Noch nicht "mobile-friendly"? Google warnt vor schlechterem Ranking
Veröffentlicht am 07.05.2015 von Anna Philipp
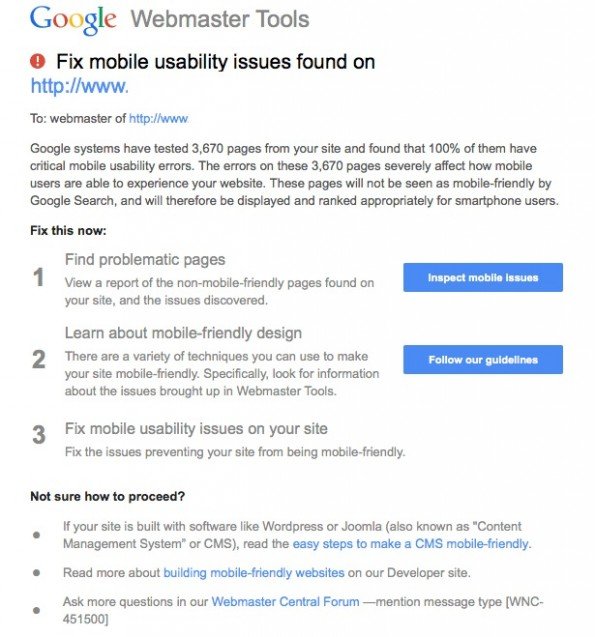
Google sendet Hinweise an Seitenbetreiber, deren Webseiten nicht mobiloptimiert sind und warnt dabei vor schlechterem Ranking. Ein Leitfaden hilft, die Webseite auf mobile Endgeräte anzupassen.Wird künftig eine Suche von einem mobilen Gerät in Google ausgeführt, werden Webseiten höher platziert, die "mobile-friendly" - also für mobile Endgeräte optimiert - sind. Davor warnt Google derzeit Betreiber von noch nicht mobiloptimierten Webseiten per E-Mail und über "Google Webmaster-Tools". Denn nicht mobil optimierte Webseiten werden entsprechend niedriger platziert:
 Screenshot Quelle: Search Engine Land
Screenshot Quelle: Search Engine Land
Ob die eigene Webseite in Google als "mobile-friendly" gilt, kann hier getestet werden:
google.com: Test auf Optimierung für Mobilgeräte
Außerdem hat Google einen umfangreichen Leitfaden veröffentlicht, der bei der Optimierung der Webseite für mobile Endgeräte hilft:
google.com: Leitfaden für Mobilgeräte
In dem Leitfaden sind unter anderem Tipps zur Mobiloptimierung für folgende Software zu finden:
- Wordpress
- Joomla
- Drupal
- Blogger
- vBulletin
- Tumblr
- DataLife Engine
- Magento
- PrestaShop
- Bitrix
- Google Sites
Wenn Sie Ihre Seite für mobile Endgeräte optimieren, erstellen Sie bitte unbedingt ein Backup Ihrer Seite, bevor Sie mit der Optimierung beginnen! Informieren sich in den Supportforen Ihrer Software zudem über bereits aufgetretene Probleme und testen Ihre Seite anschließend auf mögliche Fehler!