuilder wurden immer populärer.
Die Nachteile der Pagebuilder-Themes
Leider haben die Pagebuilder-Themes einen großen Nachteil: Mit Ihrer Vermengung von Funktion und Layout verletzen Sie den Coding-Standard von WordPress. Im Klartext: Eine WordPress-Installation, die ein Pagebuilder-Theme verwendet, ist streng genommen gar kein richtiges WordPress mehr, sondern ein Zweig. Erkennbar ist dies daran, dass ein Themewechsel nicht mehr problemlos möglich ist. Einmal Pagebuilder – immer Pagebuilder.
Welches Theme für mein WooCommerce?
Die Auswahl des Themes will also gut überlegt sein, insbesondere beim Einsatz von WordPress als Shopsystem. Mit einem Shop verbunden sind ja eine ganze Reihe von Plugins und Extensions (Plugins, die auf WooCommerce aufbauen):
- Das Plugin WooCommerce.
- Eine der beiden Eindeutschungs-Extensions (Germanized für WooCommerce oder German Market). Tipp: So machen Sie Ihren WooCommerce-Shop rechtssicher.
- Weitere Extensions für spezielle Shopfunktionen. Beispiele: Abo- oder Membership-Extensions und Erweiterungen für Marketing, Zahlung und Versand.
Im Schlepptau von WooCommerce wird eine WordPress-Installation also erheblich umfangreicher. Wer noch nicht viel Erfahrung mit WordPress hat und ganz sicher sein möchte, dass das eingesetzte Theme reibungslos mit WooCommerce funktioniert, sollte zunächst zu Storefront greifen.
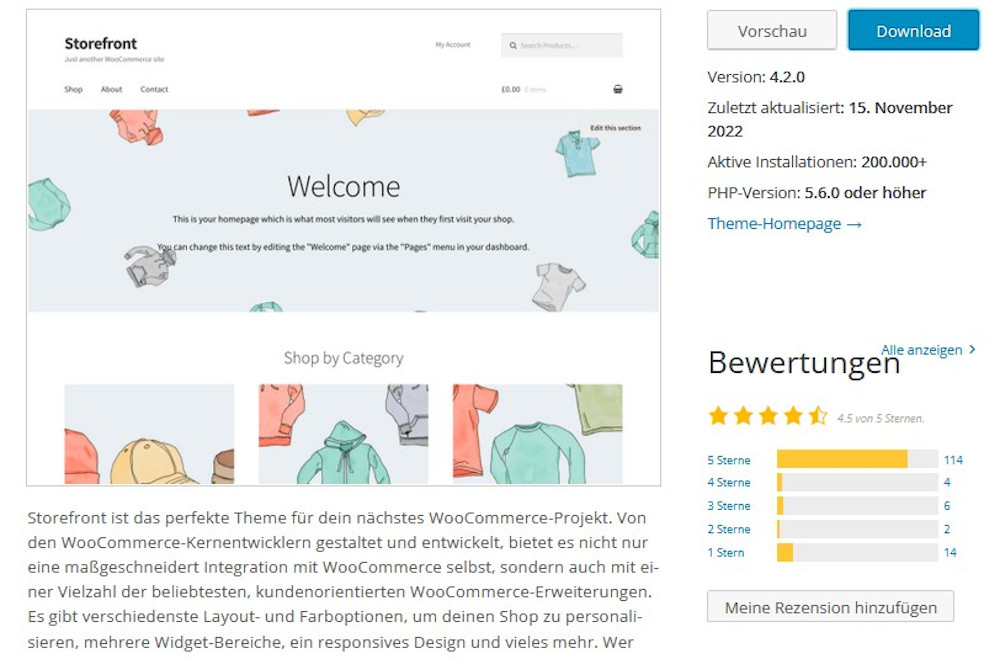
Das Storefront-Theme
 Storefront ist seit 2014 erhältlich und das offizielle Standardtheme für WooCommerce. Die Vorteile von Storefront sind:
Storefront ist seit 2014 erhältlich und das offizielle Standardtheme für WooCommerce. Die Vorteile von Storefront sind:
- Kontinuität: Storefront wird seit acht Jahren ständig weiterentwickelt und an die jeweils aktuellen Anforderungen von WordPress und WooCommerce angepasst. Hergestellt werden Storefront und WooCommerce vom selben Unternehmen, der US-Firma Automattic.
- Hohe Verbreitung: Über 200.000 Websites werden mit Storefront betrieben. Wer ein Problem mit Storefront hat, ist damit nicht alleine und findet mit hoher Wahrscheinlichkeit eine Lösung. Entweder per Googlesuche oder über den Service einer WordPress- bzw. WooCommerce-Agentur.
- Gute Bewertung: Mit 4,4 von 5 Sternen hat Storefront von den Anwendern eine gute Bewertung erhalten.
- Zusammenspiel mit WooCommerce: WooCommerce selbst, aber auch andere Plugins und Extensions arbeiten problemlos mit Storefront zusammen.
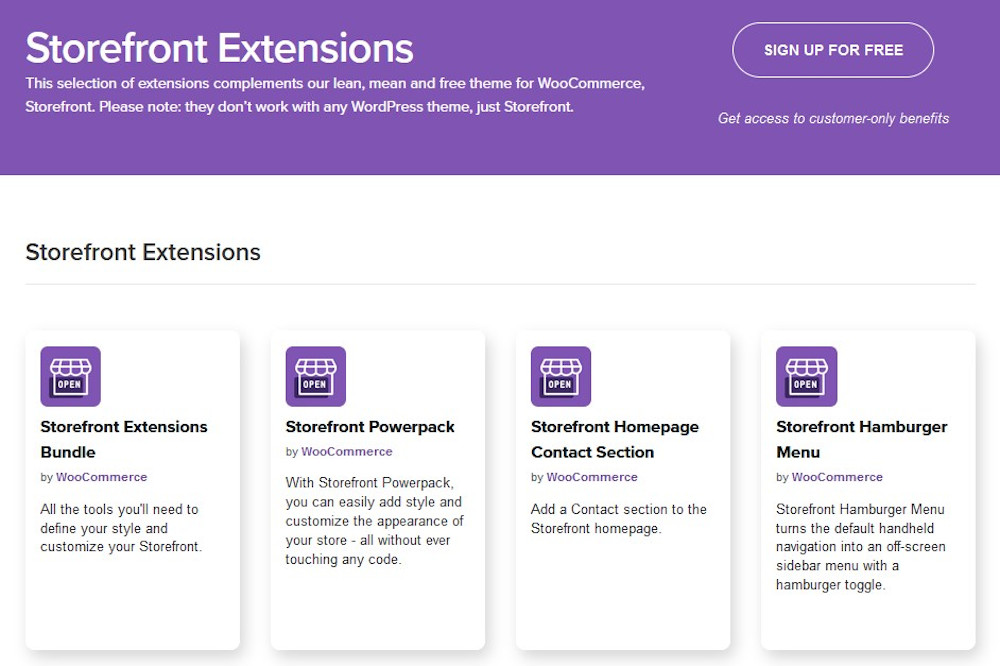
Storefront mit Extensions individualisieren
Storefront arbeitet zwar reibungslos mit WooCommerce zusammen, ist aber nicht gerade ein optischer Leckerbissen. Wer einen individuelleren und attraktiveren Shop betreiben möchte, muss den Look von Storefront etwas verfeinern. Zwei Wege führen zum Ziel:

- Der Einsatz von Storefront Extensions. Bezugsquelle ist die Extensions-Seite auf WooCommerce.com.
- Der Einsatz von Child-Themes.
WordPress Child-Themes
Als Child-Themes werden in der WordPress-Welt Themes bezeichnet, die alleine nicht lauffähig sind, sondern auf einem zugehörigen Parent-Theme aufbauen. Was sich technisch hinter dieser Konstruktion verbirgt:
- Das Parent-Theme enthält alle benötigten Theme-Dateien.
- Das Child-Theme enthält nur einige modifizierte Dateien. Alle unveränderten Dateien werden vom Parent-Theme übernommen.
Ein Child-Theme selbst erstellen
 Sie verfügen über Kenntnisse in HTML, CSS und PHP? Dann hindert Sie nichts daran, selbst ein Child-Theme zu erstellen. Als Parent-Theme können Sie Storefront, aber auch jedes andere WordPress-Themes einsetzen. Zur Unterstützung bei der Dateiverwaltung und der Code-Analyse empfiehlt sich der Einsatz eines Child-Theme-Plugins wie beispielsweise der Child-Theme-Configurator.
Sie verfügen über Kenntnisse in HTML, CSS und PHP? Dann hindert Sie nichts daran, selbst ein Child-Theme zu erstellen. Als Parent-Theme können Sie Storefront, aber auch jedes andere WordPress-Themes einsetzen. Zur Unterstützung bei der Dateiverwaltung und der Code-Analyse empfiehlt sich der Einsatz eines Child-Theme-Plugins wie beispielsweise der Child-Theme-Configurator.
Ein Child-Theme kaufen
Sie möchten keinen Code anfassen, haben Storefront im Einsatz und wollen ein dazu passendes Child-Theme kaufen? Dann gehen Sie folgendermaßen vor:
- Klicken Sie auf woocommerce.com/de-de/product-category/themes/
- Wählen Sie bei Category den Button Storefront Themes.
Angezeigt werden Ihnen nun alle Child-Themes, die auf dem Parent-Theme Storefront basieren. Die Umstellung funktioniert zumeist problemlos.
Achtung, eine Regel ist nach dem Wechsel zu einem Child-Theme besonders wichtig: Löschen Sie niemals das zugehörige Parent-Theme. Sie würden damit nämlich beide Themes ins Nirwana befördern! Außerdem ist es empfehlenswert, immer noch ein WordPress-Standardtheme im Hintergrund zu haben, zum Beispiel Twenty Twenty-Three. Auf dieses versucht WordPress nämlich automatisch zurückgreifen, falls das aktive Theme nicht mehr funktionsfähig ist. Betrachten Sie das Standard-Theme als Rettungsboot.
Ein Gutenberg-Theme einsetzen
Als Reaktion auf den großen Erfolg der Pagebuilder hat WordPress einen eigenen Pagebuilder entwickelt, den sogenannten Gutenberg-Editor. Die Eckpunkte:
- Der Gutenberg-Editor ist ab der WordPress-Version 5.0 standardmäßig aktiviert. Es gibt zwar auch ein Gutenberg-Plugin, dieses ist aber nur für Leute interessant, die zukünftige Funktionen beobachten möchten. Installieren Sie es bei Interesse in eine Testumgebung, aber nicht innerhalb Ihres aktiven Onlineshops!
- Der Gutenberg-Editor hat das Handling von WordPress beachtlich verbessert, ist aber (noch) nicht so komfortabel wie ein umfangreicher Pagebuilder.
- Der Gutenberg-Editor bewegt sich innerhalb des Coding-Standards von WordPress (alles andere wäre auch sehr verwunderlich, da er ja bei jedem frisch installiertem WordPress bereits aktiv ist).
Wenn Sie bereits ein Theme einsetzen, das neben Gutenberg über keinen anderen Pagebuilder verfügt, sind Sie also beim Themewechsel auf der sicheren Seite. Es kann zwar sein, dass Sie Ihre Menü- und Widgetbereiche neu ordnen müssen, aber Ihre Inhalte (Seiten, Blogbeiträge und Produkte) werden in der Regel problemlos im neuen Theme ausgespielt. Ein speziell auf WooCommerce abgestimmtes Gutenberg-Theme ist beispielsweise Atomion vom Hersteller MarketPress.
 Gutenberg-Themes sind aber ebenso Storefront, Storefront-Childthemes und die neueren Standardthemes. Zwischen diesen Themes können Sie jederzeit wechseln.
Gutenberg-Themes sind aber ebenso Storefront, Storefront-Childthemes und die neueren Standardthemes. Zwischen diesen Themes können Sie jederzeit wechseln.
Die Entscheidung: Welcher Pagebuilder?
Die Entscheidung zwischen einem umfangreichen Pagebuilder-Theme und einem Gutenberg-Theme ist nicht ganz einfach. Ein umfangreicher Pagebuilder bietet Ihnen zahlreiche grafische Einstellungsmöglichkeiten, kann aber bei Problemen auch zur Kostenfalle werden. Bei Notfällen sind Sie dann nämlich auf Agenturen angewiesen, die sich nicht nur auf WordPress allgemein, sondern auf Ihren speziellen Pagebuilder spezialisiert haben.
Zudem wird der Gutenberg-Editor ständig erweitert, was den Abstand zu den umfangreichen Pagebuilder-Themes schrumpfen lässt. Möglicherweise wird der Markt enger und nicht alle heute verfügbaren Pagebuilder werden die nächsten zehn Jahre überleben. Faustregel: Je langfristiger Ihr Projekt angelegt ist, desto riskanter ist der Einsatz von Themes, die den Coding-Standard von WordPress verletzen.
Themes, Bilder und Blogfunktion
Wenn Sie an dieser Stelle angekommen sind, haben Sie einiges über Themes erfahren und planen vielleicht jetzt oder später einen Themewechsel. Haben Sie dabei auch Ihre Produktbilder im Hintergrund, denn nicht jedes Theme stellt Bilder gleich dar. Am wenigsten Scherereien handeln Sie sich ein, wenn Sie sich an folgende Regeln halten:
- Alle Bilder im Shopbereich (Produktbilder und Produktgaleriebilder) sind quadratisch.
- Alle Bilder im Shopbereich (Produktbilder und Produktgaleriebilder) sind mindestens 600 x 600 Pixel und höchstens 800 x 800 Pixel groß. In dieser Abmessung lässt sich die Zoomfunktion von WooCommerce noch gut nutzen, ohne dass die Bilddateien zu groß werden.
- Falls Sie Ihre WordPress-Installation auch zum Bloggen verwenden: Im Blogbereich von WordPress sollten Sie auf die Nutzung von Vorschaubildern Ihrer Beiträge verzichten. Diese haben nämlich in jedem Theme ein unterschiedliches Format. Im schlimmsten Fall müssen Sie nach einem Themewechsel sämtliche Vorschaubilder neu zuschneiden. Platzieren Sie stattdessen einfach ein normales Bild an den Anfang jedes Beitrags.
Den Blog im Blick
Auch wenn Sie in erster Linie einen Shop betreiben möchten – achten Sie bei der Theme-Wahl ebenfalls darauf, wie die Blog-Beiträge dargestellt werden. Früher oder später werden Sie die Blogfunktion nutzen. Die Vorteile eines Blogs zum Shop sind:
- Möglichkeit zur Kundenbindung und Beantwortung von Fragen.
- Zusätzlicher Content kann in Nähe Ihrer Produkte platziert werden.
- Erhöhte Verweildauer der Besucherinnen und Besucher.
- Dank zusätzlichem Content und höherer Verweildauer wird die Website von Google und anderen Suchmaschinen als relevanter eingestuft.
WooCommerce-Theme - Zusammenfassung und Fazit
Die Auswahl eines WordPress-Themes will gut überlegt sein, insbesondere im Zusammenspiel mit WooCommerce. Wer sich für ein Pagebuilder-Theme entscheidet, hat zwar die Möglichkeit, sehr schnell einen attraktiven Shop zu erstellen, muss aber als Nachteil den Lock-In-Effekt in Kauf nehmen: Der Wechsel des Themes ist in den meisten Fällen nicht mehr problemlos möglich.
Einen Kompromiss zwischen Betriebssicherheit und Shop-Individualisierung bietet der Einsatz von Child-Themes. Wer über Kenntnisse in HTML, CSS und PHP verfügt, kann selbst ein Child-Theme erstellen. Wer lieber mit grafischen Oberflächen arbeitet, greift besser zu Child-Themes aus dem WooCommerce-Store. Für beide Gruppen gilt: Das zugehörige Parent-Theme darf niemals gelöscht werden.
Titelmotiv des Artikels WooCommerce-Theme: Photo by Rubaitul Azad on Unsplash