TYPO3 Tutorial – Installation, Extensions, Templates
Veröffentlicht am 19.07.2019 von DomainFactory
TYPO3 bietet komplexen, anspruchsvollen und maximal individuellen Websites, Intranet-Lösungen und Applikationen eine sehr gute Basis. Website-Betreiber nutzen das Content Management System unter anderem für Online-Shop-Lösungen mit vielen Schnittstellen und Informationen aus unterschiedlichen Quellen sowie Multi-Domain-Websites. Erfahren Sie mehr über Installation, Extensions und Templates.TYPO3 Tutorial: Installation
Die aktuelle Version von TYPO3 steht auf der TYPO-Website zum Download bereit. Die empfohlene Installation erfolgt mit Composer, ohne Composer ist sie allerdings ebenfalls möglich.
Aufgabe: Die Windows Befehlszeile mit Admin-Rechten öffnen und eingeben:
composer create-project TYPO3/cms-base-distribution IhrNeuesProjektVerzeichnis
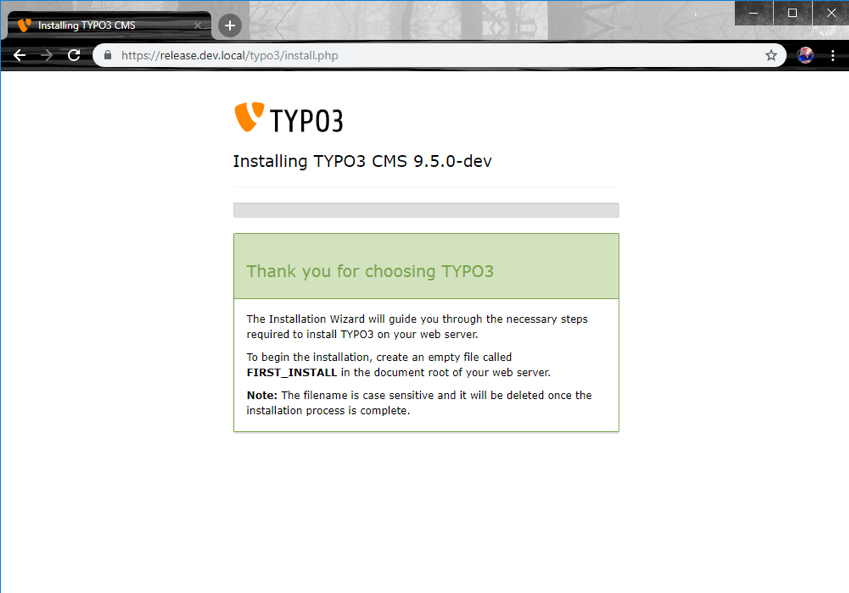
Jetzt, nach abgeschlossener Installation, öffnen Sie die Startseite des Projekts und gelangen zum Install Tool. Damit erfolgt die Konfiguration.

Nach der Erstellung der Datei FIRST_INSTALL im Public-Verzeichnis müssen Sie die Seite aktualisieren und sollten eine Seite wie in Abbildung 2 sehen.

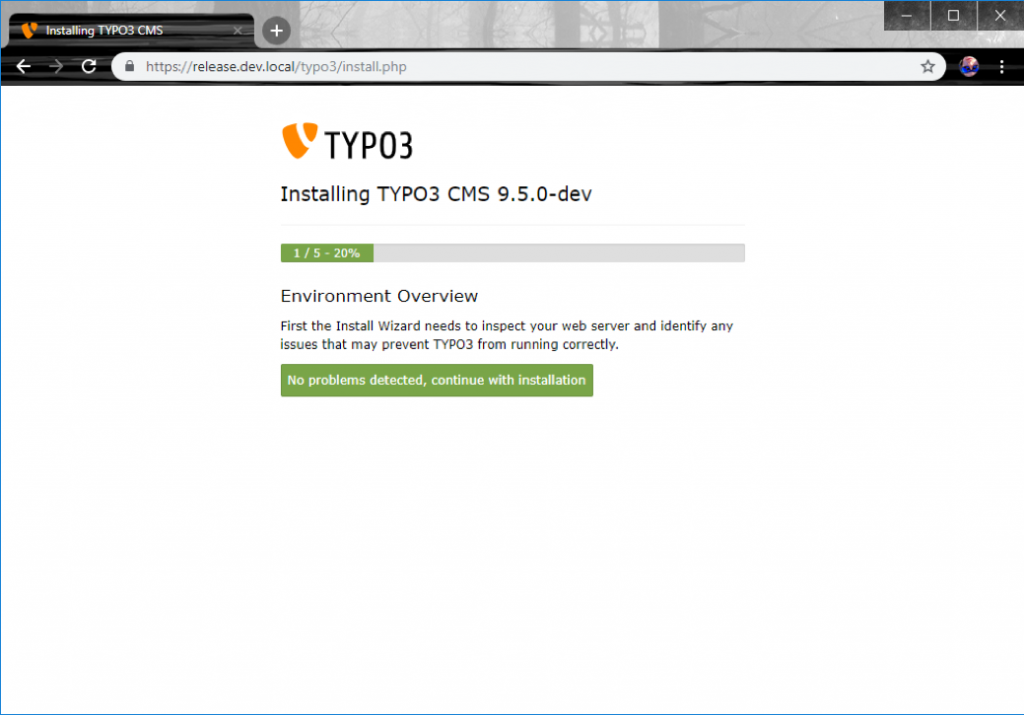
Folgen Sie für die weitere Konfiguration den Anweisungen des Installers. Sie müssen eine Datenbank auswählen und einen Usernamen mit Passwort anlegen. Im letzten Schritt haben Sie die Wahl zwischen einer leeren TYPO-Installation oder der Variante mit Beispieldateien, die Anfängern bei ihren ersten Schritten hilft. Für ein erstes Probeprojekt ist die Installation der Beispieldateien empfohlen. Durch URL-Aufruf der Startseite gelangen Sie zum Frontend, zum Beispiel über www.meine-seite.de. Änderungen an den Einstellungen sind jederzeit im Backend in den Admin Tools möglich. Das Backend erreichen Sie durch Aufruf der Website-URL mit TYPO3, zum Beispiel: www.meine-seite.de/TYPO3

TYPO3 Tutorial: Extensions
Wurde TYPO3 wie empfohlen mit Composer installiert, sollte die Installation der Extensions ebenfalls per Composer erfolgen.
Beispiel Installation:composer require <packagename>
Beispiel Aktivierung:./vendor/bin/TYPO3 extension:activate <extension key>
Hinweis: Der Name einer Extension lässt sich gut über das Extension Repository ermitteln.
Andernfalls installieren Sie Erweiterungen mit den folgenden Schritten über das Backend:
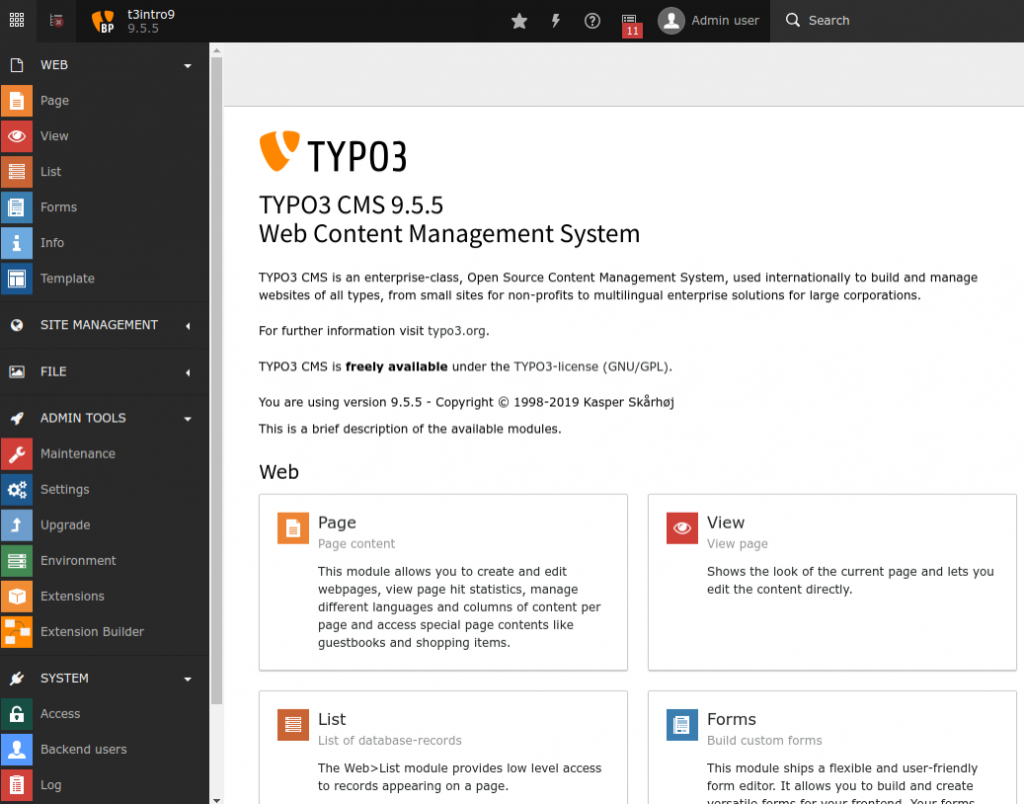
- Für die Installation von Erweiterungen gehen Sie im Backend zu den Admin Tools und wählen Extensions aus.
- Sie sehen eine Liste der installierten Erweiterungen und wählen für die Installation neuer Erweiterungen oben in der Drop-down-Leiste Get Extensions aus, klicken dann rechts auf Update now, geben im Suchfeld den Namen der gewünschten Erweiterung ein und klicken auf Go.
- Durch Klick auf das Cloud-Icon starten Import und Installation.
Im Anschluss an die Installation folgt die Aktivierung. Dafür wechseln Sie zur Ansicht der Installed Extensions und klicken auf das "+"-Zeichen.
TYPO3 Tutorial: Templates
Templates dienen der ansprechenden Darstellung, jedes vorstellbare Design ist möglich. Bei einem Template handelt es sich um eine Art Konfigurations-Sprache, die TypoScript heißt.
Das Wichtigste im Überblick:
- Jedes Design ist möglich.
- Die Anzahl der Menü-Level ist unbegrenzt.
- Multiple Seiten und Templates sind möglich.
- Für jede Seite ist eine beliebige Anzahl von Sprachen möglich.
- Eine Seite kann mehrere Inhaltsbereiche haben.
- Externe Daten lassen sich über in PHP geschriebene Erweiterungen laden.
- Praktische jede Funktion ist erweiterbar.
Eine Übersicht zur TypoScript-Konfiguration sehen Sie im Backend durch Klick auf Template. Die Konfiguration ist in sogenannten "Template records" gespeichert. Auf der TYPO3-Website gibt es ein gutes Tutorial, das in 45 Minuten Basiswissen zu TypoScript vermittelt. Für die Integration eines HTML Models gibt es ebenfalls ein TYPO3 Tutorial zum Templating. Um sich aus der Masse vorhandener Websites abzuheben, können Sie mit TYPO3 ein überaus individuelles Template entwickeln. Es gibt allerdings auch Designvorlagen. Für einen einzigartigen Auftritt entwickeln Sie Ihr Design jedoch besser selbst. Idealerweise beauftragen Sie dafür einen professionellen TYPO3-Designer.
Fazit zum TYPO3 Tutorial
Dieses TYPO3 Tutorial vermittelt Ihnen in aller Kürze einen ersten Einstieg in die TYPO3-Welt. Im Vergleich zum beliebten CMS WordPress lohnt sich TYPO3 vor allem für sehr komplexe Websites und Apps, die einen hohen Grad an Individualisierbarkeit erfordern. In unserem Blogbeitrag TYPO3 und WordPress im Vergleichlernen Sie mehr über Gemeinsamkeiten und Unterschiede. Ein detailliertes TYPO3 Tutorial mit vielen Beispielen und weiterführenden Informationen finden Sie unter TYPO3.org.