Attraktive Shop-Gestaltung – Tipps für Ihr Shop-Design
Veröffentlicht am 03.08.2022 von DomainFactory
Ein schön gestaltetes, aber nicht überfrachtetes Schaufenster lockt Publikum an: Genauso funktioniert auch Online-Shop-Design! Präsentieren Sie Ihr Produktportfolio übersichtlich und visuell ansprechend und stellen Sie alle Informationen rund um Versand, Bezahlung und Rechtliches gut sichtbar zur Verfügung. Individuelles Design ist eine oft zeit- und geldintensive Lösung, weshalb viele Händlerinnen und Händler Shops im Baukastensystem nutzen, bei denen – je nach gebuchtem Paket – Designlösungen bereits inklusive sind und nach Wunsch individualisierbar sind.
Vorteile von Online-Shops als Baukasten-Shopsystem
Sie starten neu im E-Commerce oder möchten Ihre Homepage um einen Shop erweitern? Wer sich nicht mit aufwendigen Shopsystemen und Designfragen beschäftigen mag, entscheidet sich am besten für einen Online-Shop, der nach dem Baukasten-Shopsystem funktioniert und eine Vielzahl an Designvorlagen bietet. Damit macht Shop-Design mindestens so viel Spaß wie das Einrichten eines lokalen Ladengeschäfts: Die Regale stehen dank der Designvorlagen quasi schon wunschgemäß bereit und müssen nur befüllt werden.
„Mobile friendly“ sorgt für gelungene Shopping-Erlebnisse unterwegs
In kurzer Zeit online und responsive Designs inklusive: Mit mobil-optimierten Designvorlagen aus dem Baukasten wird Ihr Shop auf allen Endgeräten gut dargestellt. Unterwegs shoppen wird immer wichtiger. Mobil optimierte Shops belegen nachweislich bessere Plätze beim Google-Ranking. Seit März 2021 wurde das „Mobile First Indexing“ von Google sogar zur Standard-Methode beim Crawling erhoben – mit responsiven Designs spielen Sie vorne mit!
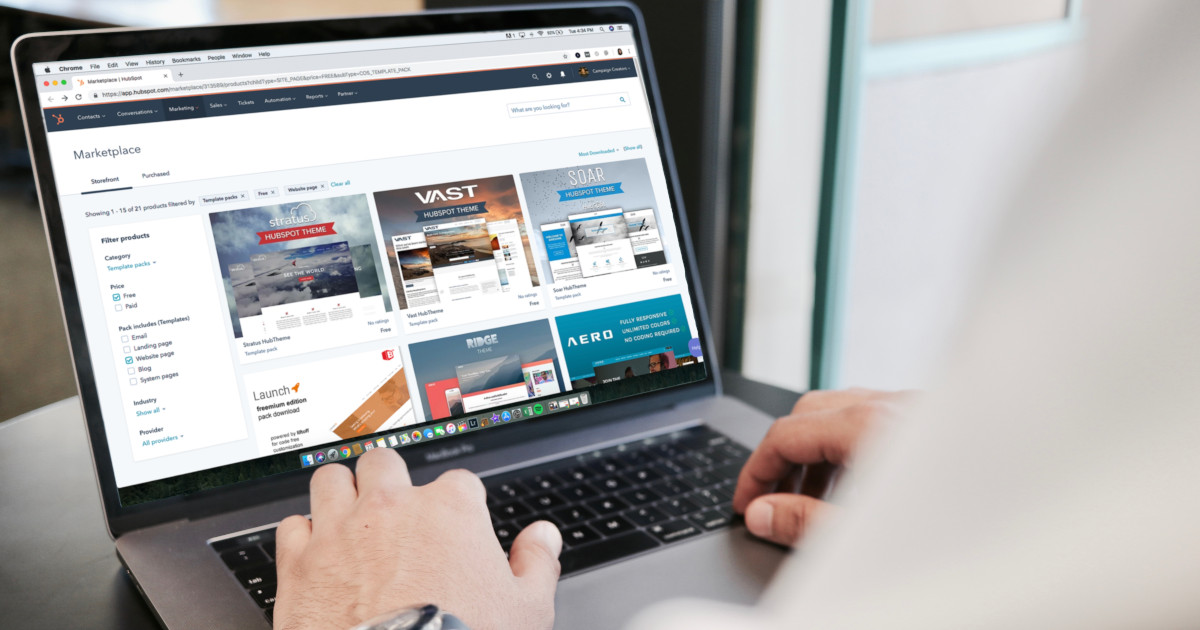
Design-Vorlagen: So wählen Sie ein geeignetes Theme
Die richtige Optik finden
Ihr Shop-Design sollte zur Zielgruppe und Produkten passen: Sie bieten skandinavische Designobjekte? Dann eignet sich eine klare, edle Optik in Grau, Weiß oder Beige beispielsweise, die an den von der Zielgruppe kultivierten, cleanen Einrichtungsstil erinnert. Eine Gärtnerei weckt angenehme Assoziationen mit einem Design in natürlichen Farben: gerne bunt – aber vor allem in Grüntönen. Sie backen und verkaufen Torten für jeden Anlass und dekorieren diese von romantisch bis knallbunt? Ihre Produktfotos kommen vor einem zurückhaltenden, einfarbigen Hintergrund sicher perfekt zur Geltung! Neben Farbe und Hintergrundfarbe ist bei Designvorlagen oft auch die Schriftart anpassbar. Viele Anbieterinnen und Anbieter ermöglichen den Wechsel zu einem anderen Theme, das sich vor der Aktivierung als Demo-Shop anzeigen lässt.
Das passende Layout
Wählen Sie ein Theme, das die Erfordernisse Ihres Shops erfüllt und dessen Layout Ihre Inhalte optimal präsentiert. Wenn Sie zum Beispiel viele Bilder Ihres Ateliers zeigen möchten, nutzen Sie ein Theme mit der Möglichkeit, eine Galerie oder ein Karussell einzubinden. Längere Texteinheiten oder kleinteilige Inhaltselemente sollten bei Bedarf ebenso vorteilhaft platziert werden können. Manche Themes bieten eine Breadcrumb-Navigation: Diese ergänzende Navigation zeigt den bisherigen Weg in der Menüstruktur und hilft Usern, sich zurechtzufinden.
Änderungen im Theme? Ja, aber ...
Wer eigene Ideen in eine bestehende Designvorlage integrieren möchte, kann den CSS-Code verändern, in dem das Design festgelegt ist und eigene CSS-Sequenzen eingeben. Ratsam ist dies nur bei fundierter CSS-Erfahrung, damit die Responsivität nicht leidet und „mobile friendly“ weiterhin funktioniert. In Design-Service-Paketen ist oft die Umsetzung von Änderungswünschen in einem gewissen Rahmen inkludiert.
Perfektes Shop-Design von Kopf- bis Fußzeile
Der Header
Der Header Ihres Shops sollte neben dem Shop-Logo oder Shop-Namen das Hauptmenü und eine Suchoption aufweisen. Wenn Sie gerne Ihren USP (Unique Selling Point) – also Ihr Alleinstellungsmerkmal – prominent platzieren möchten, können Sie diesen ebenfalls in den Header integrieren. Das könnte zum Beispiel ein garantierter Versand noch am Bestelltag oder die kostenlose Lieferung sein. Aber auch andere Header-Anpassungen sind bei Baukasten-Shopsystemen möglich, wie die Positionierung der Menüstruktur. Sie kann rechts, links oder zentriert positioniert werden und muss Größe und Komplexität der Menüstruktur Rechnung tragen. Der Header ist auf jeder Shopseite sichtbar und wird nur während des Bestellprozesses nicht vollständig angezeigt. Um nicht vom Kaufvorgang abzulenken, sind neben dem Shop-Logo dann nur noch die Fortschrittsleiste für den Bestellvorgang und der Link zum Warenkorb sichtbar.
Der Footer
Hier finden Seitenbesucherinnen und -besucher wichtige Informationen, zum Beispiel über:
- rechtliche Angaben wie das Impressum und den Umgang mit persönlichen Daten
- Zahlungs- und Versandmethoden (am eingängigsten dargestellt durch hochladbare Logos der entsprechenden Anbieter)
- Präsenzen in sozialen Netzwerken mit Logo-Verlinkung
Auch der Footer variiert im Bestellprozess und verlinkt nur noch zu bestelltechnisch relevanten Seiten wie den AGB, der Datenschutzerklärung und dem Widerrufsrecht.
Angepasste Seitengestaltung: inSites
Begrüßen Sie Ihre Gäste so herzlich und individuell, wie Sie es auch in Ihrem Ladengeschäft machen würden: Neukundinnen und Neukunden zeigen Sie alle Bereiche und erklären, welche Produktsparten sie erwarten. Sie bieten das Abonnement eines Newsletters an und Hilfe bei Fragen. Machen Sie Stammkundschaft gezielt auf Aktionspreise für neue Produkte aufmerksam und bieten Sie besonders beliebte Artikel in einem rabattierten Angebot. Lokale Inhalte zeigen Sie Usern in der Nähe mit aktivierter Standortbestimmung. Diese inSites sind beliebter Bestandteil vieler Baukastensysteme und ermöglichen, Besucherinnen und Besuchern individuell relevante Informationen zu eröffnen.
So geht's weiter: CTA
Der Call-to-Action-Button ist ein wichtiger Impulsgeber im Shop-Design und kann je nach Zusammenhang mit Aufforderungen wie „Jetzt mehr erfahren“ oder „Jetzt kaufen“ belegt werden. Ein cleverer Einsatz dieses Marketing-Elements hält Kundschaft länger auf der Seite und erhöht die Conversion Rate.
Attraktive Shop-Gestaltung - Zusammenfassung
Mit dem richtigen Design wirkt Ihr Online-Shop einladend und ist idealerweise intuitiv bedienbar. Einfach und ohne Vorkenntnisse funktionieren Baukasten-Shopsysteme mit vorbereiteten Themes: Die Designvorlagen sind mobil-optimiert, in sich stimmig, Farben und Schriften lassen sich individuell anpassen. So ist ein Online-Shop im Nu eingerichtet und Sie können schnell mit dem Verkauf loslegen.
Erfahren Sie hier, wie Sie erfolgreich online verkaufen und Ihr Online-Business gestalten.
Titelmotiv: Pixabay