Wie Sie Videos in Ihre Website einbinden
Veröffentlicht am 24.06.2021 von DomainFactory
Videos bieten Ihren Besuchern multimedialen Mehrwert, den Suchmaschinen beim Ranking honorieren. Mit einem Video lockern Sie den Text auf und veranschaulichen den Inhalt in Bild und Ton. Mit HTML5 genügt ein Videotag für die Integration. Erfahren Sie jetzt, wie Sie ein Video in Ihre Website einbinden und die Datei selbst hosten oder von einem Streaming-Anbieter wie YouTube hosten lassen.Mit dem HTML5-Videotag ein Video in Website einbinden
Seit HTML5 der Webstandard ist, gehört ein natives Videoelement zum Funktionsumfang. Aktuelle Versionen von Browsern wie Chrome, Firefox, Internet Explorer und Opera zeigen die Videos korrekt an. Browser-Plugins wie der Adobe Flash Player sind nicht mehr notwendig.
Für die Darstellung fügen Sie einfach das Video-Element an die gewünschte Stelle im HTML-Code ein. Optional können Sie zusätzliche Parameter angeben. Pflichtangabe ist nur die Quelle, der Minimalcode:
<video src="/pfadzumVideo/video.ogg">
Der Browser kann das Video nicht anzeigen.
</video>
Der Videoclip mit dem Dateinamen video.ogg ist in diesem Fall lokal auf dem Server gespeichert. Ogg Therora (OGG) hat sich als Open-Source-Format für Videos im Internet etabliert. Unterstützt der Browser den Videotyp nicht, folgt die Textanzeige.
Unterstützte Formate
Die unterschiedlichen Browser unterstützen Videos mit verschiedenen Codierungen. Kameras und Smartphones speichern Videoclips meist im MP4-Format (H.264) ab. Websites nutzen zudem die Open-Source-Formate Ogg und WebM. Am besten stellen Sie die Clips in den drei Formaten zur Verfügung und lassen die Browser ihren bevorzugten Typ auswählen. Das Codebeispiel:
<video>
<source src="/pfadzumVideo/video.ogg" type="video/ogg">
<source src="/pfadzumVideo/video.webm" type="video/webm">
<source src="/pfadzumVideo/video.mp4" type="video/mp4">
Der Browser kann das Video nicht anzeigen.
</video>
Der „Type“ sollte mit angegeben werden.
Weitere Parameter für das HTML5-Videotag
Per Code lassen sich weitere Eigenschaften festlegen, zum Beispiel ein Startbild und die Anzeigegröße. Einige der Optionen:
- poster zeigt ein Vorschaubild an.
- controls aktiviert die Steuerung zum Stoppen und erneuten Starten.
- autoplay startet das Video sofort, was die Seitenbesucher in der Regel nicht wünschen!
- muted stellt den Ton stumm.
- loop spielt das Video in einer Endlosschleife ab.
- width und heigt für die Videobreite und -höhe in Pixeln.
- track ermöglicht Untertitel und Bildunterschriften für Sehbehinderte.
- preload definiert, ob der Browser das Video beim Laden der Website komplett lädt (auto), nur die Metadaten (metadata) oder gar nicht (none).
Ein umfangreich konfiguriertes Video sieht dann so aus:
<video controls autoplay muted loop poster="vorschaubild.jpg">
<source src="/pfadzumVideo/video.ogg" type="video/ogg">
<source src="/pfadzumVideo/video.webm" type="video/webm">
<source src="/pfadzumVideo/video.mp4" type="video/mp4">
Der Browser kann das Video nicht anzeigen. <br>
Eine Download-Version steht unter <a href="URL">Link-Addresse</a> zum Abruf bereit.
</video>
Mit diesem Codeblock spielen Sie das Video automatisch und wiederholt ohne Ton ab, Bedienelemente sind sichtbar, ein Vorschaubild ebenfalls und der Browser kann aus drei Videos auswählen. Sollte der Seitenbesucher mit einem veralteten Browser ohne Videounterstützung auf Ihrer Website landen, wird das Video per Link zum Download angeboten.
Externe Videos in Website einbinden
Die Videos beanspruchen viel Speicherplatz und Bandbreite. Statt die Dateien auf Ihrem Webserver zu speichern, können Sie diese zu Streamingportalen wie YouTube und Vimeo hochladen. Zuvor müssen Sie sich nur registrieren.
Anschließend kopieren Sie die bereitgestellten Einbettungscodes in Ihren HTML-Code. Die Kompatibilität zu unterschiedlichen Browsern ist auf diese Weise sichergestellt, Sie haben weniger Arbeit. Gleichzeitig belasten die Videos den Speicherplatz und die Bandbreite Ihrer Website nicht und können auf den Plattformen veröffentlicht werden. Beachten Sie jedoch die Nutzungsbedingungen!
YouTube-Video einbinden

Ein YouTube-Video ist in wenigen Schritten integriert.
- Ihr Video oder ein beliebiges anderes in YouTube öffnen.
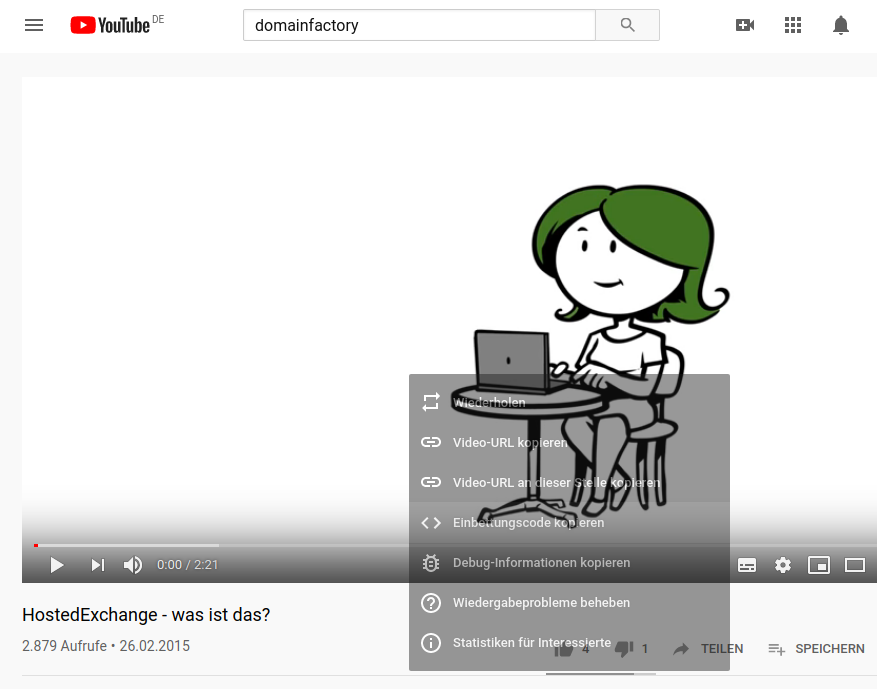
- Video mit der rechten Maustaste anklicken.
- „Einbettungscode kopieren“ im Kontextmenü auswählen.
- Den Code an die gewünschte Stelle in der Website kopieren.
Der HTML-Code für das YouTube-Video sieht so aus, das Video ist in ein iframe eingebettet:
<iframe width="899" height="506" src="https://www.youtube.com/embed/Yl5qkUAmWXU" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Vimeo-Video einbinden
<iframe title="vimeo-player" src="https://player.vimeo.com/video/336812660" width="640" height="360" frameborder="0" allowfullscreen></iframe>
Über Vimeo gelingt das Einbetten ebenso schnell.
- Im Video oben rechts auf den Share-Button klicken.
- Unter den Teilen-Optionen den Einbettungs-Code auswählen.
- Jetzt den angezeigten Embed-Code kopieren.
- Code in die eigene Website kopieren und fertig.
Das oben angezeigte Video ist in diese Website mit folgendem Code eingebunden:
<iframe title="vimeo-player" src="https://player.vimeo.com/video/336812660" width="640" height="360" frameborder="0" allowfullscreen></iframe>
Als Plus-, Pro-, Business- und Premium-Mitglied von Vimeo haben Sie die volle Kontrolle und können zum Beispiel das Vimeo-Logo ausblenden.
Zusammenfassung
Dank HTML5 ist ein Video schnell eingebunden. Videos von Streaming-Plattformen lassen sich per iframe einbetten. Probieren Sie die Funktion jetzt aus!