Schritt für Schritt: Navigation in WordPress erstellen
Veröffentlicht am 24.06.2021 von DomainFactory
In WordPress richten Sie neue Navigationsmenüs mit wenigen Klicks ein. Die Menüpunkte können Untermenüpunkten haben, auf Seiten, Beiträge und Kategorien verlinken, eine Suchfunktion integrieren und Social-Media-Links beinhalten. Bei den meisten WordPress-Vorlagen befindet sich das Hauptmenü oben und ein zweites links oder rechts. Im Footer kommen Menüs ebenfalls zum Einsatz. Unsere Anleitung hilft Ihnen Schritt für Schritt.Was ist ein Navigationsmenü?

Ein WordPress-Navigationsmenü ist eine geordnete Liste mit Links; Besucher orientieren sich hier und navigieren zu den interessanten Inhalten. Meist handelt es sich um eine horizontale Menüleiste am oberen Rand der Website. Das Smartphone stellt statt der Menüpunkte häufig nur ein Icon mit drei waagerechten Strichen dar.

Wie kann ich die Navigation in WordPress erstellen?
Folgen Sie den Schritten.

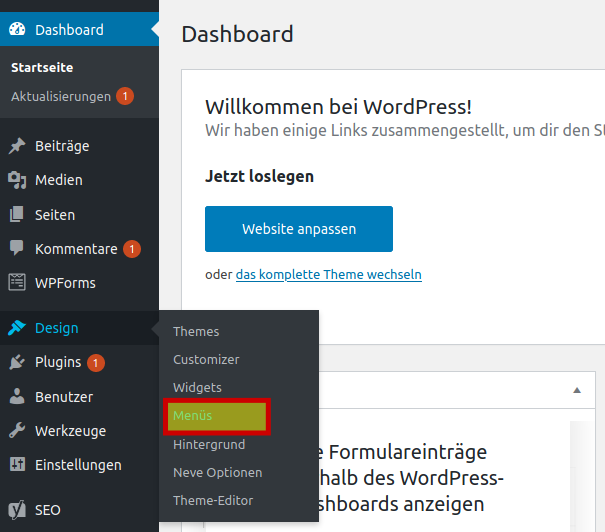
1. Im WordPress-Backend anmelden und im Dashboard den Menüpunkt Design > Menü anklicken.
2. Den „Namen des Menüs“ eintragen und auf „Menü speichern“ klicken.

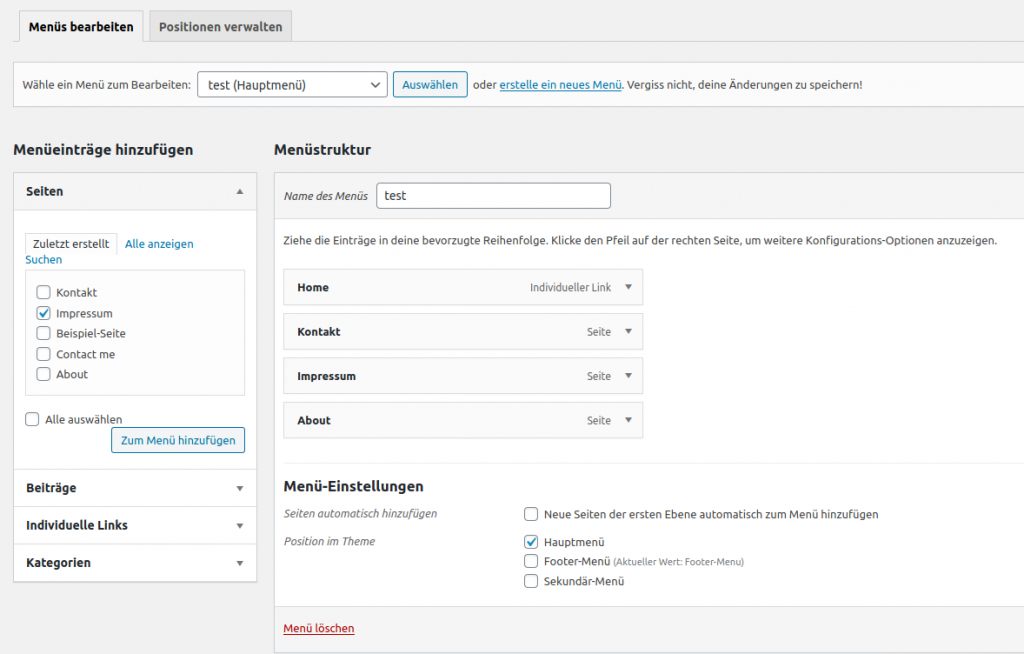
3. Menüeinträge hinzufügen: Auf der linken Seite gewünschte WordPress-Seiten auswählen und „Zum Menü hinzufügen“ anklicken.
4. Schritt 3 für wichtige Beiträge, individuelle Links und Kategorien wiederholen.
5. Menüstruktur: Die Reihenfolge und Strukturierung funktioniert per Drag-and-drop. Sie klicken einen Menüpunkt an, halten die Maustaste gedrückt und verschieben das Feld an die gewünschte Position. Um einen Menüpunkt einem anderen unterzuordnen, platzieren Sie diesen leicht rechts darunter. Sie sehen die gestrichelte Linie. Auf diese Weise entsteht ein Obermenü mit Untermenüpunkten (Drop-down-Menü).
6. Menü-Einstellungen: Sie können „Neue Seiten der ersten Ebene automatisch zum Menü hinzufügen“, was meist nicht gewünscht und daher per Default deaktiviert ist.
7. Die Position im Theme: Hier legen Sie fest, wo das Theme das Navigationsmenü in WordPress anzeigt. Zur Auswahl stehen in der Regel „Hauptmenü“, „Footer-Menü“ und „Sekundärmenü“. Je nach Vorlage kann weiter zwischen Mobile und Desktop unterschieden werden.
8. Auf „Menü speichern“ klicken.

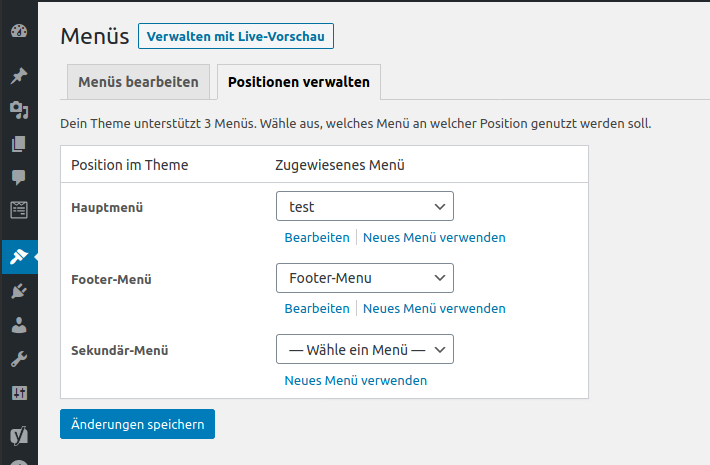
9. Im Reiter „Positionen verwalten“ finden Sie die Auflistung der zur Auswahl stehenden Menü-Positionen im Theme und können die gewünschten Menüs zuweisen (siehe Abbildung).
Menüpunkte bearbeiten und löschen
Änderungen sind anschließend jederzeit möglich und die Optionen per Klick auf den Pfeil neben den jeweiligen Beitragstypen einsehbar. Hier löschen Sie auch versehentlich oder doppelt hinzugefügte Elemente oder ändern die Ebene.
Navigation in WordPress erstellen und einen individuellen Link hinzufügen
Im Reiter „Menüs bearbeiten“ (siehe Abbildung 2) finden Sie unten links „Individuelle Links“ und tragen dort die URL und den Link-Text ein. Bestätigen Sie die Übernahme in das Menü per Klick auf „Zum Menü hinzufügen“.
Tipps zu Menüs in WordPress
Mit den folgenden Tipps optimieren Sie Ihre Website-Menüs weiter und können eine sinnvolle Navigation in WordPress erstellen.
1. Eine Suchfunktion ins Hauptmenü integrieren
Mit einem Suchfeld finden Besucher spezielle Inhalte schneller. Ermöglichen Sie den Zugriff über das Menü, wahlweise direkt mit Suchfeldanzeige oder in Form eines Lupen-Symbols. Neugierige Seitenbesucher erreichen die Suchfunktion so mit nur ein oder zwei Klicks.
2. Mobile first
Was für Websites gilt, ist auch für Menüs Pflicht: Achten Sie auf eine responsive Darstellung und kurze Formulierungen für die Menünamen. Prüfen Sie die Anzeige auf Ihrem Smartphone und stellen Sie eine komfortable Bedienung sicher.
3. Im Footer eine Sitemap hinzufügen
Eine Sitemap listet alle Seiten und Beiträge der Website auf und hilft Suchmaschinen bei der Indexierung. Nehmen Sie diese der Vollständigkeit halber in den Footer-Bereich auf. Auf diese Weise finden Suchmaschinen den Link zur Sitemap und Besucher können sich bei Interesse eine komplette Übersicht verschaffen.
4. Menüs in Widgets hinzufügen
Bei der Positionierung der Displays sind Sie nicht an die Menüpositionen gebunden. Den Widget-Bereich erreichen Sie über das Dashboard durch Klick auf „Darstellung > Widgets“. Hier fügen Sie ein Menü beispielsweise einer Sidebar hinzu.
5. Große Websites profitieren von einem Megamenü
Ein Megamenü kann sinnvoll sein, wenn Sie mehr als zwei Ebenen und zum Beispiel Bilder oder Icons darstellen möchten. Es gibt dafür eine Reihe von WordPress-Plugins für Megamenüs, die unter anderem die Navigation per Tastatur unterstützen.
Fazit
Mit unserer Anleitung ist Ihre Navigation in WordPress schnell erstellt. Sie wissen, wie Sie per Drag-and-drop die Reihenfolge ändern und eine verschachtelte Struktur von Menüpunkten und Untermenüpunkten abbilden. Denken Sie an das Ziel: Das WordPress-Menü soll den Website-Inhalt übersichtlich darstellen und Besuchern bei der schnellen Orientierung helfen.