WordCamp: domainFACTORY berichtet
Veröffentlicht am 06.09.2016 von Anna Philipp
Erstmalig war domainFACTORY in diesem Jahr als Sponsor beim WordCamp im Köln dabei. Alle Infos rund um das WordCamp sind auf der Webseite des WordCamp zu finden und wir haben hier direkt von der Veranstaltung berichtet.
Inhaltsverzeichnis
- Erster Tag
- 09:00 Uhr: Los geht's
- 10:00 Uhr: Begrüßung & Keynote
- 11:00 Uhr: WordPress – was ist das, und wenn doch, wohin?
- 12:00 Uhr: Mittagspause
- 13:00 Uhr: Hobby-Blogger – wie ein Laie zur semi-professionellen Bloggerin wurde
- 14:00 Uhr: Podcasts publizieren mit dem Podlove Publisher
- 15:30 Uhr: Buzzword Information Architecture
- 16:30 Uhr: Custom Theme Entwicklung
- 19:00 Uhr: Community-Party
- Zweiter Tag
- 10:00 Uhr: “Pick Yourself” – Warte nicht, bis jemand dein Talent entdeckt – wähle Dich selbst aus
- 11:00 Uhr: WordPress geheime Superkraft – HTTPS ganz einfach auf jeder WebSeite
- 12:00 Uhr: Mittagspause
- 13:00 Uhr: Online-Shops mit WordPress
- 14:00 Uhr: Inhalte organisieren mit WordPress
- 15:30 Uhr: Best Practices: WP-Hochlastsysteme
- 16:30 Uhr: Social Media Integration
- 17:30 Uhr: Abschied
09:00 Uhr: Los geht's
Gerade sind wir angekommen beim WordCamp, haben uns registriert und warten nun auf die ersten Vorträge!
Hier erste Eindrücke aus dem Hörsaalgebäude:
10:00 Uhr: Begrüßung & Keynote
Bei der Begrüßung werden alle Teilnehmerinnen und Teilnehmer begrüßt und das Orga- & Helferteam stellt sich vor. Zudem wird den Sponsoren gedankt und alles rund um die Veranstaltung erklärt.
Pascal Birchner fasst in der Keynote die Entwicklung von WordPress zusammen. Über 23 % der Webseiten nutzen inzwischen WordPress, dabei ist die Downloadzahl der deutschen WordPress Version nicht unerheblich. Auch die Zahl der WordCamps ist in den letzten Jahren von 0 in 2006 auf 80 in 2014 angestiegen. Zudem nennt er auf die Vorteile und die "dunkle Seite" von WordPress ein und seine Wünsche für die Zukunft von WordPress.
11:00 Uhr: WordPress – was ist das, und wenn doch, wohin?
Caspar hat sich zunächst WordPress.com genauer angesehen und startet bei "Unsere Geschichte" und erklärt den Zusammenhang von WordPress zu Automattic.
Anschließend fasst er kurz die Inhalte von WordPress.org, WordPress.tv und der WordPress Foundation zusammen. Insbesondere geht er dabei auf die WordPress Foundation ein.
Dann erklärt er den Unterschied von WordPress Deutsch zu WordPress Deutschland: "Eigentlich das gleiche, es kam nur nacheinander." Dazu gibt er einen groben Überblick über die Entstehung beider WordPress. Ob beides in Zukunft zusammengefasst wird oder nicht, sieht er in beiden Varianten als positiv. So oder so ist WordPress ein großes gemeinsames Projekt, bei dem alle zusammenarbeiten. Dafür stellt er die Gemeinschaft von WordPress als große bunte Party da:
12:00 Uhr: Mittagspause
Lecker! 😉
13:00 Uhr: Hobby-Blogger – wie ein Laie zur semi-professionellen Bloggerin wurde
Speaker: Stefan Kremer, Akki Schubert
Akki betreibt einen Pferdeblog und hat ohne jegliche Vorkenntnisse begonnen. Sie beschreibt, wie man auch ohne technisches Wissen mit WordPress einen erfolgreichen Blog erstellen kann.
Stefan stellt ihr Fragen zu der Entwicklung ihrer Seite, ähnlich einem Interview: Ob sie die Seite selbst bei einem Provider hostet, wie und ob sie Werbung macht etc. Sie beschreibt, wie sie von WordPress.org auf eine eigene Domain umgezogen ist und Hilfe dabei aus privatem Umfeld erhalten hat.
Sie hat begonnen sich in WordPress einzuarbeiten, als ein Hackerangriff auf ihren Blog erfolgreich war. Zudem betont sie die Relevanz sozialer Medien, um den Blog bekannter zu machen: Insbesondere auf Facebook sollen nicht nur Links gepostet werden, sondern explizit mit einem individuellen Text angeteasert werden, so ihre Erfahrung.
Geld verdient sie mit ihrem Blog keines.
Sie bewertet in ihrem Blog unter anderem Produkte von Sponsoren und setzt dabei auf Ehrlichkeit.
Ihr Haupt-Marketing-Tool ist Facebook, über das sie und andere Pferde-Seitenbetreiber gegenseitig Beiträge teilen. Eine Teilnehmerin erfragt die Besucherzahl des Blogs: 14.000 User pro Monat.
14:00 Uhr: Podcasts publizieren mit dem Podlove Publisher
Speaker: Alexander Lüken
Alexander beschreibt zunächst das Ziel von Podlove: Es soll neue Werkzeuge zur Publikation schaffen, Standard, Konventionen und Best Practice bieten, die Community aktivieren und das universelle Radio gestalten. Was er mit dem "universellen Radio" meint, führt er weiter aus: Eine Anpassung des Radios an die eigenen Wünsche wie eine Playlist, aber auch eine Art "Read more"-Funktion z.B. für Nachrichten, um mehr über Details zu erfahren.
Er stellt die Vor- und Nachteile von WordPress für Podcasts gegenüber, die bei Podlove beachtet werden. Dazu präsentiert er die Ansätze für die Weiterentwicklung und zeigt Screenshots der Darstellung von Episode Assets und Feeds im Backend von WordPress.
Ebenso stellt er das Dashboard von Podlove Publisher im WordPress Backend vor und zeigt dafür anhand von Screenshots, welche Informationen dort direkt überblickt werden können.
Dann geht er zum Analytics Tool über, das eine detaillierte graphische Analyse der Downloads bereitstellt und beschreibt die Einbindung von Diensten wie auphonic, Hosting und Announcements. Zudem stellt Podlove Publisher mit twig eine Template-Engine bereit.
Eine API wird durch die Erweiterung der WordPress API in Aussicht gestellt.
Als Lösung zum Abonnieren von Potcasts wird der Podlove Subscribe Button vorgestellt.
15:30 Uhr: Buzzword Information Architecture
Speaker: Kirsten Schelper
Zunächst definiert Kirsten die Begrifflichkeit "Information Architecture" und betont die Wichtigkeit der richtigen Reihenfolge von Coding und Design. Dann werden Navigation und Information Architecture anhand eines Eisbergs definiert, um den Unterschied zu verdeutlichen: Navigation als kleiner Bereich über dem Wasser, Information Architecture als großer Bereich darunter.
Nun zur Vorgehensweise, die in einzelne Punkte gegliedert ist:
- Punkt 1: Den Ist-Zustand erfassen, also die bereits existierende Inhalte zusammentragen und bewerten.
- Punkt 2: Inhalte konzipieren und so mit dem Kunden absprechen, was genau er mit den Inhalten vermitteln möchte.
- Punkt 3: Erkenntnisse festhalten.
- Punkt 4: Die Sicht eines Users einnehmen. Dafür denkt man sich für die Zielgruppen fiktive Personen aus und überlegt, wie diese die Seite sehen werden.
- Punkt 5: Wireframes erstellen, um mit den Kunden den Aufbau zu erarbeiten - auch für die responsive Version.
Information Architecture legt also fest, was wo im Layout positioniert ist, wie die Inhalte gewichtet werden, wie viele Elemente und Ebenen die Navigation hat, welche Seitentypen es gibt und welche UI-Elemente benötigt werden (Tabs, Buttons,etc.).
Nun geht Kirsten zum nächsten Punkt über: Das Design. Durch die vorherigen Punkte liegen dem Designer nun schon viele Informationen vor, z.B. durch die Wireframes. Da nun Teamarbeit gefragt ist, gibt Kirsten Tipps für gute Teamarbeit.
Zusammenfassend legt sie den Teilnehmern nahe, den Kunden den besten Arbeitsablauf zu erklären, die richtige Reihenfolge einzuhalten, für eine gute Teamarbeit zu sorgen und den Kunden über auch kleine Zwischenschritte zu informieren.
16:30 Uhr: Custom Theme Entwicklung
Speaker: Daniela Wibbeke
Zuerst erläutert Daniela die Vorteile eines eigenen Themes: Man sammelt Erfahrungen in PHP, HTML und CSS, kann Änderungen unkompliziert vornehmen und was zur Community beitragen, wenn man es öffentlich zur Verfügung stellt.
Anschließend nennt sie die Voraussetzungen für ein eigenes WordPress Theme: Eine funktionierende WordPress Installion, ein aktiviertes Themes und eine index.html und style.css.
Dann wird ein Ordner für das Theme in wp-content/themes erstellt.
Beachtet werden sollten folgend die Template Tags von WordPress, die auf WordPress.org zu finden sind.
Nun wird der Aufbau des Themes festgelegt:
- header.php: alle Elemente im oberen Bereich der Webseite wie Navigation und Logo. Daniela veranschaulicht das anhand eines Quelltext-Beispiels.

- footer.php: alle Elemente des unteren Bereichs der Webseite wie Copyright und Impressum-Link. Dafür wird die wp_footer() Funktion eingefügt.
- index.php: Die index.php legt den Contentbereich der Seite fest und enthält den Loop. Das ist der wichtigste Bestandteil, der die Beiträge der Seite lädt. Der Loop wird detailliert mit den typischen Ausgaben eines Blogs wie Datum und Autor und natürlich den Inhalt des Beitrags erklärt. Mit get_header() und get_footer() über und unter dem Loop wird die index.php vervollständigt.
- page.php: Diese Seite zeigt einen statisch festgelegten Inhalt als eigene Seite auf WordPress. Diese ist ähnlich aufgebaut wie die index.php und gibt mit the_content() den statisch festgelegten Inhalt aus.
- functions.php: Zur Erweiterung des Themes um Eigenschaften und Funktionen.
- style.css: Legt das Layout des Themes fest. Dort werden Theme-Name, Autorname, URI, Beschreibung und Version festgelegt.
Anschließend wird das Custom Page Template näher erläutert um ein individuelles Layout für einzelne Seiten festzulegen. Über Custom Fields können zudem benutzerdefinierte Inhalte festgelegt werden. Eingefügt wird das Custom Field mit get_post_meta in den Quelltext.
Das Theme kann nun im Dashboard aktiviert werden.
19:00 Uhr: Community-Party
Bei der Community-Party im Bahnsalon klingt der Tag schließlich aus.
Zweiter Tag
10:00 Uhr: “Pick Yourself” – Warte nicht, bis jemand dein Talent entdeckt – wähle Dich selbst aus
Speaker: Ellen Bauer & Manuel Esposito
Ellen und Manuel stellen sich vor: Sie betreiben ein Unternehmen für Webdesign und Webentwicklung basierend auf WordPress. Ihre Unternehmensgeschichte beginnt 2008 mit einem Auftrag zur Programmierung eines Online-Shops und ohne jegliche Vorkenntnisse oder Startkapital. Sie schildern ihre Anfangsschwierigkeiten, die sich laut Ellen jedoch gelohnt haben.
Für den Start der Selbstständigkeit geben sie 5 Tipps:
- Wähle dich selbst aus: Selbstbewusstsein entwickeln und an sich selbst glauben, nicht auf Bestätigung anderer warten.
- Ignoriere Trends: Eine eigene Linie und einen eigenen Stil für längerfristige Projekte finden.
- Es gibt keinen perfekten Zeitpunkt: Es kommt immer was dazwischen. Perfekte Vorbereitung wird vielleicht nie erreicht werden, daher einfach anfangen.
- Der innere Kompass: "Emotionales Feedback" beachten, also auf die eigenen Gefühle hören und nicht zu viel Angst vor Veröffentlichung haben.
- Finde deinen eigenen Weg: Nicht bei anderen abschauen sondern einen eigenen Weg suchen.
Anhand eines Beispiels erzählen sie, dass sie sich einiges einfacher vorgestellt hatten, als es dann tatsächlich war. Aber auch da habe es sich gelohnt, sich durchzukämpfen und zum Schluss war das Erfolgserlebnis und die Erleichterung umso größer.
Dann geben sie weitere 5 Tipps, ein Projekt zu starten.
- Beständigkeit vs. Geschwindigkeit: Anfängliche Motivation und Energie nutzen, aber nicht zu schnell zu viel wollen. "Ein Marathon sollte nicht mit einem Sprint beginnen, wenn man beständig sein möchte."
- Lege deine Route vorab fest: Schriftlich festlegen, wie man zum Ziel gelangen möchte, da man sich zum Beginn am besten darüber bewusst ist.
- Mach keinen Plan B: Keine Eventualität des Scheiterns zulassen, um den eigenen Traum zu erfüllen.
- Höre nicht auf ungefragte Ratschläge: Zum Selbstschutz, da man meist viele Empfehlungen und Ratschläge von nicht involvierten Personen erhält. Jedoch Ratschläge von Experten - auch im eigenen Umfeld - einholen und beherzigen. Buchtipp: Linchpin von Seth Godin
- Sei großzügig: Insbesondere im Hinblick auf Wissen, um etwas zurückzugeben und sich gut zu fühlen, ebenso Kommentare und Kritik zulassen.
Ellen und Manuel rufen abschließend mit ihrem eigenen Motto dazu auf, sich seinen eigenen Traum zu erfüllen.
11:00 Uhr: WordPress geheime Superkraft – HTTPS ganz einfach auf jeder WebSeite
Speaker: Jan Thiel
Jan erklärt HTTPS zunächst aus technischer Sicht: TLS (Transport Layer Security) für HTTPS.
Er vergleicht HTTP mit unverschlüsselte Übertragung zu HTTPS mit Implementierung von TLS für eine verschlüsselte Verbindung.
Als Anwendungsbeispiel nennt er die verschlüsselte Übertragung zwischen Browser und WordPress aber auch umgekehrt, um die Gegenstelle sicherzustellen (insbesondere z.B. für Banken interessant, um den User zu prüfen).
Dann erklärt die einzelnen Validierungs-Level von HTTPS:
- Domainvalidierung: Dabei wird das Zertifikat direkt für die Domain ausgestellt. Die Kommunikation wird verschlüsselt, die Gegenstelle aber nicht authentifiziert.
- Organisationsvalidierung: Die Kommunikation wird verschlüsselt, die Gegenstelle wird grundlegend authentifiziert.
- Extended Validiation: "Grüne Leiste im Browser" - Verschlüsselte Kommunikation und umfangreiche Authentifizierung der Gegenstelle.
Die Sicherheit von HTTPS ist jedoch auch abhängig von der eingesetzten Verschlüsselung. Empfohlen werden aktuell RSA, DH, ECDH sowie SHA-256 als Hash Algorithmus, nicht empfohlen hingegen DES und RC4 bzw. SHA-1. Zudem hängt die Sicherheit von der Serverkonfiguration ab, wobei TLSv1.1, TLSv1.2 und Perfect Forward Secrecy statt SSLv3 und TLSv1 verwendet werden sollten. Selbstverständlich muss auch der Zertifikatanbieter vertrauenswürdig sein.
Nun geht Jan vom technischen Aspekt zum Vorteil durch HTTPS für Anwender über. Als ersten Punkt nennt er dabei das Google-Ranking, das Seiten mit HTTPS aufwertet, also höher listet. Ebenso gewinnt man durch Verschlüsselung mehr Vertrauen von Besuchern, da so persönliche Daten sicher übertragen werden.
Weiter kann HTTPS auch für den Mailtransport, VPN, SFTP etc. eingesetzt werden.
Im Vergleich zu früher, als HTTPS noch zu viel Rechenleistung benötigt hat und ausschließlich von großen Unternehmen genutzt wurde, werden für die Nutzung von HTTPS einige Argumente wie der NSA & BND Skandal, die Implementierung bei Google von HTTP/2.0 nur für HTTPS (SPDY) und die Verschlüsselung sowohl als Schutz der eigenen Privatsphäre als auch Verkaufsargument genannt.
Die Integration von HTTPS kann im WordPress Backend unter "Einstellungen" erfolgen, indem die WordPress-Adresse (URL) und Website-Adresse (URL) auf https
://deine-seite.de geändert werden. Eventuell müssen jedoch noch URLs z.B. für eingefügte Bilder angepasst werden.
Jan ruft abschließend zur Nutzung von HTTPS auf und fasst die Argumente dafür nochmals zusammen. Dabei nennt er als Tipp die Webseite letsencrypt.org, die künftig (aktuell noch nicht) kostenlose Zertifikate anbieten soll.
12:00 Uhr: Mittagspause
Und nochmal: Lecker!
13:00 Uhr: Online-Shops mit WordPress
Speaker: Daniel Bär

Daniel stellt WooCommerce, ein Plugin für WordPress zum Betrieb eines Online-Shops, vor. Derzeit nutzen weltweit 19% aller Online-Shops WooCommerce, es wurde bereits rund 7.000.000 Mal heruntergeladen.
WooCommerce bietet folgende Möglichkeiten:
- Physikalische und digitale Produkte verkaufen
- Inventarverwaltung
- Umfangreiche Berichtsfunktionen
- Erweiterbar durch Plugins
- Verkauf in allen möglichen Ländern
- Produktbewertung durch Käufer
- Coupons/Gutscheine/Rabatte
Ein Online-Shop wird als Beispiel gezeigt, der unter anderem verschiedene Zahlungsarten wie PayPal, Kreditkarte und Vorkasse bietet und mit SSL verschlüsselt ist.
Daniel betont, dass es sich nicht um eine innovative Weiterentwicklung einer Shop-Software handelt, sondern der Aufbau und Funktionsumfang gängiger Shop-Software - jedoch als Plugin in WordPress integriert - entspricht. Es werden weitere Shops auch mit 5-stelligen Artikelanzahlen und unterschiedlicher Nutzung als Beispiele gezeigt.
Die Vor- und Nachteile werden nebeneinander gestellt:
Vorteile:
- Kostenfrei
- Große Auswahl an Plugin und Themes
- Schnelle Inbetriebnahme
- Einfache Bedienung
- Flexibilität / Erweiterung durch Plugins
- Große Community
Nachteile:
- Wenige kompatible Warenwirtschafssysteme vorhanden
- Starker Fokus auf US-Markt (vor allem bei Plugins)
- Anpassung an EU/DE-Richtlinien notwendig
Die Installation und Aktivierung erfolgt über das WordPress Backend über "Plugins". Es werden dadurch zwei neue Menüpunkte im Backend eingefügt: "WooCommerce" zur Bearbeitung der Grundeinstellung des Shops und "Products" für die Pflege der Produkte. Die einzelnen Einstellungsmöglichkeiten in den Grundeinstellungen werden erläutert.
Das Anlegen eines neuen Produkts ist dem Erstellen eines neuen Blog-Artikels sehr ähnlich, auch hier geht Daniel detailliert auf die einzelnen Einstellungsmöglichkeiten ein.
Aufgrund einer Teilnehmerfrage wird gezeigt, wie variable Produkte - ein T-Shirt in unterschiedlichen Farben und Größen - angelegt werden.
Für WooCommerce gibt es bereits vorgefertigte Themes, die aufgrund der Komplexität bei der Erstellung eines eigenen Themes auch empfohlen werden. Weiter sollen die die Plugins "WooCommerce German Market" (kostenpflichtig) und "WoCommerce Germanized" (kostenfrei) den Shop rechtssicher machen.
14:00 Uhr: Inhalte organisieren mit WordPress
Speaker: Monika Thon-Soun
Monika nimmt ihre Handtasche symbolisch für ein Theme, in der sie eine weitere Tasche ihrer "Inhalte" mit sich trägt. In dieser hat sie einen "geschützten und verschlüsselten Memberbereich" für ihre persönlichen Papiere. Sie zieht weitere Vergleiche zwischen Inhalten aus der Tasche und der Organisation und Sicherung von Daten. Sie ruft dazu auf, den eigenen Content und dessen Strukturen mit dem Inhalt einer Handtasche zu vergleichen.
Dafür sollte man sich darüber bewusst werden, welche Inhalte öffentliche und nicht öffentliche Links benötigen, welche Inhalte keine URLS erzeugen sollen und wie die URI aussehen soll.
WordPress bietet dabei standardmäßig chronologische Ordnungseinheiten an.
Damit die Besucher möglichst kurze Klickstrecken haben und somit die gewünschten Inhalte schnell und einfach finden regt sie an, alte Inhalte zu löschen, die keine Relevanz mehr haben. "Smarte Ordnung schafft Raum durch Reduktion", so Monika.
15:30 Uhr: Best Practices: WP-Hochlastsysteme
Speaker: Benjamin Birkenhake
Da Last unterschiedliche Ursachen haben kann, werden folgend verschiedene Fallbeispiele vorgestellt.
Zunächst wird ein Beispiel einer Seite mit schlanker Installation, jedoch mit über 100.000 Posts und über 10.000 Tags genannt. Die Seite hat eine hohe Datenbanklast, die Lösung lag darin, die Datenbank zu beschleunigen. Folgende Maßnahmen werden dafür empfohlen:
- SSD
- RAM
- MySQL Cache optimieren
- Queries optimieren
- Indexes setzen
Ein weiteres Beispiel zeigt eine Installation mit vielen Redakteuren (mehr als 70) und mit vielen nicht cachebaren Zugriffen. Die Lösung dafür wurde mit einer Optimierung der Datenbank gefunden (gleich wie das vorherige Beispiel), weiter findet das Object Caching nicht mehr in die Datenbank statt. Empfohlen werden:
- memchached
- redis
Eine andere Webseite hatte das Problem extrem vieler lesender und schreibender Zugriffe und Echtzeit-Analyse. Behoben wurde das dadurch entstandene Lastproblem durch eine Optimierung der Datenbank, das Object Caching findet nicht mehr in die Datenbank statt, die Suche wurde durch Apache Solr (alternativ: Elastic Search) ersetzt und die Schreibzugriffe wurden entkoppelt, indem Analytics mit Javascript eingebunden wurde. Letzter Punkt wird als Wichtigster betont.
Das nächste Beispiel hatte Lastprobleme durch aufwändige Background-Prozesse und kontinuierlichen Datenimport mit einer Dauer von je über 3 Stunden. Die Probleme konnten behoben werden, indem die aufwändigen Prozesse aus dem WordPress Cron genommen wurden und eine asynchrone Verarbeitung im Batchmodus in der Nacht stattfindet.
Ein weiteres Lastproblem auf einer Webseite wurde durch rechenintensive Aufrufe mit der Nutzung vieler ineffektiver Plugins und unnötig vieler Datenbankqueries hervorgerufen. In diesem Fall ist die leider einzig effektive Lösung eine Neuerstellung der Webseite.
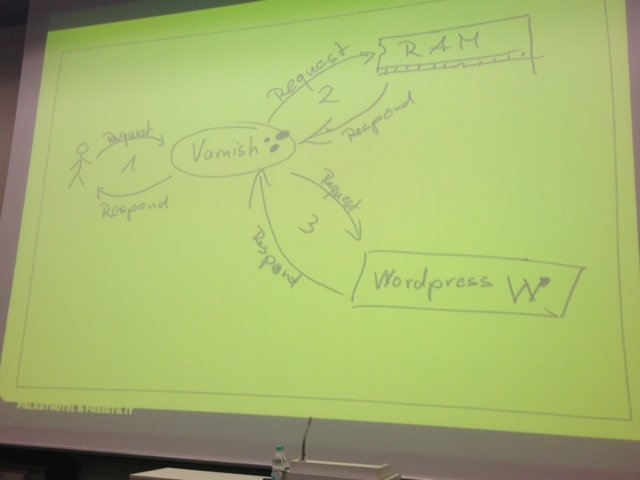
Anschließend wird das "klassische" Hochlastproblem genannt: Konstant viele Zugriffe von außen bzw. extreme Lastspitzen. Varnish als Reverse Proxy schafft dabei Abhilfe.
Varnish wird anhand einer graphischen Darstellung näher erläutert:
Um Inhalte im Varnish trotz Caching aktuell zu halten, wird das WordPress Plugin "Varnish HTTP Purge" empfohlen.
16:30 Uhr: Social Media Integration
Speaker: Fabian Niesen
Zunächst erklärt Fabian, was Social Media überhaupt ist: Das Teilen von Inhalten über soziale Netzwerke. Dabei geht er direkt zum Datenschutz über und erläutert dabei Probleme wie Bild- und Nutzerrechte. Als Tipp nennt er die Seite Rechtambild.de.
Weiter ist natürlich die Zielgruppe ausschlaggebend für die Nutzung der sozialen Netzwerke: Je nach Zielgruppe sollte man entscheiden, in welchem sozialen Netzwerk man tätig wird, zudem wird empfohlen, ausreichend Informationen im Profil zu hinterlegen. Auch ist entscheidend, wann die Zielgruppe aktiv ist, danach sollte man die Zeit für neue Posts richten.
Für eine optisch einheitliche Einbindung sozialer Medien empfiehlt Fabian "Shariff for WordPress" - eine Weiterentwicklung von "2-Click-Social-Media-Buttons".
Zudem werden verschiedene Plugins wie "Jetpack", "Social Networks Auto Poster", "Bufferapp", "DLVR.IT" und "IFTTT" mit deren Vor- und Nachteile zum automatisierten Posten von Beiträgen in den sozialen Netzwerken vorgestellt.
Für die Nutzung von Twitter werden Twitter Cards empfohlen, da diese zusätzliche Informationen über den Autor, Bild etc. mitliefern. Facebook stellt diese zusätzlichen Informationen über die Integration von OpenGraph bereit.
17:30 Uhr: Abschied
Das war das WordCamp in diesem Jahr. Wir freuen uns, dass wir dabei sein konnten und dieses gelungene Event als Silber-Sponsor unterstützen durften.
Auch danken wir allen Organisatoren und Speaker für die großartige Arbeit!