Wie Sie die Ladezeit Ihrer Webseiten verbessern
Veröffentlicht am 07.01.2020 von DomainFactory
Um die Ladezeiten zu verbessern, gibt es unterschiedliche Ansätze und Kombinationsmöglichkeiten. Das Thema wird in Fachmagazinen und von Experten immer wieder aufgegriffen und man kann unzählige Beiträge dazu finden. Das Problem dabei ist, dass viele Tipps nicht so umgesetzt werden können, wie sie empfohlen werden oder man selbst einfach zu wenig Wissen oder Erfahrung hat, diese auch so zu realisieren, dass nicht etwa das Gegenteil bewirkt wird. Wir möchten Ihnen daher ein paar einfache und grundlegende Tipps geben, mit denen Sie die Ladezeit Ihrer Webseiten verbessern können.
Inhaltsverzeichnis
- PHP-Version
- Reduzierung von HTTP-Requests
- Javascript und CSS zusammenfassen, minifizierien und komprimieren
- Bilder verkleinern/skalieren und optimieren
- Grafiken und Icons zusammenfassen / Spriting
- Caching
- Kompression einsetzen - GZIP/DEFLATE
- Weitere Empfehlungen in Kurzform
- Die eigene Webseite testen
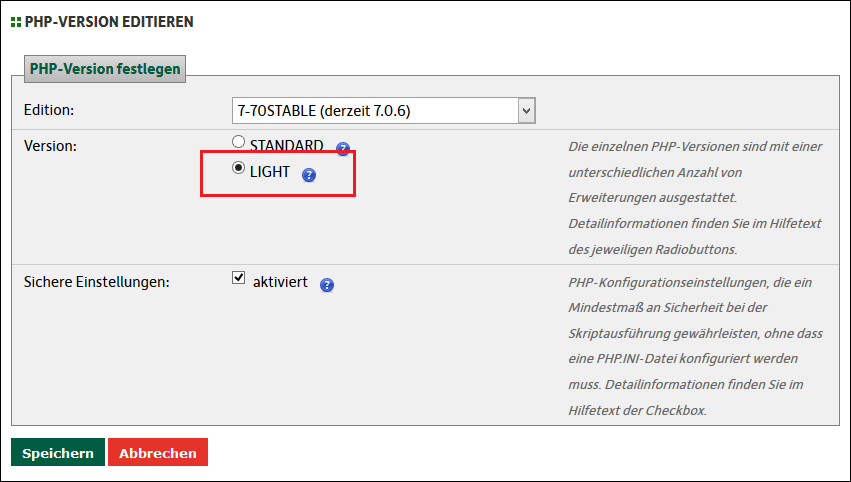
PHP-Version
Stellen Sie in Ihrem Kundenmenü unter "PHP-Einstellungen" bei der PHP-Version die LIGHT-Variante ein. Diese beinhaltet weniger PHP-Module, die beim Start von PHP durch den Aufruf Ihrer Webseiten auf dem Server geladen werden müssen.
❗ Bitte prüfen Sie nach der Umstellung sofort, ob Ihre Webseite noch wie gewohnt angezeigt wird und funktioniert. Denn möglicherweise benötigen Ihre Skripte eines der Module, die in der PHP Light Version nicht vorhanden sind – in diesem Fall können Sie die PHP-Version auch einfach wieder ändern.
Nutzen Sie einen Managed- oder ResellerDedicated-Servers, können Sie auch FastCGI einstellen.
Verwenden Sie die am besten immer die von uns bereitgestellte aktuelle Version von PHP. Mit jeder neuen PHP-Version werden neben Fehlerbehebungen und der Schließung von Sicherheitslücken auch neue Funktionen eingeführt. Speziell bei PHP 7 (und auch schon bei 5.6) wurde die Performance dabei besonders berücksichtigt und Seiten werden damit deutlich schneller geladen.
Reduzierung von HTTP-Requests
Verringern Sie die Anzahl an Dateien, die beim Aufruf geladen werden. Dazu zählen Bilder, CSS, Skripte von Facebook, Twitter, einer Chatbox, Statistiksoftware, Flash und andere Videos etc. Bei jeder Fremdeinbindung muss der Browser eine Anfrage an den fremden Server schicken und auf Antwort und Übermittlung der Daten warten. Sind die Server oder Leitungen dort überlastet oder gibt es Probleme bei der Übertragung, kann sich auch dann der Aufbau Ihrer Seite verzögern.
Nutzen Sie nur wirklich notwendige Plugins für Ihre Webseite und wenn Sie diese nicht mehr benötigen, deinstallieren Sie sie. Erstellen Sie aber sicherheitshalber zuvor ein Backup.
Viele Erweiterungen bringen, ebenso wie Templates für das Design und die Funktionen eigene CSS- und/oder Javascript-Dateien mit, die zusätzlich bei jedem Aufruf der Webseite geladen werden müssen. Das verzögert den Aufbau der Seite. Das führt uns direkt zum nächsten Punkt:
Javascript und CSS zusammenfassen, minifizierien und komprimieren
Verzichten Sie soweit möglich auf Erweiterungen, die eigene CSS-Dateien und/oder Javascript-Bibliotheken mitliefern, und fassen Sie die zu ladenden Dateien zusammen.
J(ava)S(cript) und CSS können "minified" (Bedeutung eigtl. herabgesetzt) werden und sind dadurch komprimierter. Es werden Leerstellen, Einrückungen, Kommentare und Zeilenumbrüche im Quelltext eingespart, allerdings verringert sich dadurch auch die Lesbarkeit des Codes. Für die Minifizierung existieren verschiedene Tools und für beliebte OpenSource-Applikationen auch fertige Plugins sowie Online-Kompressoren.
- Minify CSS www.minifycss.com www.csscompressor.com
- Minify Javascript http://dean.edwards.name/packer javascriptcompressor.com
Für WordPress ist das Plugin W3 Total Cache empfehlenswert. Es verbessert die Performance merklich und spart mittels Minifying und HTTP-Komprimierung von HTML, CSS, JavaScript und Feeds bis zu 80% Bandbreite ein.
Setzen Sie jQuery als Javascript-Bibliothek ein, so wirkt sich der Einsatz verschiedener Versionen wie folgt auf die Größe und zu übertragende Datenmenge aus:
jQuery Version 3.1.1
- Normal (260 KB)
- Minified (85 KB)
- GZIP (74 KB)
- Minfied+GZIP (29 KB)
Das Komprimieren der Inhalte wird in diesem Fall im englischen als 'to minify' ("Minifizieren") bezeichnet, sollte aber nicht mit dem in der deutschen Sprache ebenfalls verwendeten Begriff des Komprimierens im Sinne der Kompression verwechselt werden. Letztere bezeichnet eigentlich das Verfahren der Datenkomprimierung beispielsweise mittels dem Kompressionsprogramm gzip.
Die Begriffe werden oft gemeinsam verwendet, spricht man von der Komprimierung von JS- oder CSS-Dateien, ist jedoch meistens nur das "to minify" gemeint, da die Kompression mittels einem Kompressionsverfahren separat behandelt wird. Auch wir kommen später noch genauer darauf zu sprechen.
Bilder verkleinern/skalieren und optimieren
Bilder sollten in dem Format auf dem Server liegen, in dem sie später auch ausgegeben werden sollen. Ein 1024×684 Pixel großes Bild, das auf der Webseite nur für einen Teilbereich als Vorschaubild genutzt wird, sollte nicht über den Quelltest verkleinert werden, denn es muss das Originalbild, das bedeutend größer ist, vom Server angefordert werden. Die Angabe der HTML-Größenattribute "width" und "height" sollten Sie aber dennoch verwenden, denn dadurch reserviert der Browser direkt den Platz für das Bild und muss nach dem Laden des Bildes die Seite nicht erneut aufbauen (rendern).
Die Optimierung von Bildern ist mittlerweile nahezu ohne Qualitätsverlust möglich und führt zu einer kleineren Datei. Da es aber keine absolut verlustfreie Optimierung/Komprimierung gibt, sollten Sie die Ergebnisse zunächst individuell prüfen und bei Seiten, die auf qualitativ hochwertige Bilder setzen, darauf verzichten. Beispielweise sollten im Shop eines Herstellers für Kameras natürlich die Beispielbilder, die mit der Kamera erstellt wurden, keinen Qualitätsverlust durch die Komprimierungsverfahren erleiden und damit einem wichtigen Verkaufsargument entgegen stehen.
Online-Anbieter für die Verkleinerung der Bilddateien durch entsprechende Verfahren
- JPEGMini - www.jpegmini.com
- TinyPNG - tinypng.org
Lokale Software
- Radical Image Optimization Tool (Windows)
- ImageOptim (Mac)
Grafiken und Icons zusammenfassen / Spriting
Icons, die sich wiederholen bzw. an vielen Stellen einer Seite eingesetzt werden, können in sog. Sprites zusammengefasst werden. Das CSS-Spriting ist eine in den letzten Jahren zunehmend verbreitete Möglichkeit, die parallelen Anfragen (HTTP-Request) auf den Webserver verringert und statt vielen Kleinen, nur eine große Datei lädt. Übermittelt man zusätzlich noch einen passenden Caching-Wert an den anfordernden Browser, so kann sich dieses Verfahren durchaus gerade für Grafiken lohnen, die sich auf einer Webseite nur selten ändern.
- SpriteCow - www.spritecow.com
- SpriteMe Bookmark - spriteme.org
- Compass, ein Ruby CSS Framework mit Sprites Modul - compass-style.org
Spriting ist im Regelfall nicht automatisiert auf einer Webseite einsetzbar, da neben der vergleichsweise noch einfachen Zusammenfassung von Icons in eine Datei die Anpassung der jeweils betroffenen Stellen im Quelltext/CSS eine Herausforderung darstellt.
Über Erfahrungen von Anwendern entsprechender Tools oder Software-Empfehlungen freuen wir uns natürlich.
Caching
Gemeint ist damit der Cache des Browsers. Viele Anwendungen bringen bereits eine Option zur Aktivierung/Konfiguration von Cache-Werten mit und setzen dann entsprechende Optionen automatisch in einer .htaccess-Datei. Relevant sind in erster Linie das Caching von Bildern, CSS- und Javascript-Dateien.
Das nachfolgenden Beispiel zeigt, wie eine .htaccess-Datei aussehen kann. Es wird zunächst geprüft, ob das für die Cachesteuerung benötigte Modul auf dem Webserver installiert ist. Nur wenn dies der Fall ist, wird die Option zum manuellen ansteuern der Cache-"Befehle" aktiviert (ExpiresActive on). Mittels 'ExpiresDefault' wird ein Standardwert gesetzt, der für alle Dateien Gültigkeit besitzt.
Im Beispiel sollen alle Dateien nach dem Zugriff fünf Minuten lang im Browsercache gehalten werden. Anschließend folgt eine Einschränkung bzw. genauere Definierung für einzelne Dateitypen, die dann teilweise länger oder kürzer bzw. gar nicht im Cache verbleiben sollen. Es sind auch exaktere Angaben möglich wie z.B. "access plus 1 month 19 days 2 hours 8 minutes".
❗ Bitte beachten Sie, dass die nachstehenden Werte nur der Veranschaulichung dienen und keine allgemein gültige Empfehlung für die Nutzung mit Ihrer Webseite darstellen!
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 5 minutes"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType text/html "access plus 4 hours"
ExpiresByType text/htm "access plus 4 hours"
ExpiresByType text/javascript "access plus 2 days"
ExpiresByType text/css "access plus 2 days"
ExpiresByType text/xml "access plus 2 days"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType application/json "access plus 0 seconds"
ExpiresByType text/cache-manifest "access plus 0 seconds"
</IfModule>
Bei nicht aufgeführten Dateien gilt der Standard-(Default)-Wert.
Alle Details der Konfigurationsmöglichkeiten finden sich in der Apache-Doku zu mod_expires .
Kompression einsetzen - GZIP/DEFLATE
Um die Menge an Daten, die bei der Übertragung zwischen Server und Browser anfällt, zu verkleinern, besteht die Möglichkeit der Kompression von Dateien per GZIP. Diese kann per Skript erfolgen oder über das sog. deflate-Modul des bei uns eingesetzten Apache-Webservers.
❗ Bitte beachten Sie, dass mod_deflate nicht funktioniert, wenn Sie FastCGI aktiviert haben.
Auch die dafür erforderliche Aktivierung und Konfiguration wird in der .htaccess-Datei vorgenommen und es müssen explizit die Typen angegeben werden, die komprimiert übertragen werden sollen. Auch hierbei ist es möglich, mehrere Einträge einfach nacheinander anzugeben oder jeweils einzeln in einer Zeile:
<IfModule mod_filter.c>
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain text/html text/xml text/css text/javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript application/x-javascript
</IfModule>
</IfModule>
Ein 'Default' für alle Dateien ähnlich wie für den Cache existiert ebenfalls. Sollen alle MIME-Typen des Dokuments in komprimierter Form übertragen werden, so kann anstelle der jeweils einzelnen Zeilen einfach die folgende genutzt werden:
SetOutputFilter DEFLATE
Wichtig: Da nicht alle Browser die Kompression unterstützen, sollten dafür Ausnahmen angegeben werden. Die nachfolgende erste Zeile nimmt alle Netscape-Browser der Version 4.06, 4.07 und 4.08 komplett aus, die zweite Zeile führt dazu, dass an alle InternetExplorer kleiner der Version 7 nur html-Inhalte komprimiert übertragen werden. Details der Konfigurationsmöglichkeiten finden sich in der Apache-Doku zu mod_deflate .
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE\s7 !no-gzip !gzip-only-text/html
Weitere Empfehlungen in Kurzform
- CSS-Dateien sollten zu Beginn geladen und deshalb die Pfade dazu im <head>-Bereich angegeben werden
- Erforderliche Schriften ebenfalls innerhalb der <head>-</head>-Attribute, sofern Sie nicht per CSS genutzt/definiert werden
- Redirect-Anweisungen in der .htaccess sind nach Möglichkeit zu vermeiden und auf ein Minimum reduzieren. Hintergrund: Jede Umleitung ist wieder eine neue Anfrage (HTTP-Request) an den Webserver.
- Bilder später nachladen; beispielsweise erst beim scrollen die weiter unten eingebundenen Grafiken vom Webserver anfordern. Für jQuery existiert ein Plugin: Lazy Load Plugin for jQuery Das Gegenteil von Lazy-Loading wäre das Preloading, also das Laden von Bildern bevor die Seite aufgebaut wurde. Beide Varianten haben Ihre Berechtigung und sind vom gewünschten Ergebnis abhängig. Bei Seiten mit nur wenig HTTP-Requests beispielsweise einer Landing Page oder einer Micro-Site, kann das Preloading als Option genutzt werden.
- Ebenfalls für Kunden mit einem eigenen Server empfehlen wir die Nutzung von FastCGI für PHP. In der Praxis kann FastCGI bei dynamischen Web-Anwendungen wie PHP abhängig von der jeweiligen Anwendung eine ganz erhebliche Performance-Steigerung ermöglichen und somit Inhalte in vielen Fällen noch einmal deutlich schneller bereitstellen.
Die eigene Webseite testen
Die nachfolgend verlinkten Seiten führen verschiedene Messungen aus, die die bisher genannten Punkte prüfen und auf Optimierungspotential hinweisen. Die Ergebnisse werden zwar genauer erklärt, allerdings wird im Regelfall auf englischsprachige Erläuterungen verwiesen. Die Prüfroutinen ähneln sich sehr stark, da Sie bei der Gewichtung der Ergebnisse auf die Empfehlungen des Google Page Speed Grade und YSlow zurückgreifen. Diese beiden unterscheiden sich jedoch in Ihrer Gewichtung einzelner Punkte.
- Google PageSpeed - https://developers.google.com/speed/pagespeed/
- GTmetrix - www.gtmetrix.com
- WebPagetest - www.webpagetest.org
- pingdom tools - http://tools.pingdom.com/fpt/
Browserplugins:
- Google PageSpeed Insights, für Chrome und Firefox
- YSlow, diverse Browser
- HTTP Watch, u.a. für InternetExplorer
Auch bei den Onlinetests darf nicht vergessen werden, dass es abhängig Ihres Anwendungsfalls nicht immer sinnvoll ist, alle Punkte umzusetzen. Hat man einen Großteil einmal umgesetzt, so sind die verbleibenden Punkte meist nur mit einem deutlich höheren Aufwand realisierbar und das Verhältnis der Kosten/Nutzen verlagert sich stark auf die Kostenseite.
Zum Schluss
Sie sehen, es gibt viele Möglichkeiten, die Ladezeit der Webseite zu verbessern. Bitte beachten Sie dabei, dass die genannten Informationen nur eine Auswahl an Ansätzen darstellen und die Kombinationsmöglichkeiten vielfältig sind. Nicht in jedem Fall können alle Punkte berücksichtigt werden.