WordPress-Starthilfe: Anmelden, Beiträge und Seiten erstellen, Dateien hochladen, SSL-Verschlüsselung
Veröffentlicht am 28.12.2017 von Anna Philipp
Sind Sie neu in WordPress und wissen nicht genau, wo Sie anfangen sollen? Kein Problem: Hier finden Sie die Grundlagen für den Einstieg. Wir erklären, wie Sie sich in Ihrem WordPress anmelden, wie Sie Ihren ersten Beitrag schreiben und Seiten erstellen, und wie Sie Dateien (z.B. Bilder) hochladen.
Inhaltsverzeichnis
Bevor Sie starten benötigen Sie eine fertige WordPress-Installation. Haben Sie WordPress noch nicht installiert, finden Sie hier eine detaillierte Anleitung dazu.
Login
Ist die Installation abgeschlossen, können Sie sich in Ihr WordPress Adminmenü einloggen, um Ihre Seite mit Inhalten zu füllen.
Um Ihre Login-Seite aufzurufen, vervollständigen Sie einfach die URL, über die Sie Ihr WordPress aufrufen, um "/wp-admin". Haben Sie Ihr WordPress also auf www.example.com installiert, finden Sie den Login unter:
www.example.com/wp-admin
Sollte das nicht funktionieren, versuchen Sie es einmal mit /wp-login.php hinter der URL – also beispielsweise:
www.example.com/wp-login.php
Ist Ihr WordPress in einen Unterordner installiert – z.B. auf www.example.com/blog – wären die URLs für den Login:
www.example.com/blog/wp-admin
bzw.
www.example.com/blog/wp-login.php
Ihr Loginbereich sollte in etwa so aussehen:
Geben Sie die Login-Daten ein, die Sie während der Installation vergeben haben. Wenn Sie diese Daten nicht mehr kennen, klicken Sie auf "Passwort vergessen" und fordern ein neues Passwort an.
WordPress Dashboard
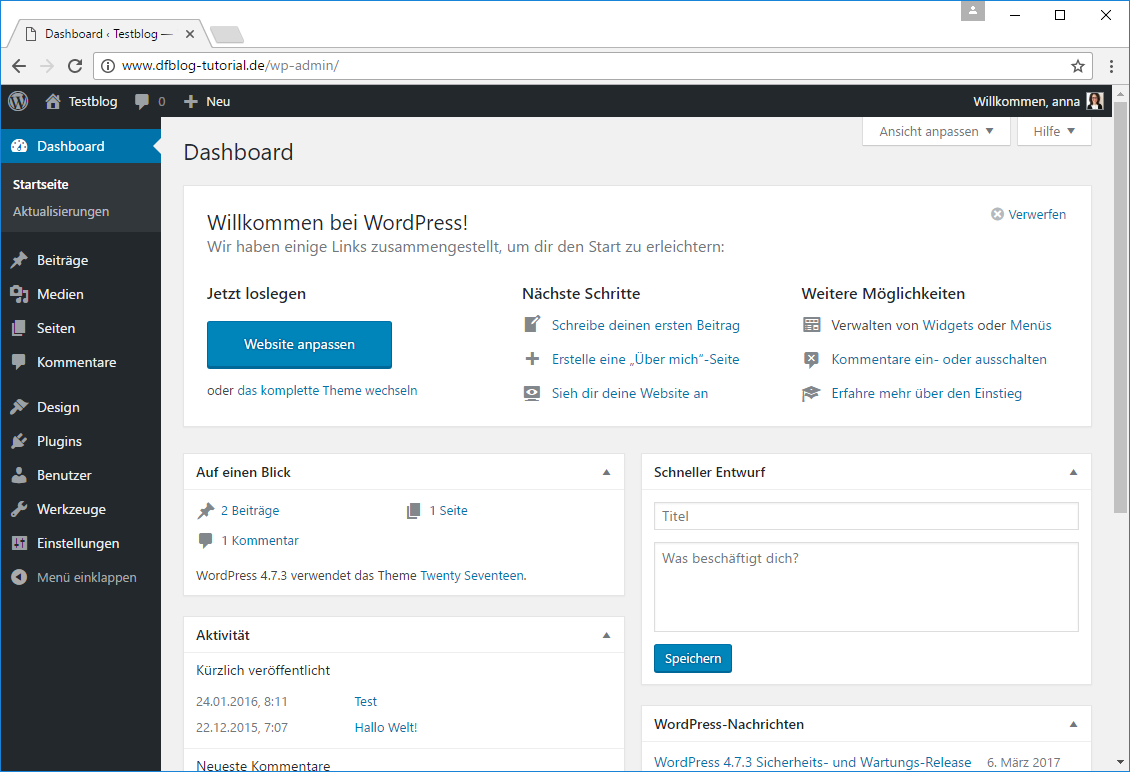
Nach dem erfolgreichen Login sehen Sie Ihr WordPress Dashboard. Abhängig von der installierten Version sollte es in etwa so aussehen:
In der linken Leiste finden Sie die verschiedenen Menüpunkte, über die Sie Ihre Seite bearbeiten, gestalten und administrieren können. In diesem Artikel sehen wir uns die Punkte "Beiträge", "Seiten" und "Medien" an.
Beiträge erstellen
Als erstes erstellen wir einen Blog-Beitrag. Das ist ganz einfach:
Klicken Sie auf "Beiträge" in der linken Leiste und dann auf "Erstellen" – entweder direkt unter "Beiträge" oder oben auf der Seite neben der Überschrift. Oder, wenn Ihnen das lieber ist, ganz oben in der schwarzen Leiste auf "+Neu".
Jetzt können Sie direkt Ihren ersten Beitrag erstellen. Wählen Sie bei "Titel hier eingeben" eine Überschrift für den Beitrag und schreiben Sie etwas in die weiße Textbox darunter. Sie können schreiben, wie in einem normalen Textprogramm. Nutzen Sie die Icons oben, um Ihren Text nach Ihren Wünschen zu formatieren. Z.B. das fette B, um fett zu schreiben, das kursive I, um kursiv zu schreiben usw.
Um Ihren Entwurf zu sichern, klicken Sie auf "Speichern". Dadurch wird der Beitrag noch nicht veröffentlicht. Wenn Sie Sie sehen möchten, wie er nach der Veröffentlichung aussehen wird, klicken Sie auf "Vorschau". Um ihn online zu stellen, wählen Sie "Veröffentlichen".
Damit ist Ihr erster Beitrag online!
Seiten erstellen
Zunächst einmal der Unterschied zwischen Beiträgen und Seiten: Beiträge werden nach Datum sortiert (der neuste zuerst) und erscheinen auf der Beitragsseite. Seiten hingegen sind statisch und werden je nach Design, das sie für Ihr WordPress verwenden, als Menüpunkte aufgeführt. Seiten eigenen sich prima, wenn Sie z.B. ein Impressum oder eine "Über uns"-Seite erstellen möchten.
Die Erstellung einer Seite funktioniert genauso wie bei den Beiträgen: Klicken Sie auf "Seiten" und dann auf "Erstellen". Wählen Sie nun einen Titel für die Seite und schreiben Sie etwas. Speichern Sie die Seite, schauen Sie sie sich als Vorschau an und wenn Sie zufrieden sind, veröffentlichen Sie sie.
💡 Sie können eine Seite auch als Startseite festlegen. Das geht unter "Design", "Customizer", "Statische Seite".
Dateien hochladen
Wie bei der Erstellung von Beiträgen gibt es auch verschiedene Möglichkeiten, Dateien (z.B. Bilder) hochzuladen.
Möglichkeit eins:
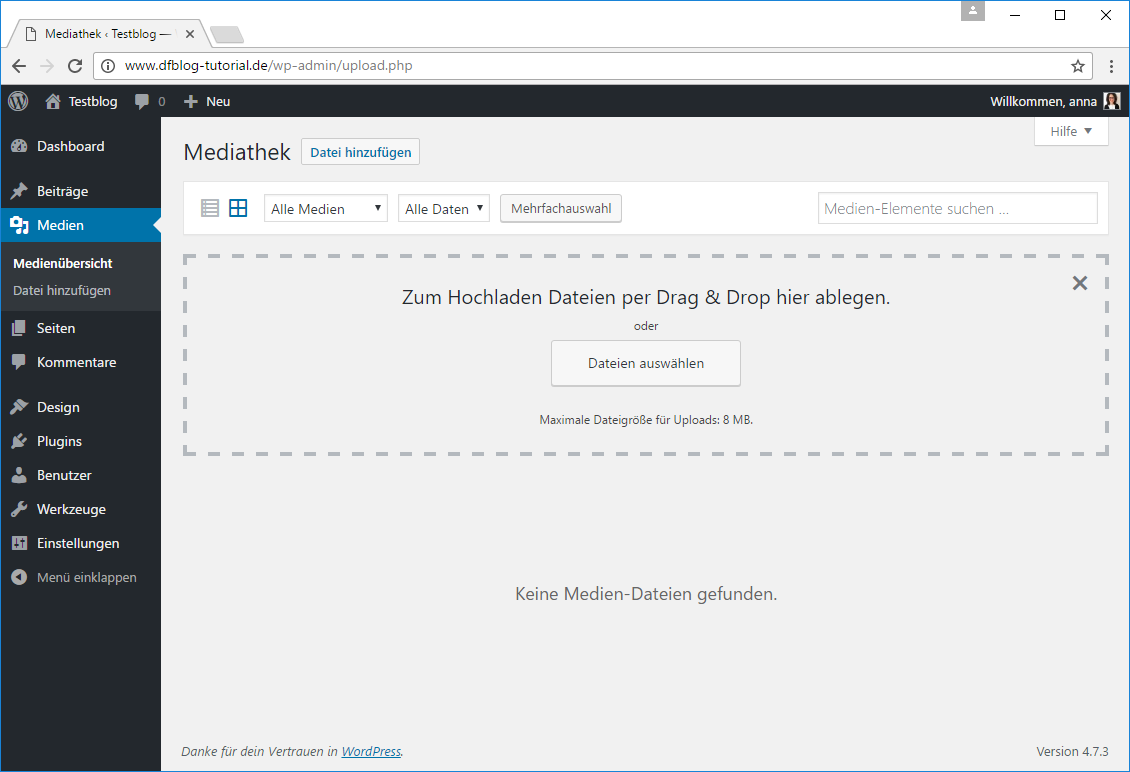
Klicken Sie auf "Medien" in der linken Leiste und dann auf "Datei hinzufügen". Sie können nun entweder die Datei auf Ihrem Rechner suchen und hochladen, oder Sie ziehen sie direkt mit der Maus in den gestrichelten Rahmen, um den Upload zu starten.
Möglichkeit zwei:
Sie können Ihre Bilder und andere Dateien auch direkt während der Erstellung von Beiträgen und Seiten hochladen und einfügen.
Öffnen Sie den Beitrag, den Sie vorher erstellt haben. Gehen Sie dazu auf "Beiträge" und klicken dann auf den Namen des Beitrags. Wählen Sie "Dateien hinzufügen". (Tipp: Setzten Sie den Cursor zuvor an die Stelle im Text, an die Sie die Datei einfügen möchten, dann hat sie gleich den richtigen Platz.)
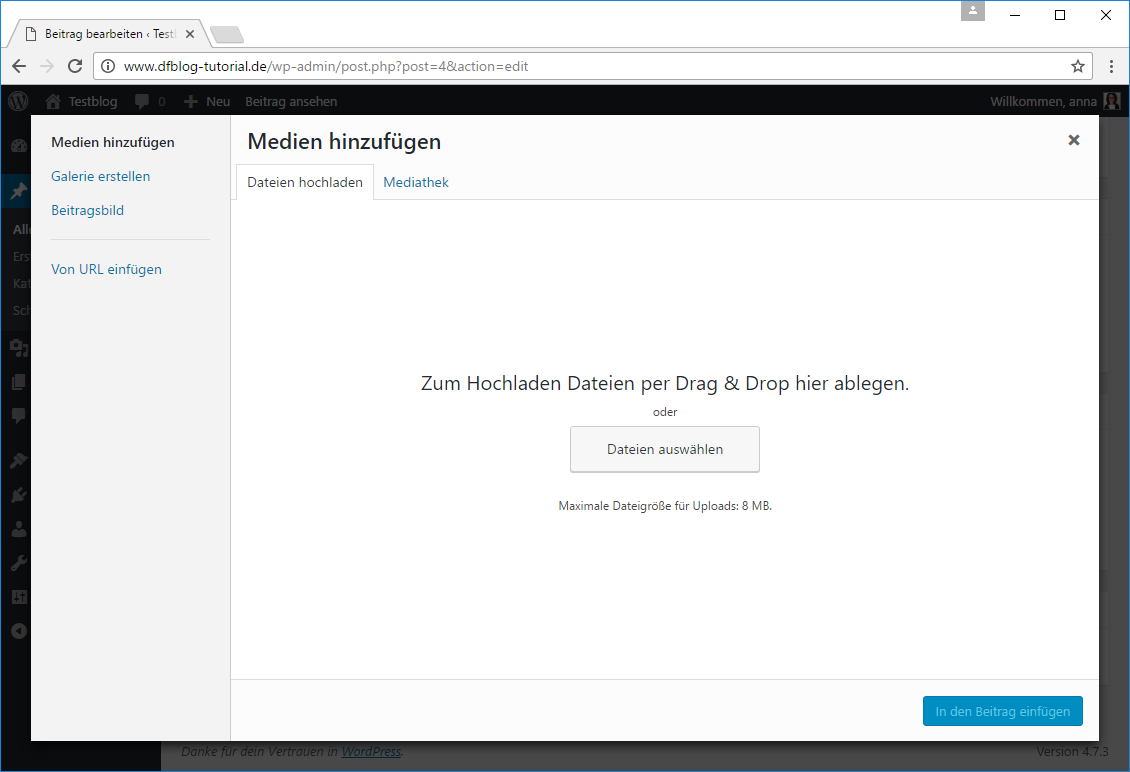
Wählen Sie oben "Dateien hochladen" und ziehen dann die Datei in das weiße Feld.
Klicken Sie auf "In den Beitrag einfügen". Das ist auch schon alles! Sie können es auch noch mit der Maus verschieben, wenn es nicht an der richtigen Stelle gelandet ist.
Design, Gestaltung und Erweiterungen
Nun wissen Sie, wie Sie Ihre neue Webseite mit Inhalten füllen. Jetzt muss natürlich noch das Design stimmen. Klicken Sie in der linken Leiste auf "Design", "Themes" und dann oben auf "Hinzufügen". Sehen Sie sich dort etwas um – WordPress bietet eine große Anzahl kostenfreier Designs, die Sie sich als Vorschau ansehen, und einfach über den Button "Installieren" installieren können. Sie werden sicher schnell feststellen, dass die Auswahl an Themes wirklich groß ist. Hier finden Sie Tipps dazu, was Sie bei der Auswahl des richtigen Themes beachten sollten.
Sie wollen Ihr WordPress um bestimmte Funktionen erweitern? Vielleicht ein Kontaktformular einfügen? Oder eine schöne Fotogalerie? Lesen Sie hier, wie Sie Plugins nutzen können, um Ihre Webseite ganz nach Ihren Wünschen zu gestalten.
Eine komplette Anleitung dazu, wie Sie mit WordPress eine Business-Webseite planen und gestalten, lesen Sie in unserem eBook.
SSL-Verschlüsselung (https)
Sicherheit wird immer wichtiger: Nutzen Sie ein SSL-Zertifikat für Ihre Seite, schaffen Sie mehr Vertrauen bei Besuchern und verbessern sogar gleichzeitig Ihr Google-Ranking.
Dass Ihre Seite eine verschlüsselte Verbindung bietet, erkennen Ihre Besucher an einem Vorhängeschloss in der Adressleiste und daran, dass https:// statt http:// vor der Domain steht.
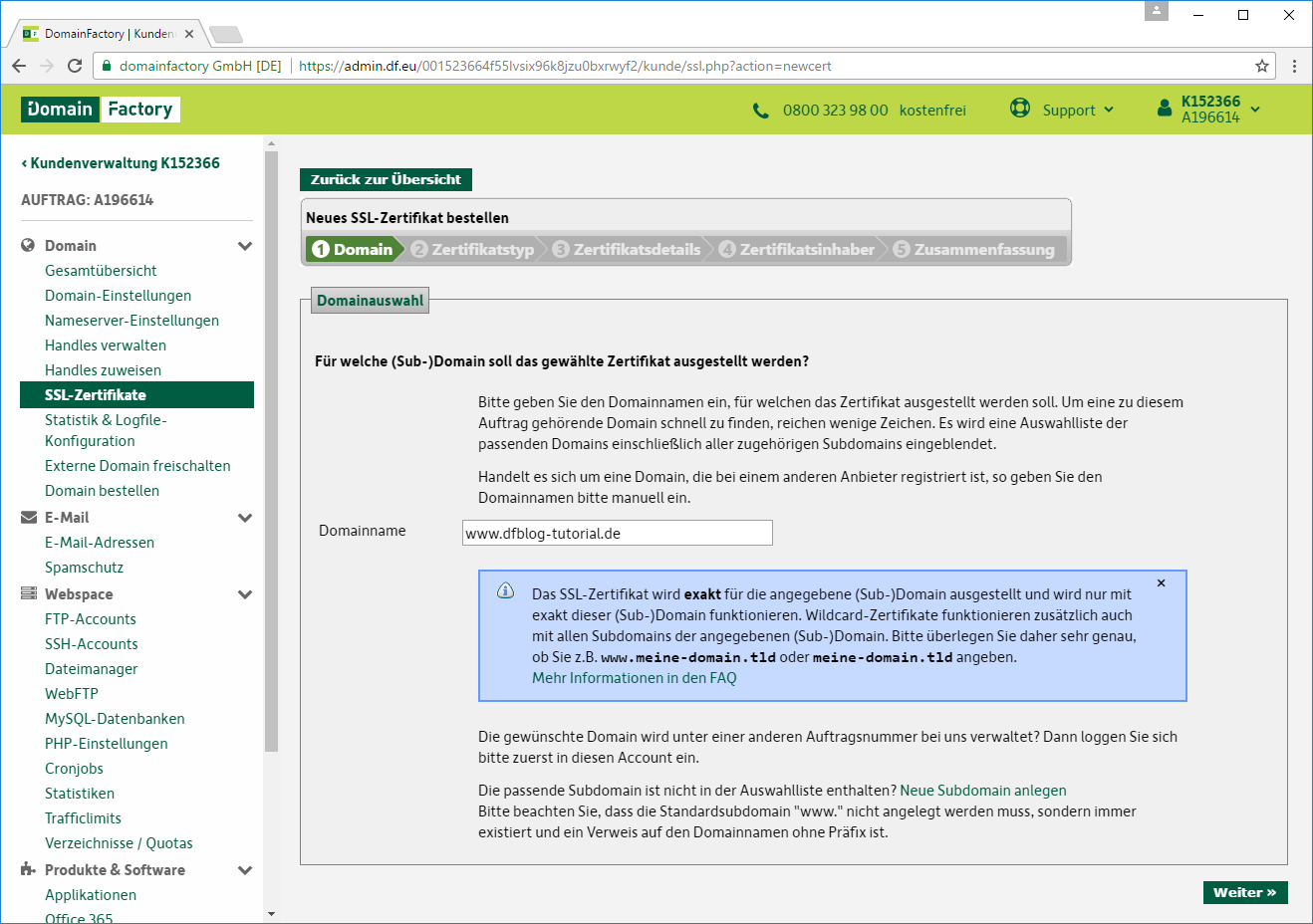
Wenn Sie noch kein SSL-Zertifikat haben, können Sie über Ihr Kundenmenü über den Menüpunkt "SSL-Zertifikate" eins bestellen:
Sobald es ausgestellt wurde, kann es noch bis zu einer Stunde dauern, bis Ihre Webseite ohne Zertifikatsfehler über https:// erreichbar ist.
WordPress auf https:// umstellen
Nun müssen Sie noch Ihr WordPress so einstellen, dass Ihre Webseite über https:// geladen wird.
❗ Achtung: Erstellen Sie grundsätzlich vor jeder Änderung ein Backup Ihrer Seite!
Um Ihre Webseite auf https:// umzustellen, loggen Sie sich in Ihr WP-Admin ein und klicken auf "Einstellungen" -> "Allgemein".
Ändern Sie die WordPress-Adresse (URL) und die Website-Adresse (URL) auf https:// und speichern die Änderung.
Nun wird Ihre Webseite prinzipiell schon über https:// geladen. Sie sollten zusätzlich aber noch sämtliche Aufrufe Ihrer Webseite auf https:// umleiten. Loggen Sie sich dafür über Ihren FTP-Account auf Ihren Server ein, laden Sie die .htaccess-Datei im Hauptverzeichnis Ihrer WordPress Installation herunter und fügen Sie folgenden Inhalt hinzu. Laden Sie die Datei dann wieder auf den Server:
Die ursprüngliche Datei...
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
...ändern Sie in (bzw. fügen die grünen Zeilen ein):
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
RewriteCond %{SERVER_PORT} ^80$
RewriteRule ^/?(.*) %{SERVER_NAME}/$1 [R=301,L]
</IfModule>
# END WordPress
Je nach Ihrer Serverkonfiguration kann es auch sein, dass diese Regel bei Ihnen nicht funktioniert. Sie können es auch mit
RewriteCond %{SERVER_PORT} ^80$
RewriteRule .* ihredomain.tld/$1 [R=301,L]
versuchen.
Wenn Sie noch keine Inhalte hochgeladen haben, war das auch schon alles. Anderenfalls kann es sein, dass dennoch Zertifikatswarnungen auf Ihrer Webseite erscheinen, wenn Inhalte wie z.B. Bilder noch nicht mit https:// geladen werden. Das können Sie recht einfach über ein Plugin lösen.
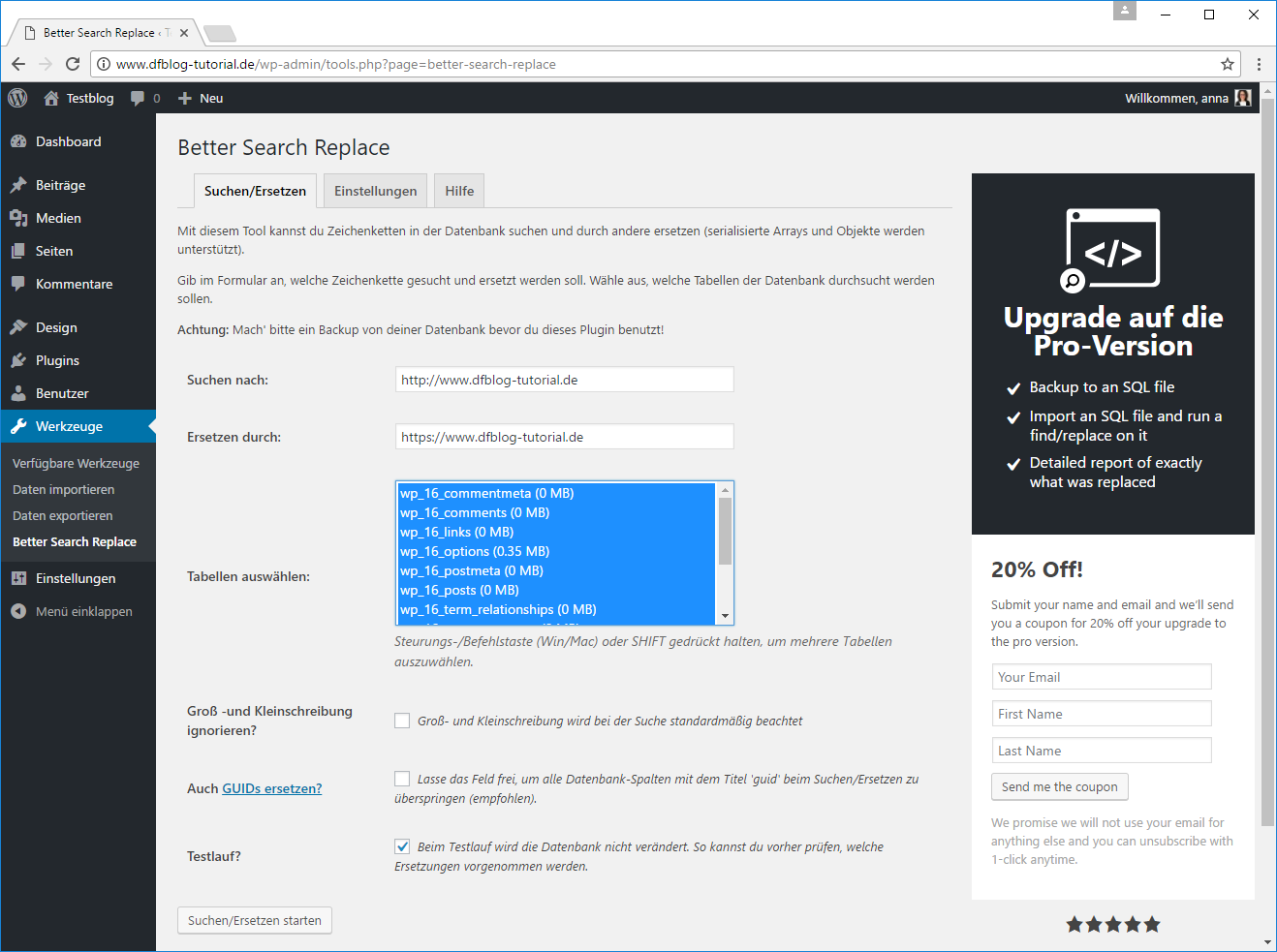
Zum Beispiel mit Better Search Replace können Sie alle http-URLs in Ihrer Datenbank einfach durch https ersetzen. (Nochmal zur Erinnerung: Bitte erstellen Sie ein Backup, bevor Sie Änderungen an Ihrer Datenbank vornehmen!)
Sie können das Plugin direkt über Ihr WP-Admin über "Plugins" installieren.
Öffnen Sie es über "Werkzeuge", tragen bei "Suchen nach:" Ihre URL mit http:// und bei "Ersetzen durch" mit https:// ein und markieren Sie alle Tabellen. Sie können auch erst einmal einen Testlauf durchführen. Dabei werden noch keine Daten verändert – es wird nur angezeigt, in welchen Tabellen Änderungen stattfinden würden.
Öffnen Sie nun nochmal Ihre Seite, nun wird sie mit https:// geladen.
Abschließend
Wenn Sie sich etwas mit WordPress beschäftigen, werden Sie sicher schnell gut damit zurechtkommen. Eine neue Software zu bedienen braucht zwar immer etwas Übung, aber WordPress ist sehr intuitiv gestaltet und kann somit schnell genutzt werden. Außerdem wird viel Hilfe dazu im Internet geboten. Sie werden gerade am Anfang kaum auf eine Frage stoßen, die nicht schon zuvor jemand gestellt und Lösungen dazu erhalten hat. WordPress ist aber nicht nur einfach zu bedienen, sondern auch bestens geeignet, um moderne und professionelle Webseiten zu erstellen. Probieren Sie es einfach aus.